AFFINGER6でトップページをサイト型にカスタマイズする方法を知りたい!
このようなお悩みにお答えします。

他人のブログを見ていると、企業サイトのようにオシャレなサイト型トップページにしているのを見かけます。
AFFINGER6は基本ブログ型で、標準のままだと各記事へアクセスしにくくオシャレさもイマイチです。
私もオシャレなトップページにしたいなあ。

でも実際にどうすればいいのかわかりませんよね。
そこで今回は、AFFINGER6のトップページをブログ型からサイト型にカスタマイズする方法を実例つきで解説します。
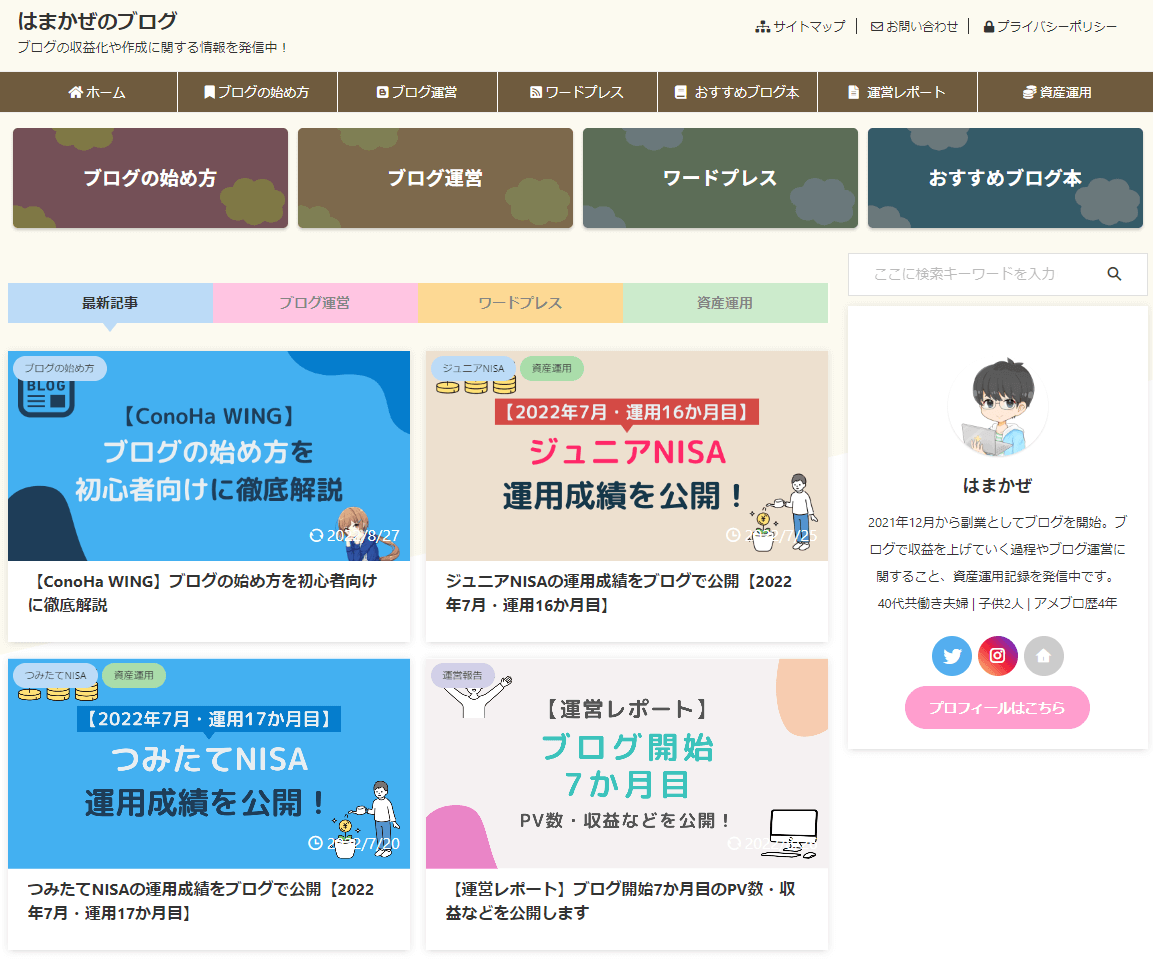
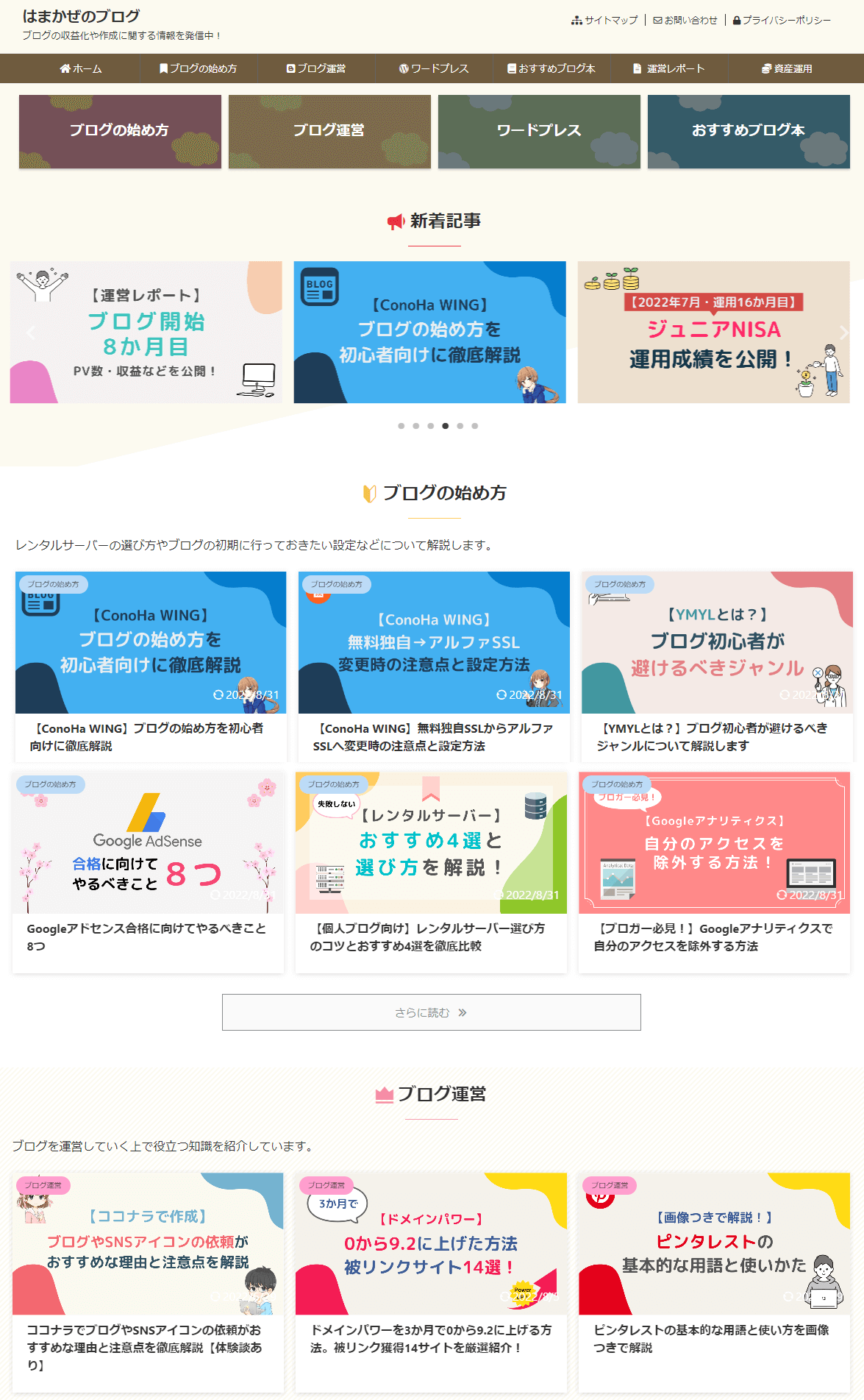
