AFFINGER6で記事の執筆時間を短くするにはどうすればいいの?
このようなお悩みを解決します。

AFFINGER6をお使いのあなたへ。
ブログを書くのって結構たいへんですよね。
とくに毎回決まったような形式や定型文を入れるのにいちいちブロックを挿入するのは面倒ではありませんか?
もっと効率よく文章を書く方法はないのでしょうか。
結論から言うとAFFINGER6標準機能のマイブロックを使えば、記事の執筆時間を短縮可能です。
今回はマイブロックの使いかたについて徹底解説します。
マイブロックと再利用ブロックの違い

マイブロックは、よく使うブロックパターンをあらかじめ登録しておくことで記事内へ簡単に呼び出せるようになる機能です。
たとえば
- 「この記事を書いた人」のブロック
- 「この記事はこんな人におすすめ」のブロック
- 広告コード
- にほんブログ村などのブログランキングバナー
などのよく使うものを事前に登録しておくと、数クリックで配置できるので記事作成の時短になる利点があります。
再利用ブロックと似てるけど、なにが違うの?


いい質問だね。
似たような機能として再利用ブロックがあります。
両者を比較してみました。
| マイブロック | 再利用ブロック |
|---|---|
| AFFINGER6のオリジナル機能 | WordPress標準機能 |
| よく使うブロックを登録すると簡単に呼び出せる | よく使うブロックを登録すると簡単に呼び出せる |
| ブロックパーツを挿入後に編集しても他の記事は影響を受けない | 全記事共有のため編集すると全て変更される |
| ショートコードを挿入すれば再利用ブロックと同じように使用可能 |
ざっくり言うと、マイブロックは再利用ブロックの上位互換です。
マイブロックの方が利便性が高いので、AFFINGER6ユーザーは再利用ブロックではなくマイブロックの使用をおすすめします。
再利用ブロックについては【WordPress】再利用ブロックで時短!使いかたと注意点を徹底解説をご覧ください。
マイブロックの使いかた

マイブロックについて以下の5項目にわけて解説します。
作成・登録する方法
例として「この記事を書いた人」というブロックを作成しマイブロックに登録してみましょう。
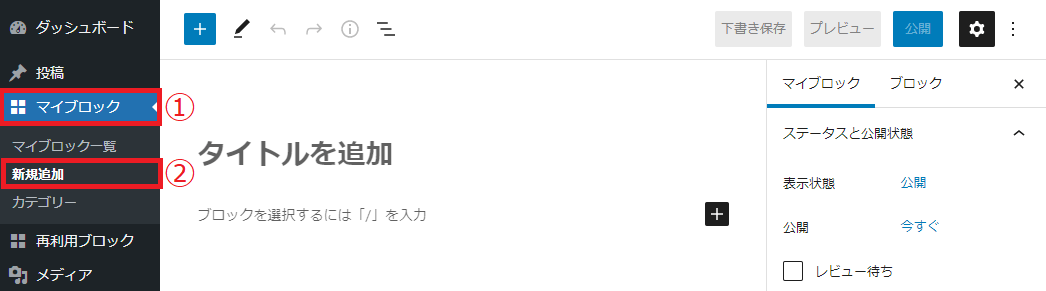
step.1
【ダッシュボード】から①【マイブロック】→②【新規追加】の順にクリックすると、通常の記事作成と同じような画面が出ます。

