

WordPress、初期設定のままだとログインIDがバレバレだって聞いたんだけど、どう対策すればいいの!?
そんなお悩みを解決します。

WordPressへの不正アクセスから守るため、SiteGuard WP Pluginというプラグインをインストールしてログイン画面を変更している方は多いと思います。
しかしそれだけでは不十分であり、ある方法を行うとWordPressのログインID(ユーザー名)が丸わかりとなってしまい、不正アクセスにつながる恐れがあります。
それでは、どのように対策すればよいのでしょうか?
結論から言うと、「Edit Author Slug」というプラグインを導入すれば解決できます。

今回はEdit Author Slugの導入と設定方法について画像つきで詳しく解説します。
補足
今回ご紹介する方法はあくまで一例です。
Edit Author Slugを入れるよりもWordPressの2段階認証プラグインを入れた方がよいという意見もあります。
あなたのログインID、丸見えですよ!!

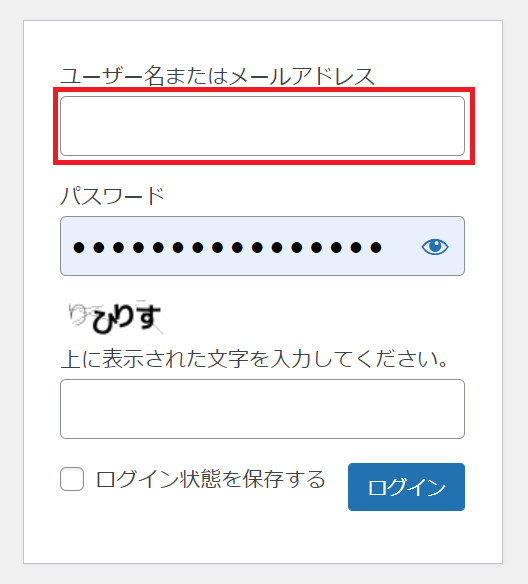
WordPressのログイン画面を開くと、「ユーザー名またはメールアドレス」の欄に表示されるのがWordPressのログインIDです。

しかしこのログインID、以下の方法を行うと丸わかりになってしまいます。
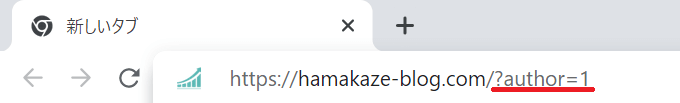
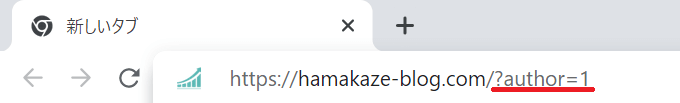
まず、ブラウザの検索窓に自身のWebサイトのURLの末尾に?author=1と入れてアクセスします。
例:https://hamakaze-blog.com/?author=1

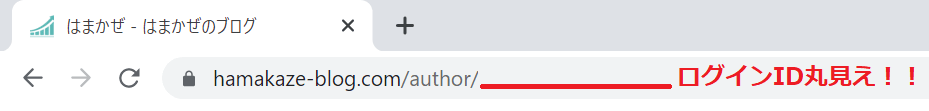
するとプロフィールの画像と文章が表示されますが、検索窓に表示されているサイトURL/author/のあとにログインIDが表示されてしまいます。
例:https://hamakaze-blog.com/author/XXXXXX(ログインID)

注意!!
投稿者スラッグは、くれぐれも自身のWebサイトでのみ調べてください。

興味本位で他人のWebサイトを調べるのは厳禁です!!

別にログインIDが見えたところでパスワードがばれたわけじゃないし、大丈夫でしょ?
このように思われるかもしれませんが、以下のような場合は特に注意が必要です。
- ログインIDをメールアドレスにしている
- 他サイトで使用しているログインIDを使いまわしている
- 本名やあだ名につながるIDにしている
あるいは「いやいや俺は全然関係ないIDにしているから大丈夫!」と思うのもキケンです。
たとえログインIDであっても、少しでも相手に手のうちを見せないことがセキュリティ対策として大切なのです。

じゃあどうればログインIDをバレないようにできるのよ!?
ご安心ください。
「Edit Author Slug」というプラグインを導入すればカンタンに解決できます!