当ブログは実際にブログ型からサイト型トップページへ変更しました。
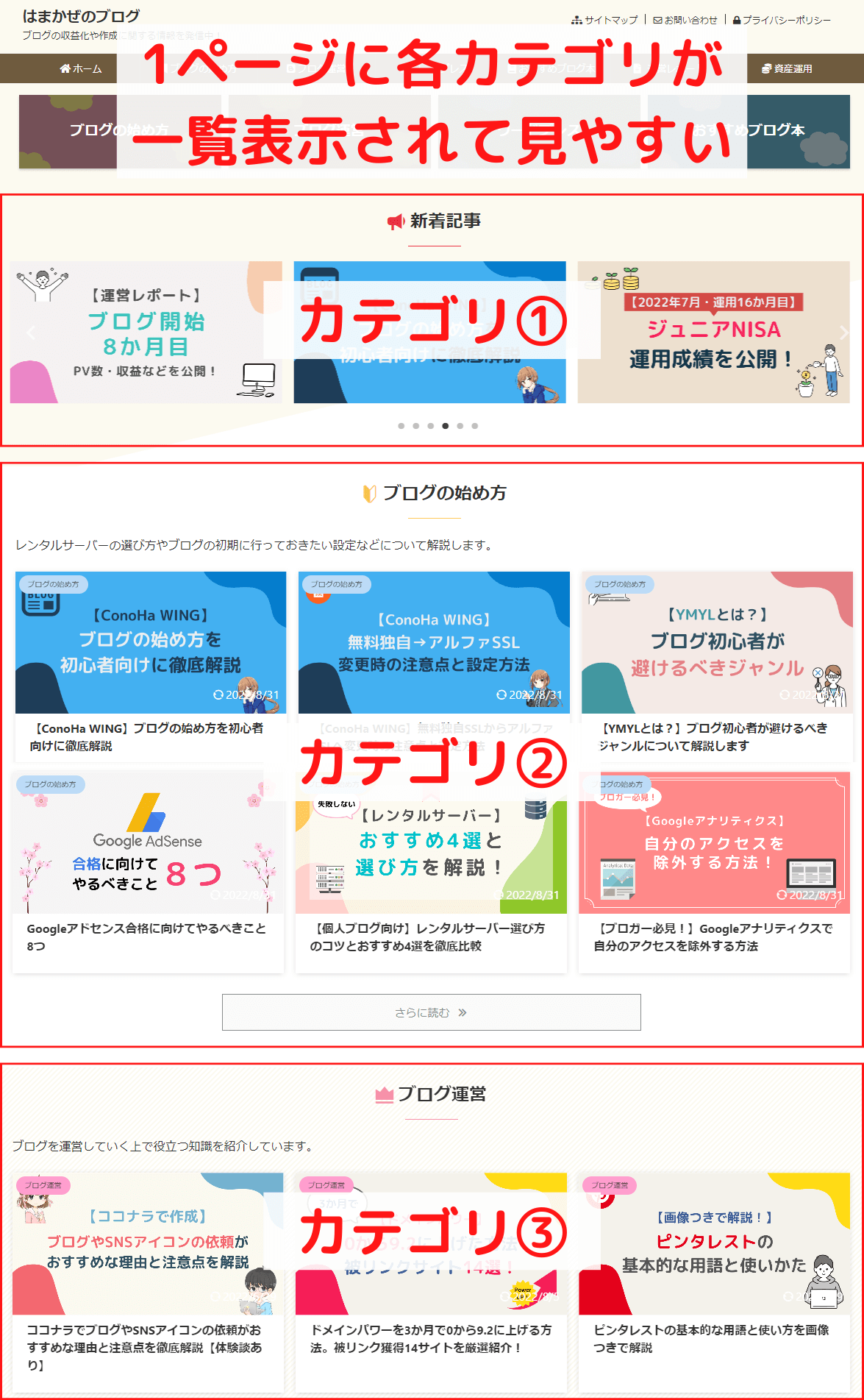