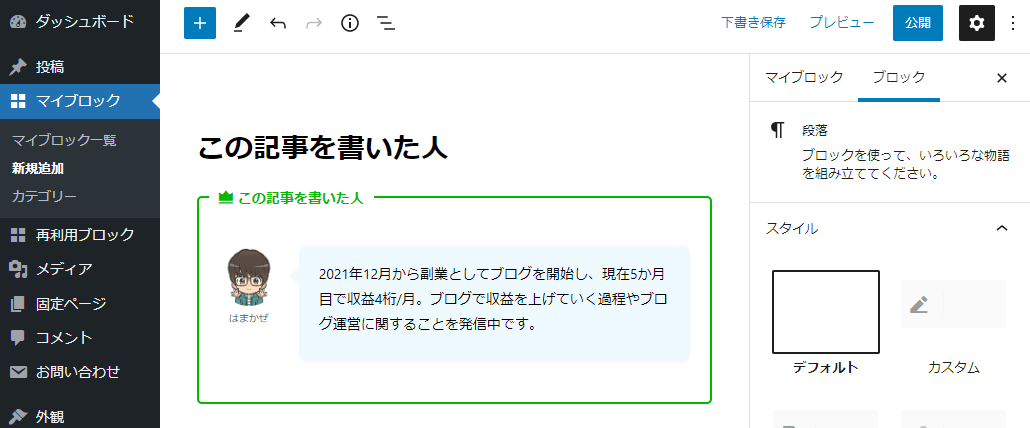
step.2
登録したいブロックの名前とブロックを入力します。

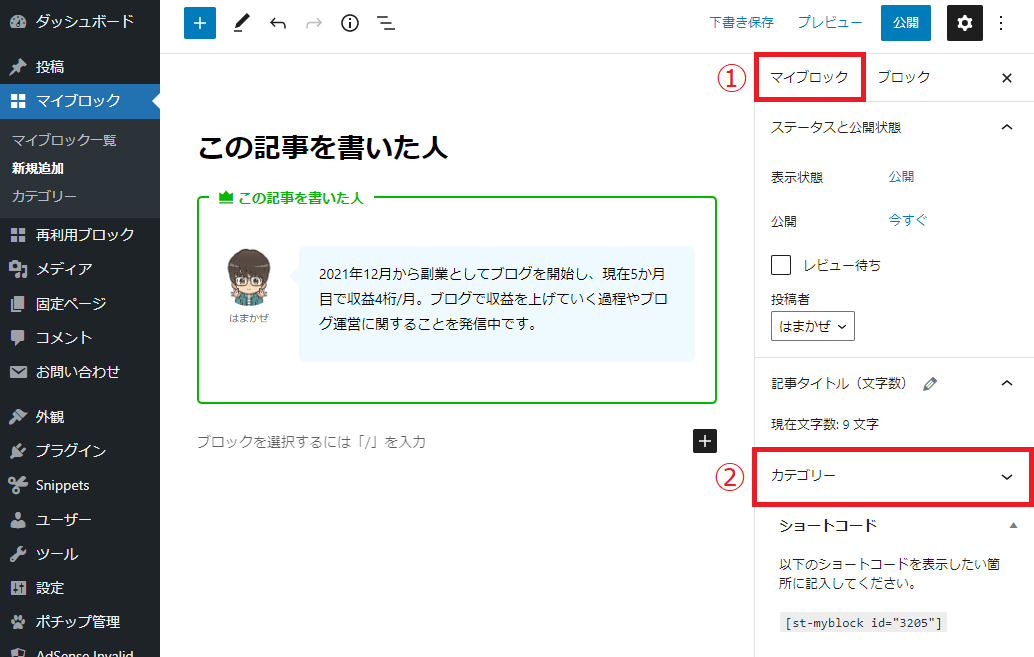
step.3
画面右側にあるメニュー内の①【マイブロック】→②【カテゴリ】の順にクリックします。

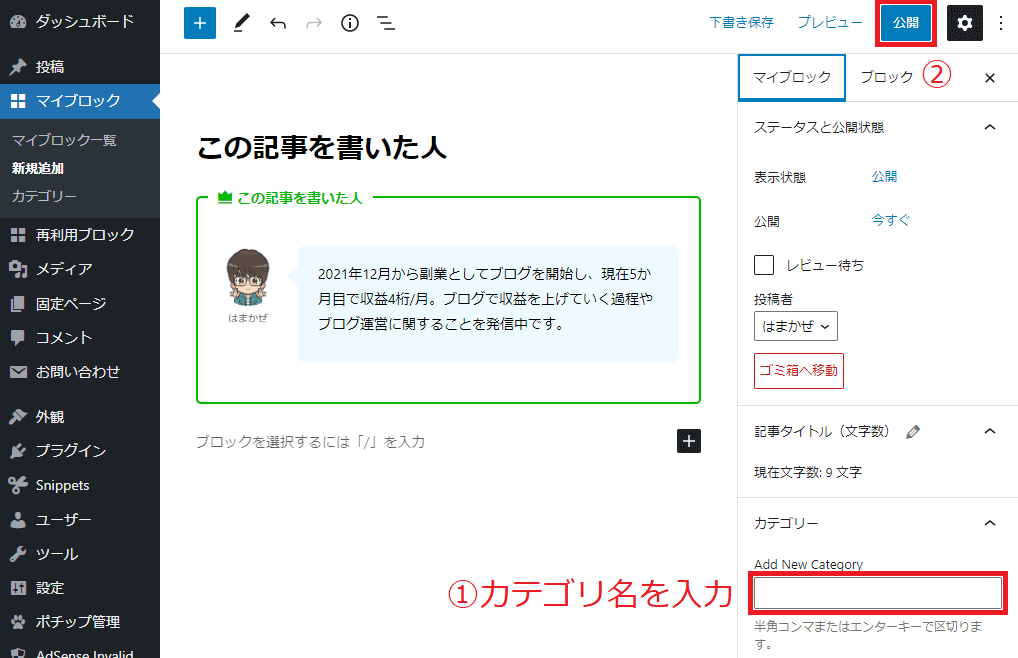
step.4
Add New Categoryのところに「よく使う」などわかりやすいカテゴリの名前をつけて、【公開】ボタンをクリックします。

step.5
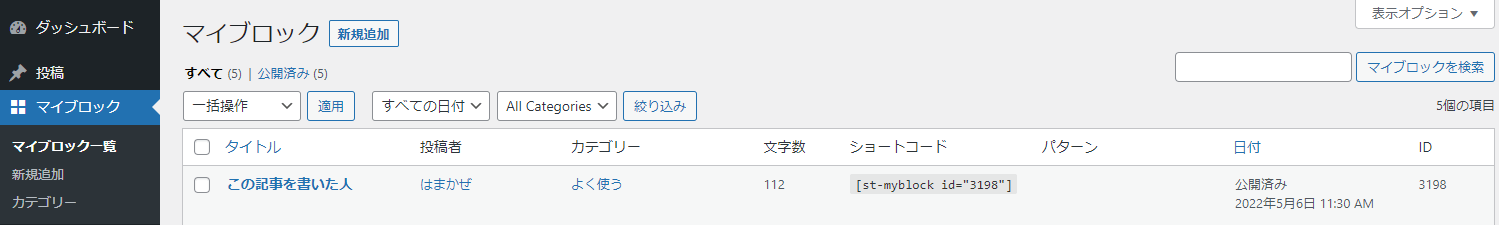
【ダッシュボード】→【マイブロック】をクリックすると、一覧に「この記事を書いた人」が追加されました。