画像つきでわかりやすく解説していきますね。
豆知識
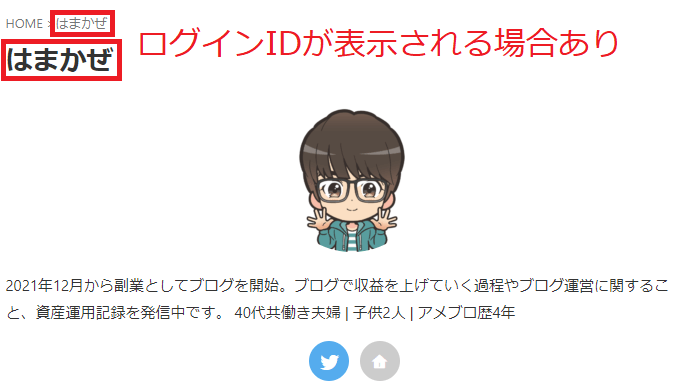
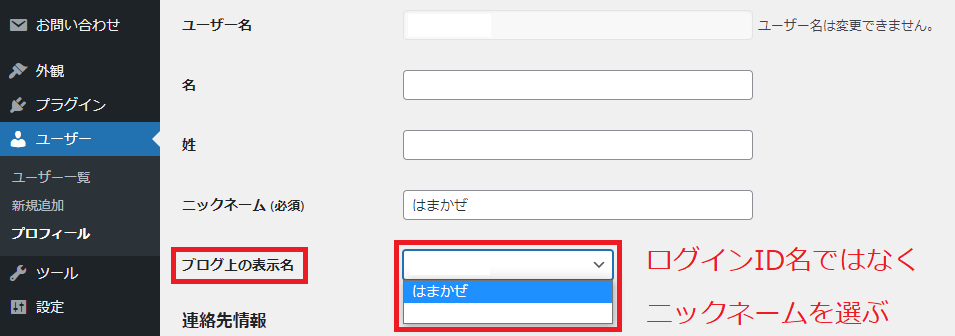
自身のWebサイトのURLの末尾に?author=1と入れてアクセスした際に、表示名にログインIDが表示される場合があります。

この場合は、プロフィール画面の「ブログ上の表示名」をニックネームに変更しておきましょう。

Edit Author Slugの導入と設定方法

「Edit Author Slug」というプラグインの導入と設定方法について解説します。
プラグインを導入・設定すると不具合が生じることがあるため、導入前に必ずバックアップを取ってください。
導入方法
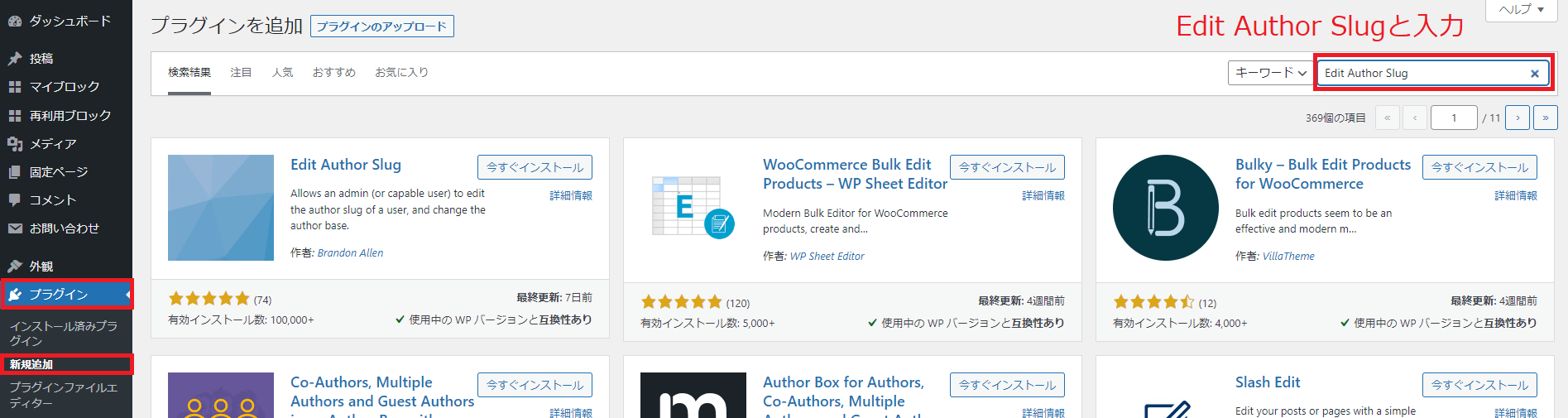
以下の手順どおりにプラグインを検索します。