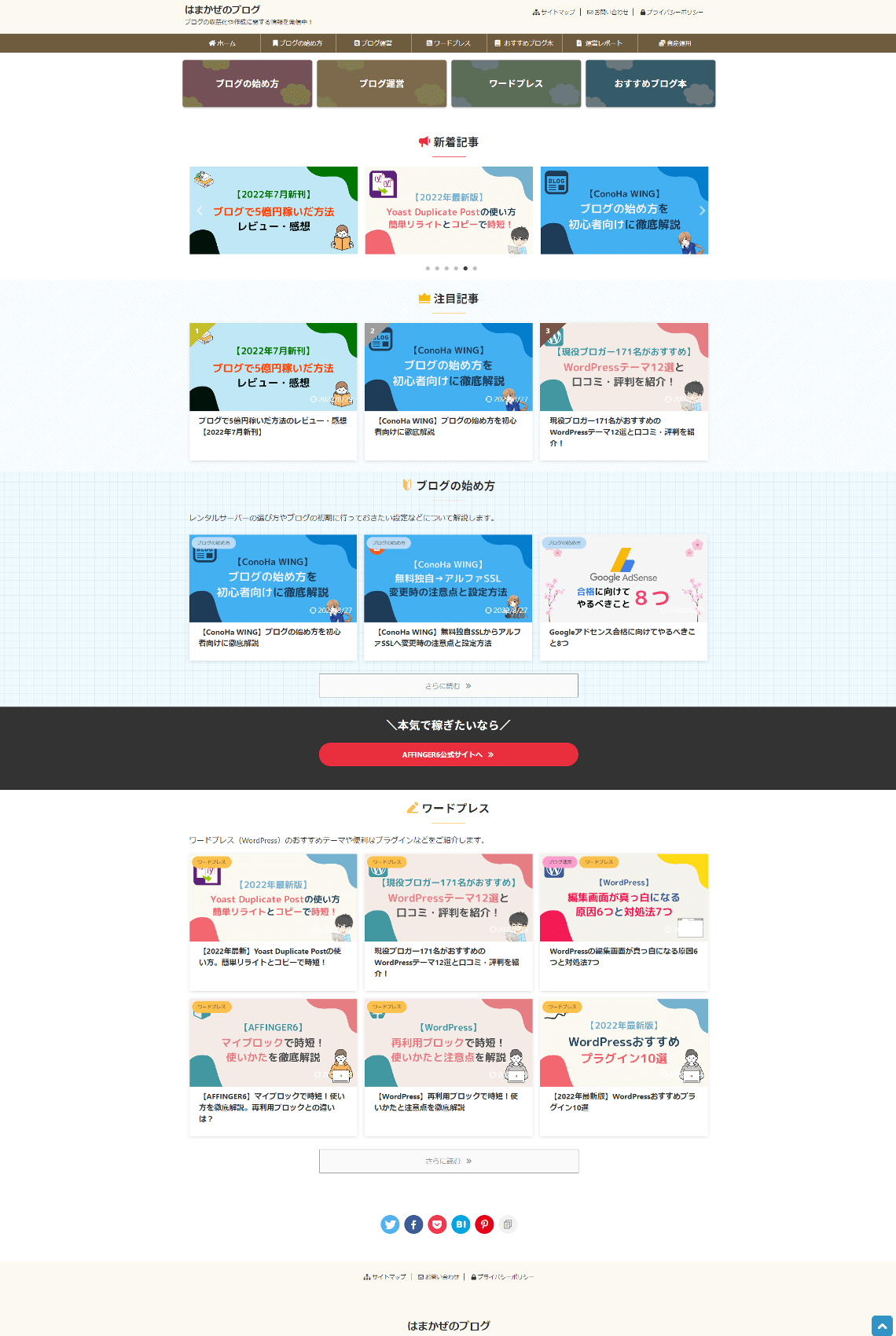
ブログ型(リニューアル前)

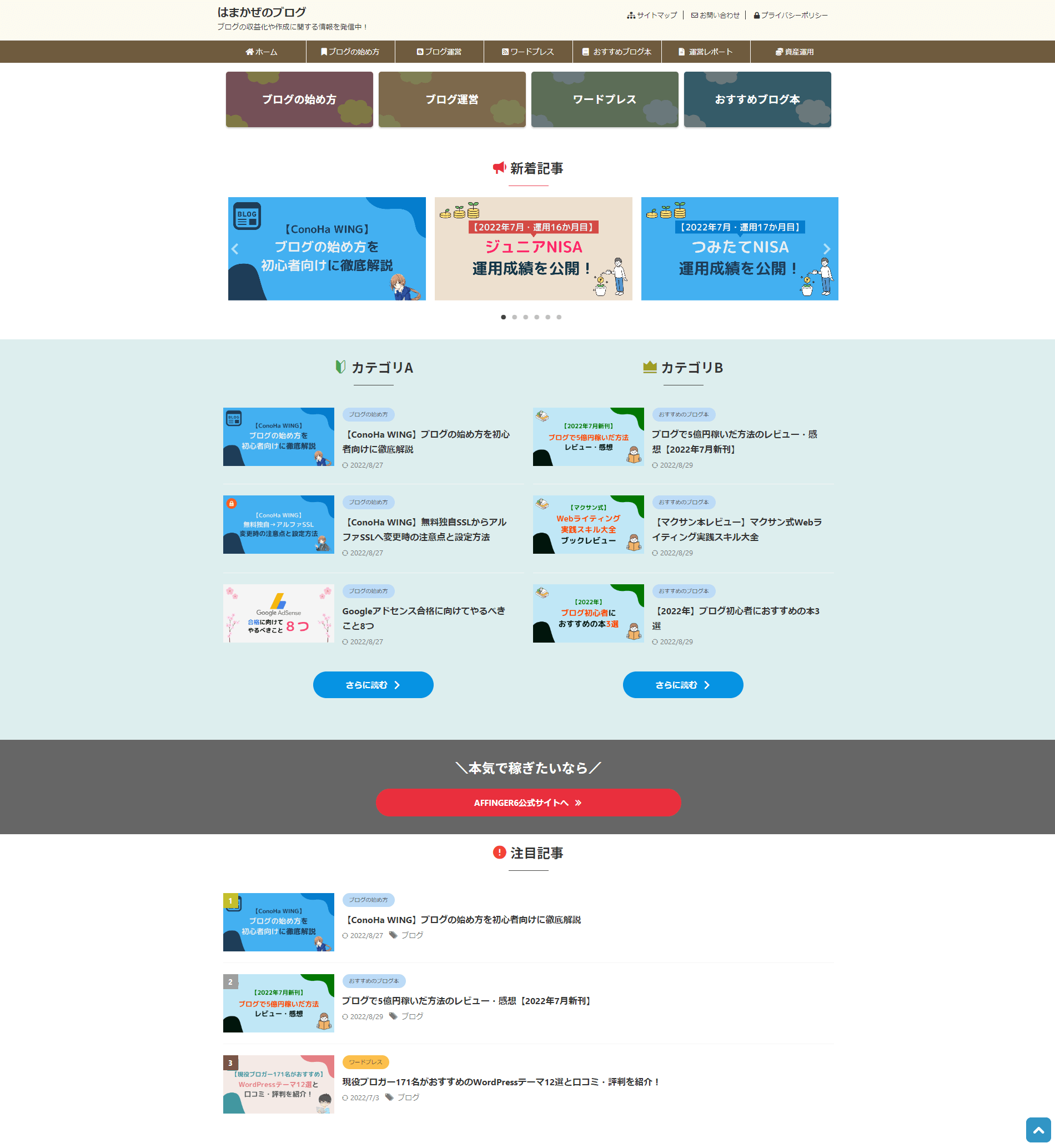