記事に挿入する方法
マイブロックを記事に挿入する方法は大きく分けて2つあります。
ブロックを記事へ直接挿入する
単純にテンプレートとして挿入し自由にカスタマイズしたい場合は、ブロックを記事へ直接挿入する方法を使いましょう。
step.1
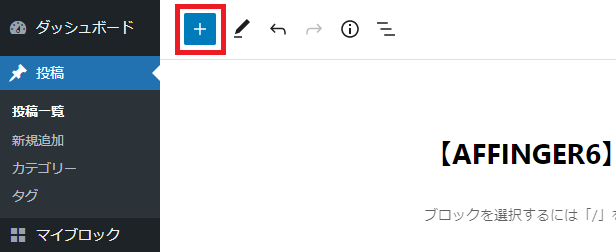
記事の編集画面左上の+ボタン(ブロック挿入ツールを切り替え)をクリックします。

step.2
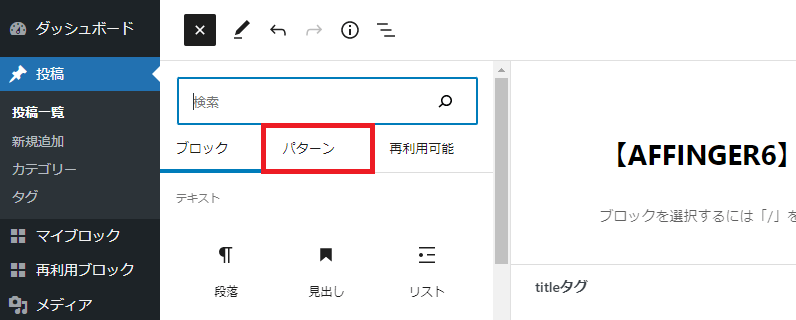
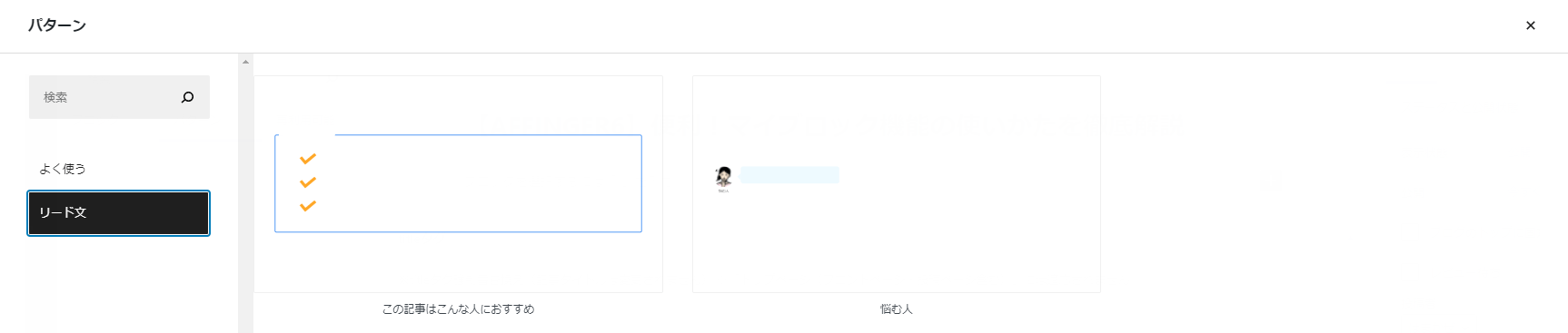
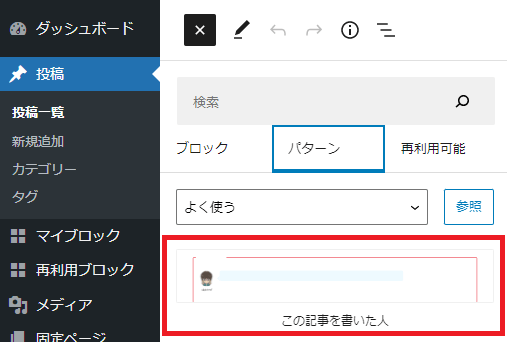
【パターン】をクリックします。

step.3
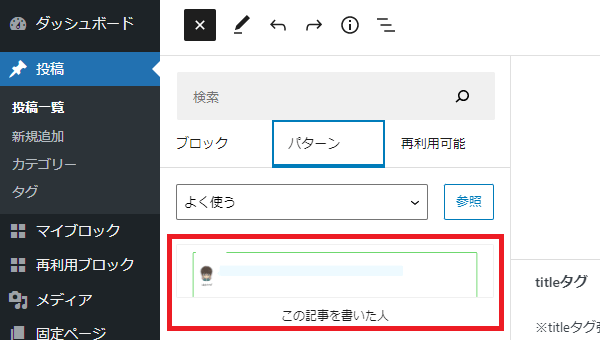
マイブロックの登録方法で作成したカテゴリごとにブロックが表示されるので、挿入したいブロックをクリックします。