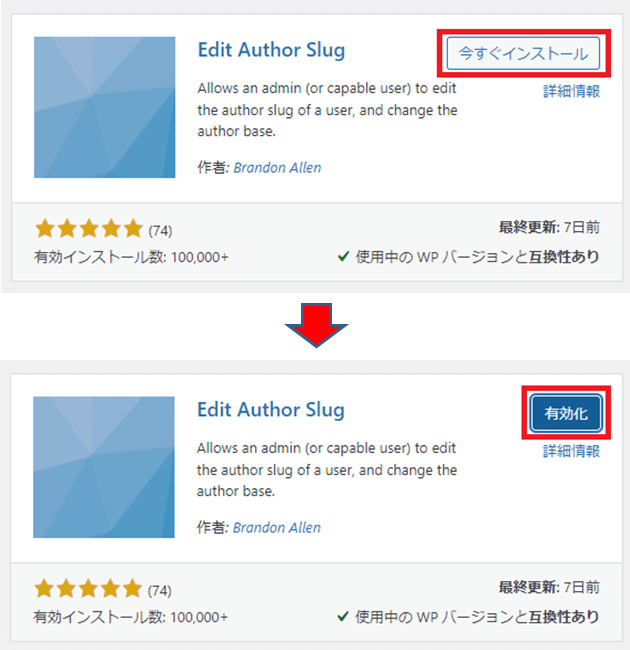
Edit Author Slugが出てくるので、「今すぐインストール」ボタンをクリック後、インストール後に表示される「有効化」ボタンをクリックします。


「インストール済みプラグイン」の一覧に「Edit Author Slug」が入っていればOKです。
設定方法
続いて「Edit Author Slug」の設定方法です。
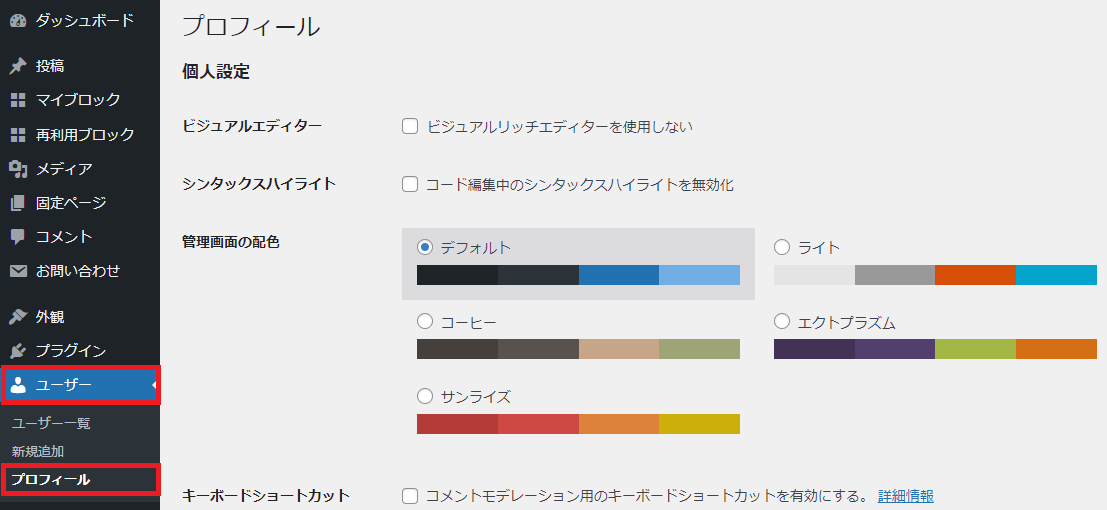
以下の手順どおりにユーザープロフィール画面を表示します。