タブをクリックして別のカテゴリを選んだり、【参照】ボタンをクリックして拡大表示したりもできます。

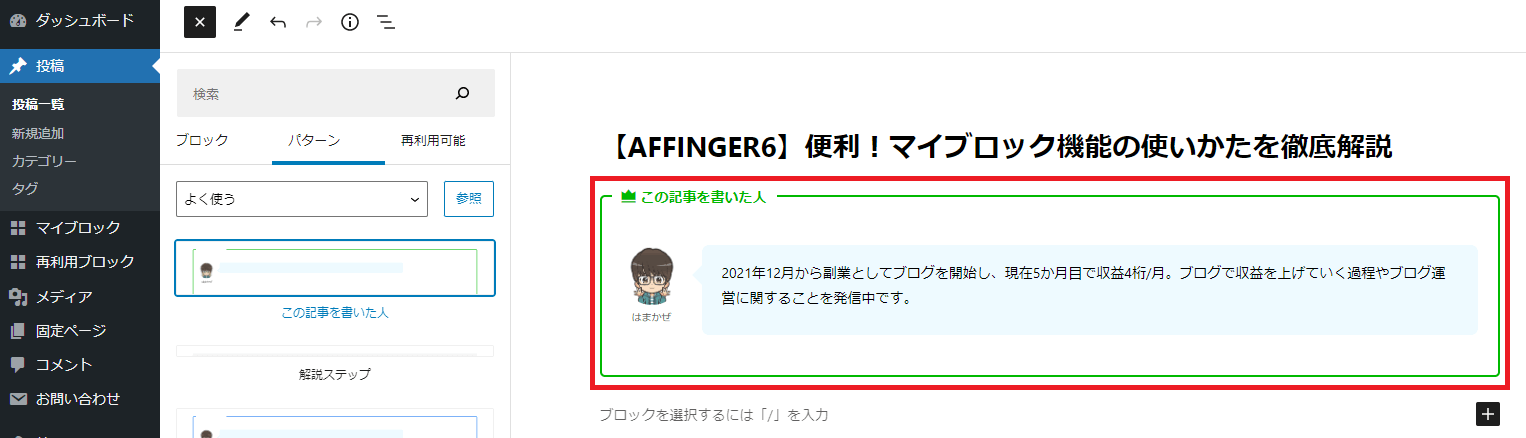
step.4
記事内にブロックが挿入されました。

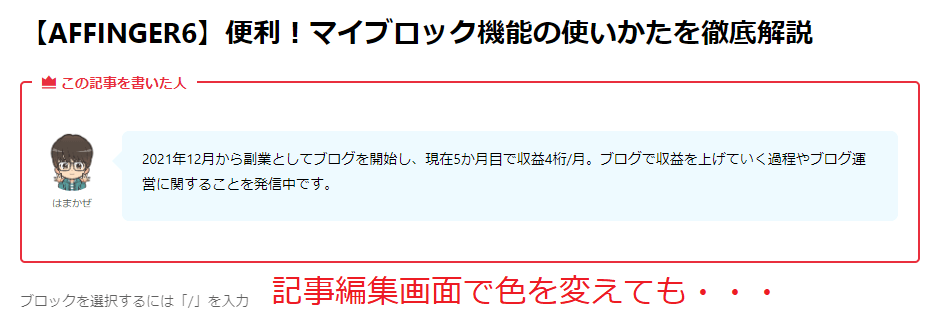
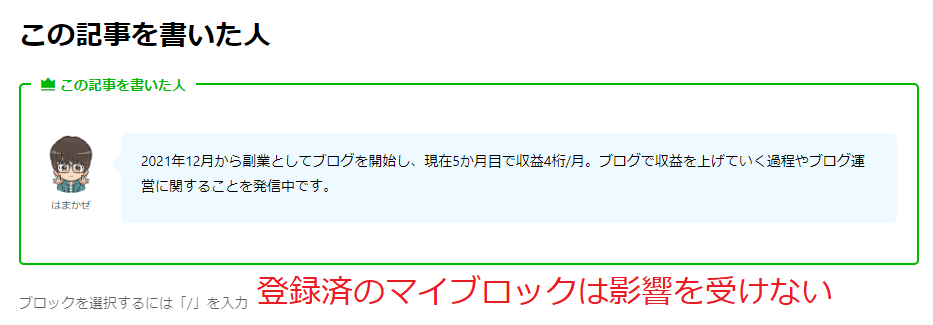
step.5
色合いなどを変えたい場合は、記事編集画面で直接変更しても登録済のマイブロックは影響を受けません。


 はまかぜ再利用ブロックのように通常ブロックへ変換する手間がなく便利です。
はまかぜ再利用ブロックのように通常ブロックへ変換する手間がなく便利です。
ショートコードを挿入する
再利用ブロックと同じように、ブロックを全記事共有で使いまわしたい場合はショートコードを使いましょう。
step.1
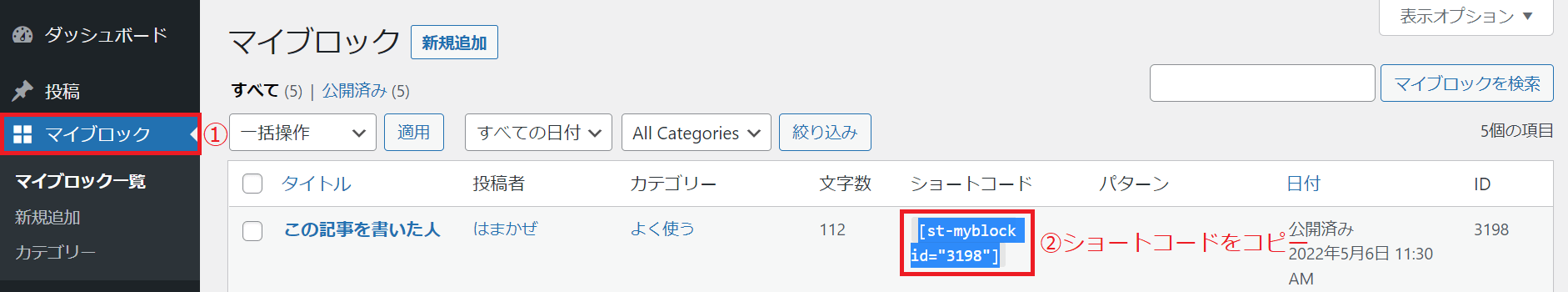
①【ダッシュボード】→【マイブロック】をクリックします。
②マイブロック一覧から挿入したいマイブロックのショートコードをコピーします。
かっこ[ ]も含めて正確にコピーしましょう。

step.2
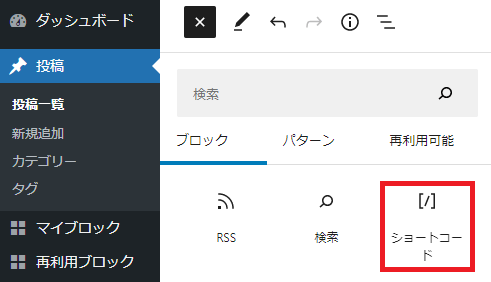
記事の編集画面を開き、マイブロックを挿入したい場所で【+ボタン】をクリックして【ショートコード】をクリックします。

step.3
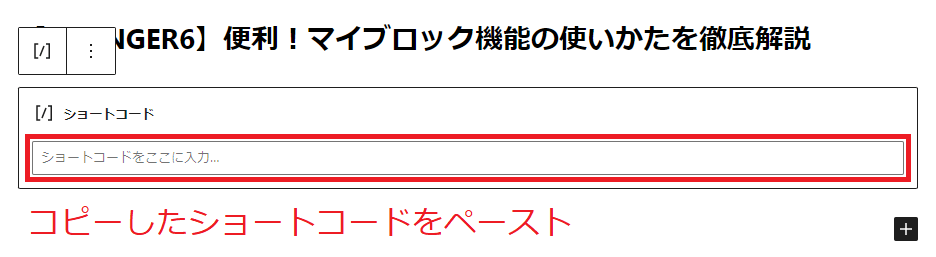
ショートコードのブロックが挿入されるので、「ショートコードをここに入力...」のところにSTEP.1でコピーしたショートコードをペーストします。

step.4
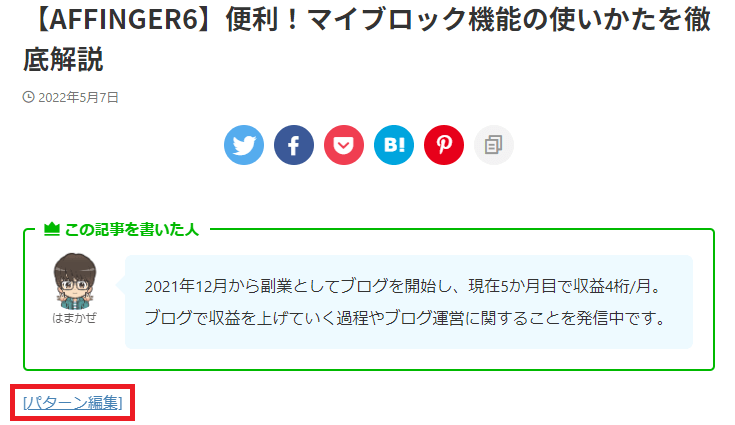
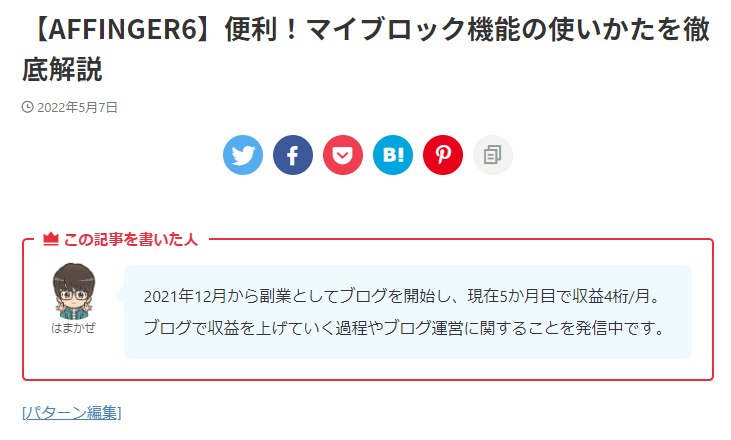
プレビューすると、マイブロックが表示されます。