ポイント
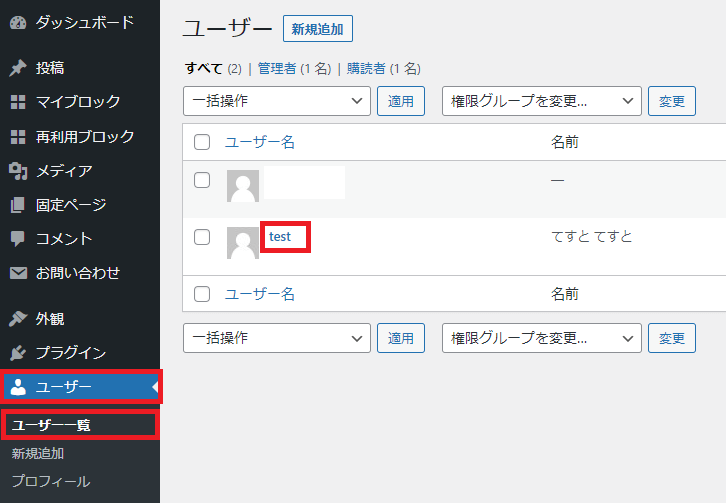
ユーザーが複数いる場合の手順は以下のとおりです。

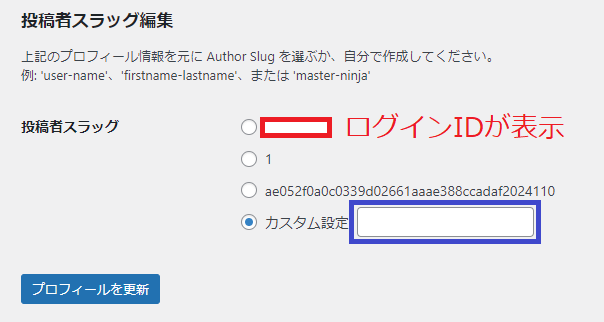
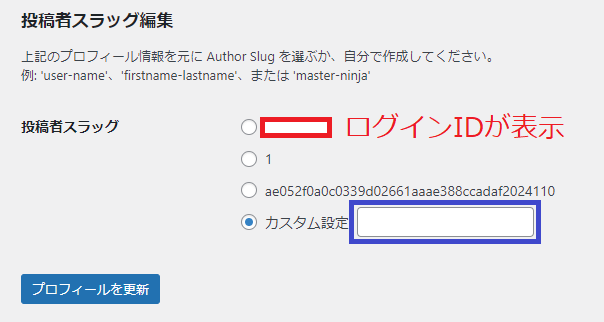
プロフィール画面を下にスクロールしていくと、最後の方に「投稿者スラッグ編集」という項目があります。

投稿者スラッグは以下の4種類から選択できます。
投稿者スラッグの種類
- ログインID
- 1
- ランダムな文字列
- カスタム設定(任意の文字列に設定可能)
初期設定では4番目のカスタム設定が選択されており、右側の欄にログインIDが入力されています。

ログインIDとは無縁の任意の文字に変更するか、2番目の「1」あるいは3番目の「ランダムな文字列」を選択しましょう。

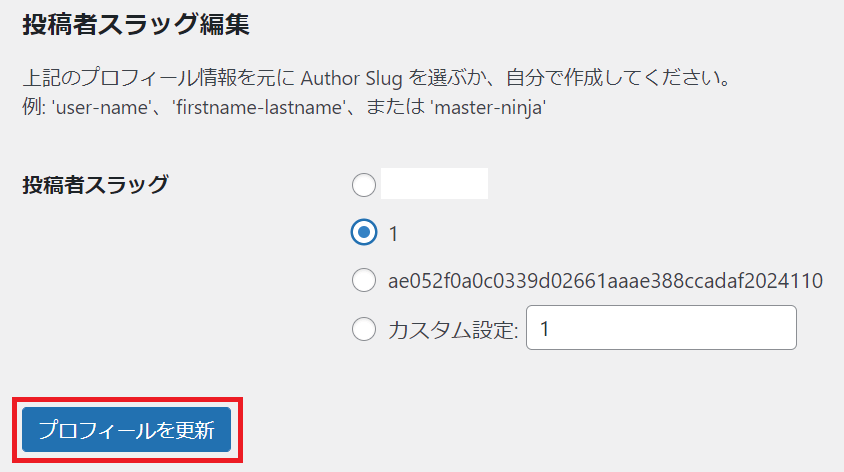
ここでは例として2番目の「1」を選んでみます。
最後に一番下の「プロフィールを更新」ボタンをクリックして完了です。

正しく設定されているか確認しよう

最後にログインIDが選択した文字列に変更されているか確認を行います。
ブラウザの検索窓に自身のWebサイトのURLの末尾に?author=1と入れてアクセスします。
例:https://hamakaze-blog.com/?author=1

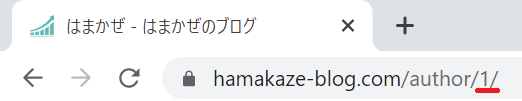
するとプロフィールの画像と文章が表示されますが、検索窓に表示されているサイトURL/author/のあとに投稿者スラッグで設定した文字列が表示されていれば成功です。
例:https://hamakaze-blog.com/author/1/