編集者権限以上でログインしている場合、上図のようにブロックの下に[パターン編集]が表示されます。
クリックするとマイブロックの編集画面に遷移します。
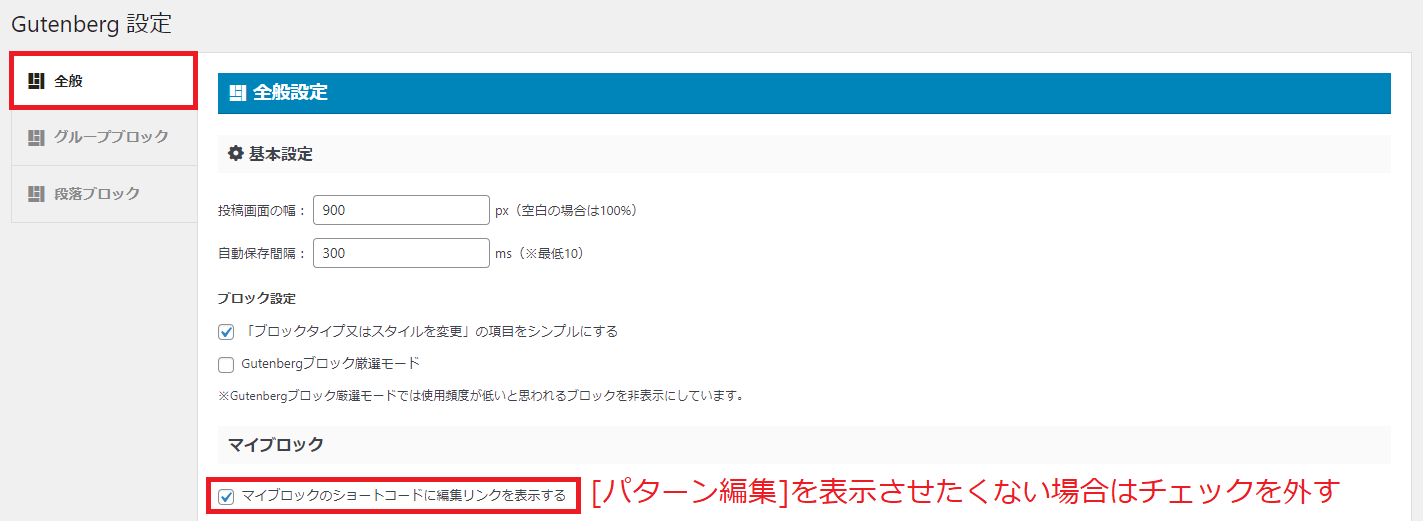
[パターン編集]を表示させたくない場合は、【Gutenberg設定】→【全般】→【マイブロック】の「マイブロックのショートコードに編集リンクを表示する」のチェックを外すと無効化できます。

編集する方法
step.1
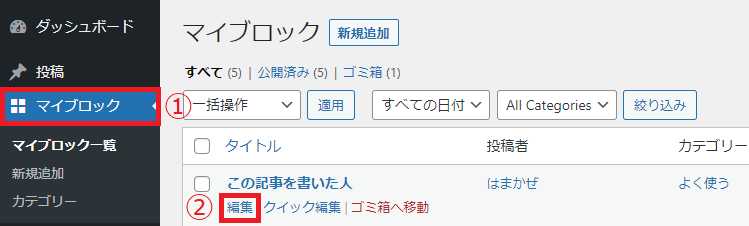
【ダッシュボード】の①【再利用ブロック】から編集したいマイブロックの②【編集】をクリックします。

step.2
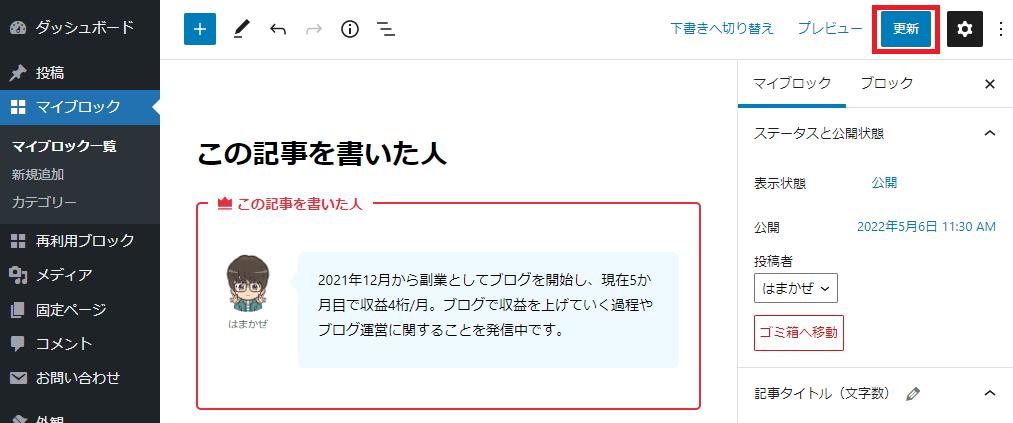
装飾などを変えて【更新】ボタンをクリックします。

step.3
ショートコードを挿入した記事を開くと、先ほどの編集が反映されています。

ブロックを記事へ直接挿入する方法を行った場合は、マイブロックを編集してもすでに挿入済みのブロックパターンは変更されません。
あらたにブロックパターンを挿入するさいに、編集済のブロックパターンを選択することができます。

削除する方法
step.1
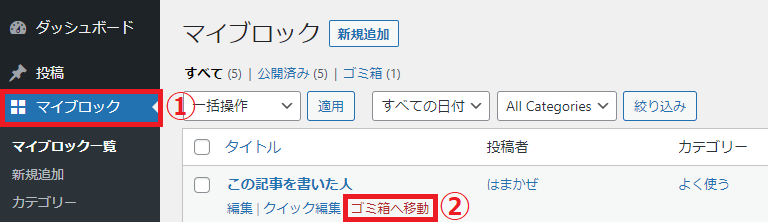
不要なマイブロックを削除するには、【ダッシュボード】→①【マイブロック】から削除したいマイブロックを選んで②【ゴミ箱へ移動】をクリックします。

ゴミ箱へ移動させると【ブロック挿入ツール】の【パターン】から消えて、ショートコードを挿入した記事には表示されなくなります。
step.2
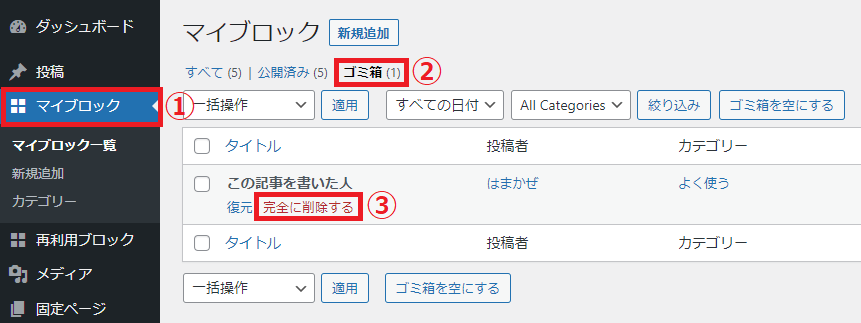
完全に削除したい場合は、【ダッシュボード】→①【マイブロック】→②【ゴミ箱】の順にクリックします。
続いて削除したいマイブロックの③【完全に削除する】をクリックします。
二度と復元できなくなるのでご注意ください。

復元する方法
マイブロックをゴミ箱に入れただけで完全に削除していなければ、復元可能です。
step.1
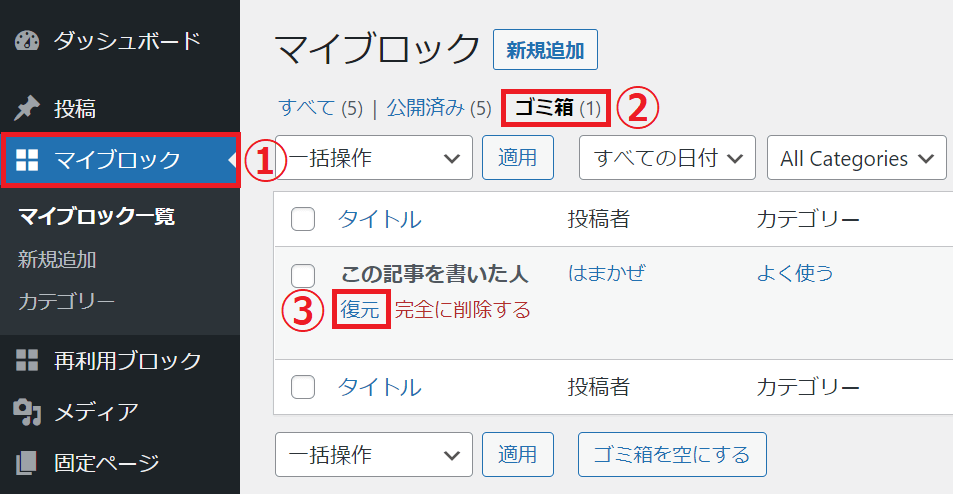
【ダッシュボード】から①【マイブロック】→②【ゴミ箱】→③【復元】をクリックします。

step.2
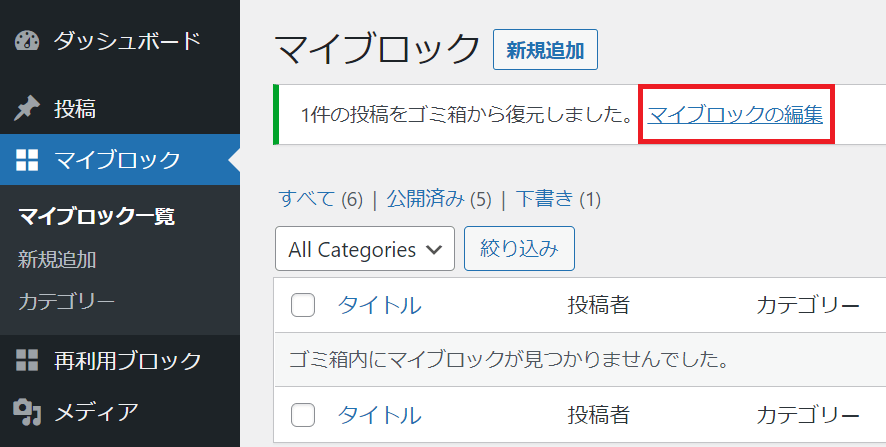
復元すると下書きの段階に戻るので【マイブロックの編集】をクリックします。