その他、プロフィールの画像と文章が表示されるページの/author/を任意の文字列に変更することも可能です。
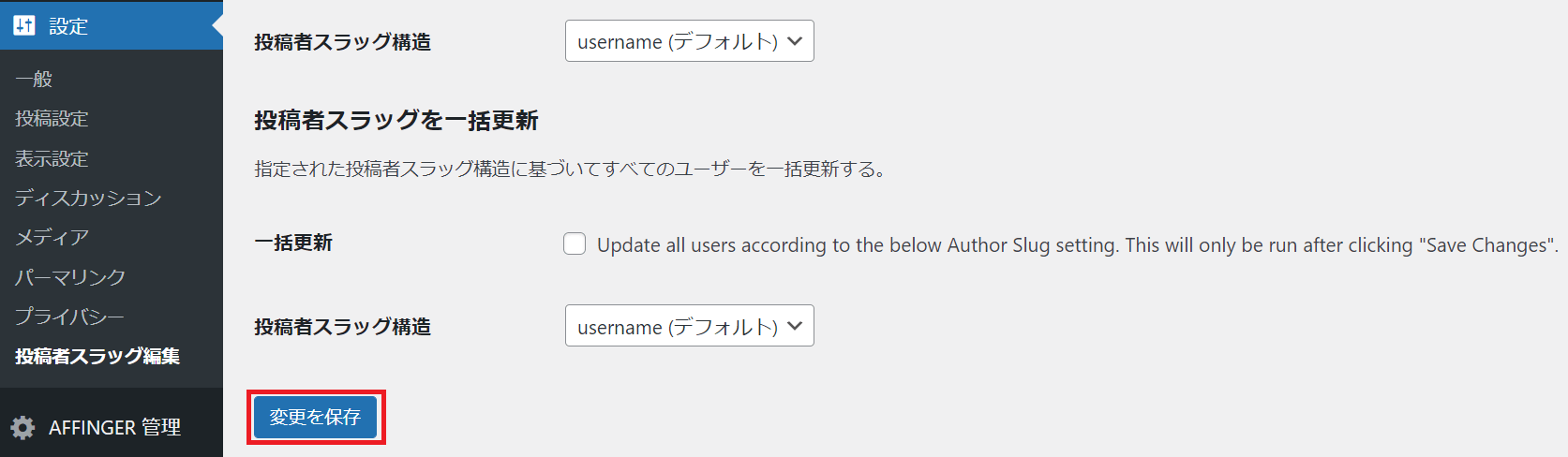
以下の手順どおりEdit Author Slugの設定画面を開きます。
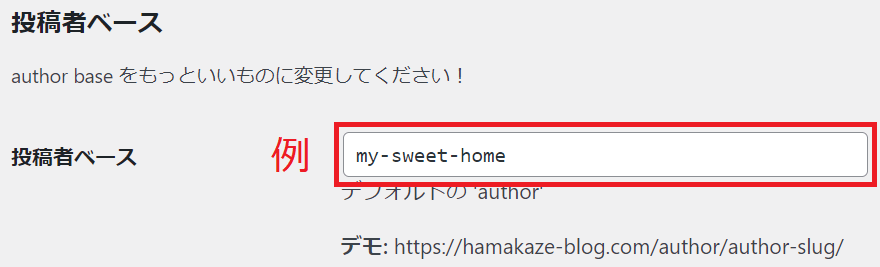
「投稿者ベース」の右側に表示されている「author」を任意の文字列に変更します。
例:my-sweet-home

Edit Author Slug設定画面下の「変更を保存」ボタンをクリックします。

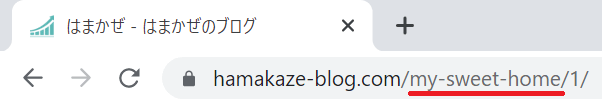
ブラウザの検索窓に自身のWebサイトのURLの末尾に?author=1と入れてアクセスし、投稿者ベースが「author」から任意の文字列に変更されていれば成功です。
例:https://hamakaze-blog.com/my-sweethome/1/

以上、ログインID丸見え防止対策としてEdit Author Slugの導入と設定方法について解説しました。

最後にもう一度言いますが、他人のサイトの投稿者スラッグを調べるのは厳禁です。