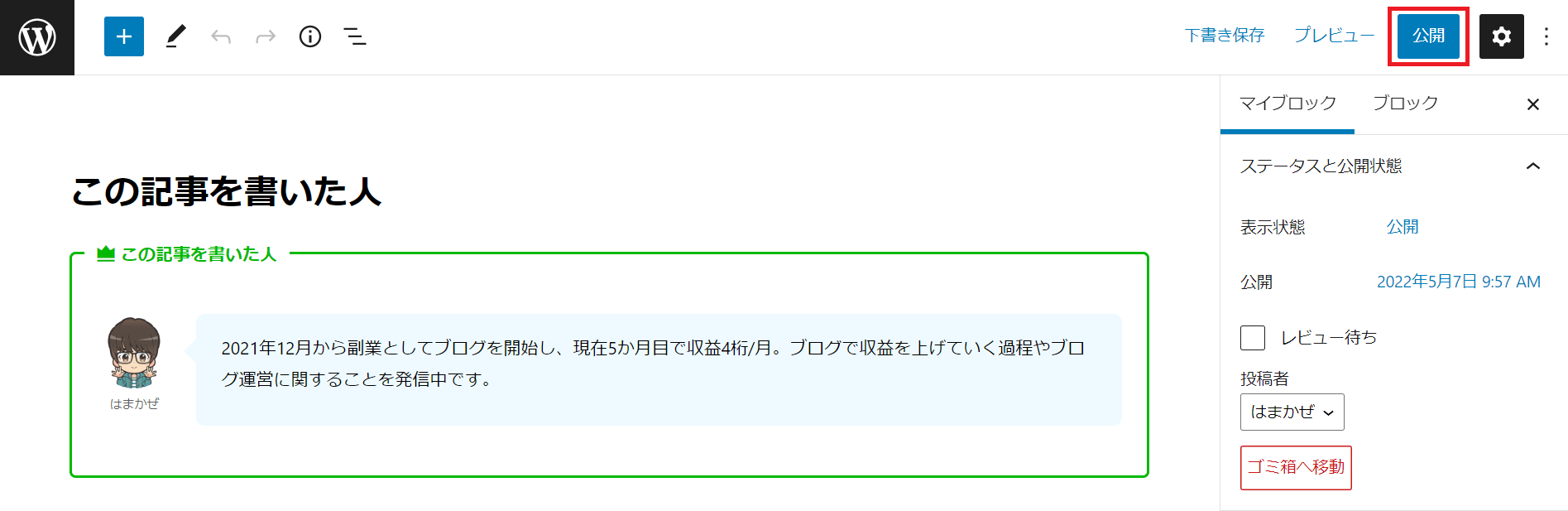
step.3
マイブロックの編集画面に移るので、修正するかそのままにして右上の【公開】ボタンをクリックします。

step.4
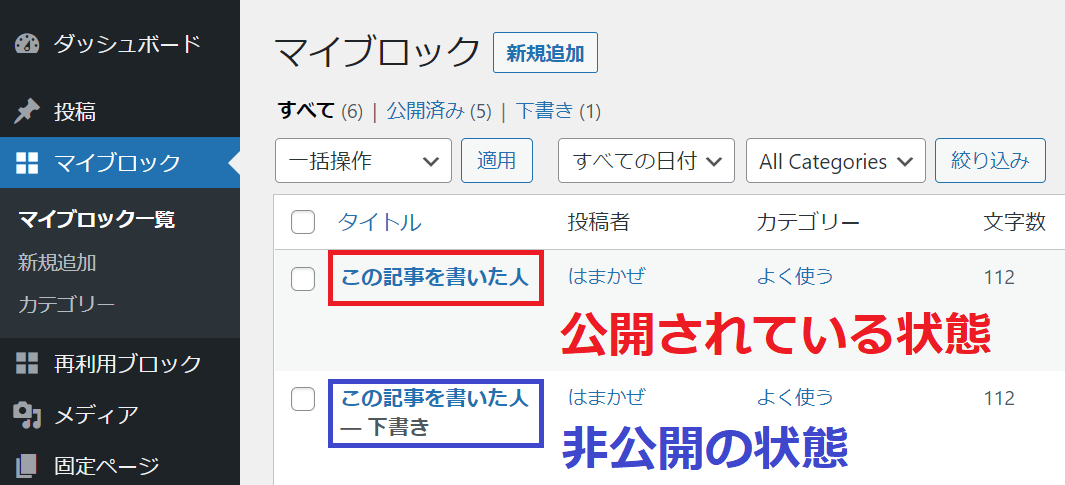
マイブロックの一覧へ移動し公開されたのを確認します。

上の画像では、復元しただけでは「下書き」で非公開になっているのも確認できます。
step.5
復元し公開したマイブロックのショートコードを使っている記事へアクセスし、表示されていれば成功です。
まとめ ー マイブロックで記事作成を時短!

マイブロックはAFFINGER6の標準機能で、よく使うブロックパターンを登録しておくことで記事を書くときにかんたんに呼び出せます。
たとえば
- 「この記事を書いた人」のブロック
- 「この記事はこんな人におすすめ」のブロック
- 広告コード
- にほんブログ村などのブログランキングバナー
などを事前に登録しておくと数クリックで配置できるので、記事作成の時短になるという利点があります。
似たような機能に再利用ブロックがありますが、マイブロックの方がすぐれています。

AFFINGER6ユーザーはマイブロックを活用しましょう。