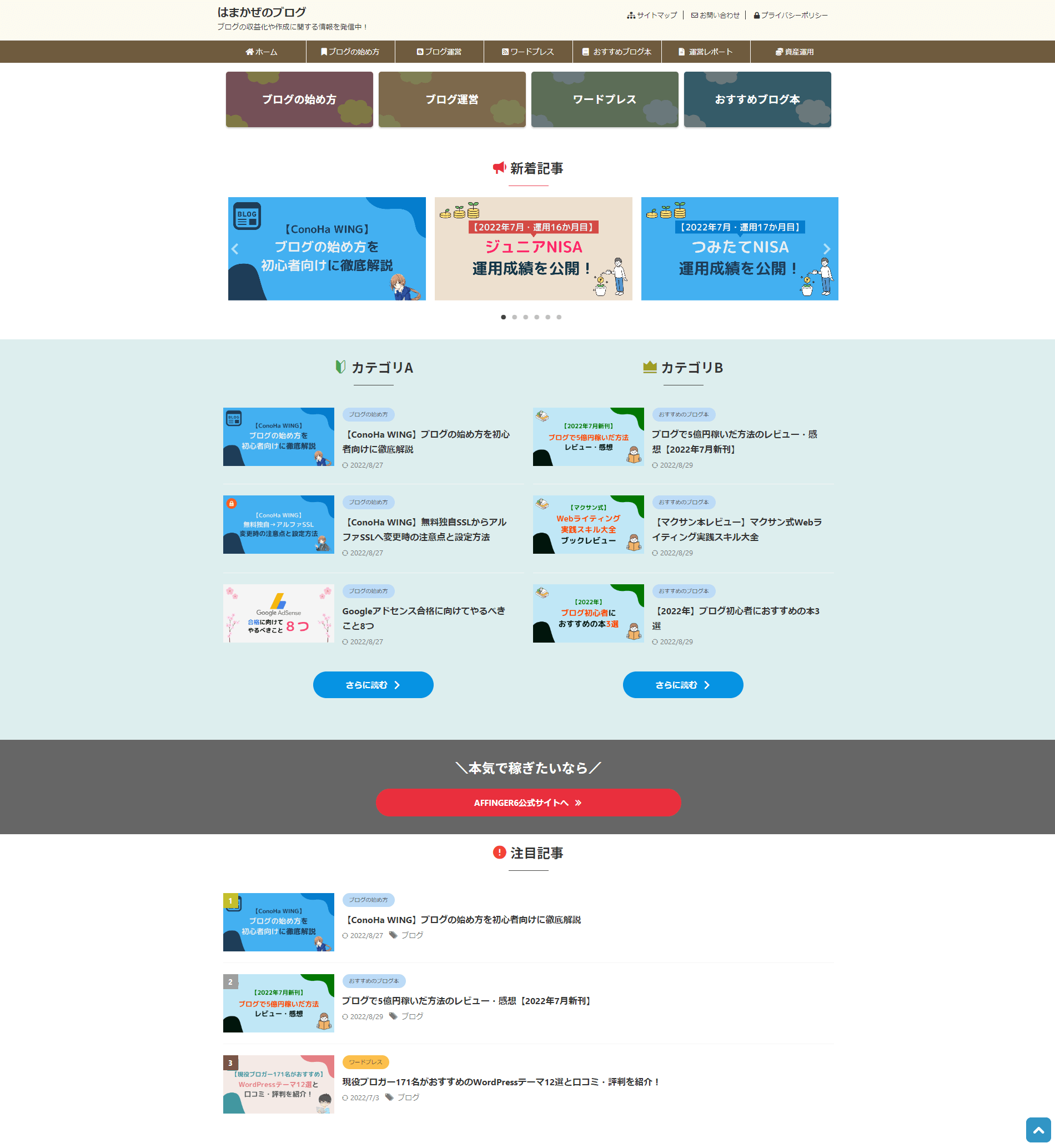
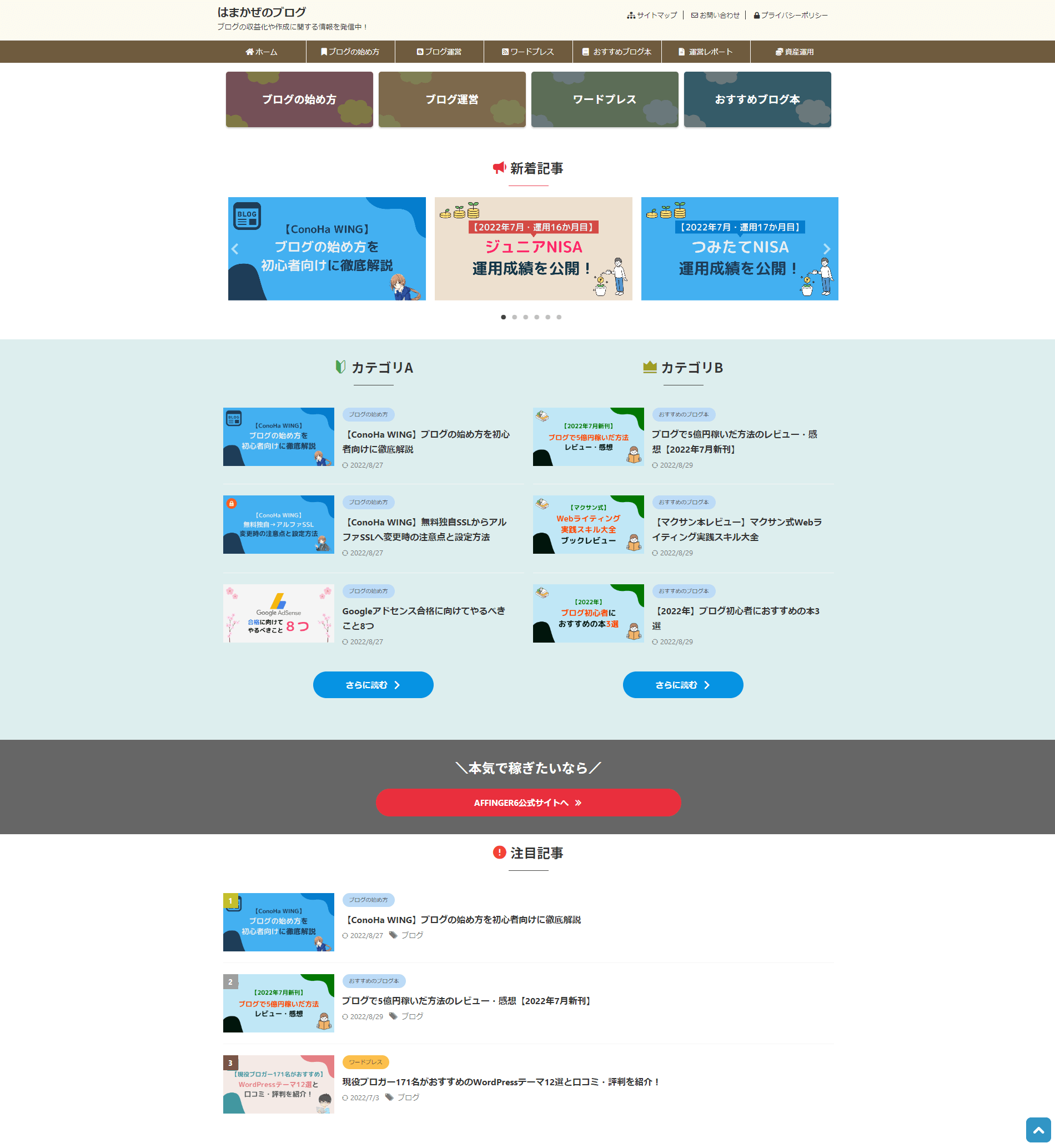
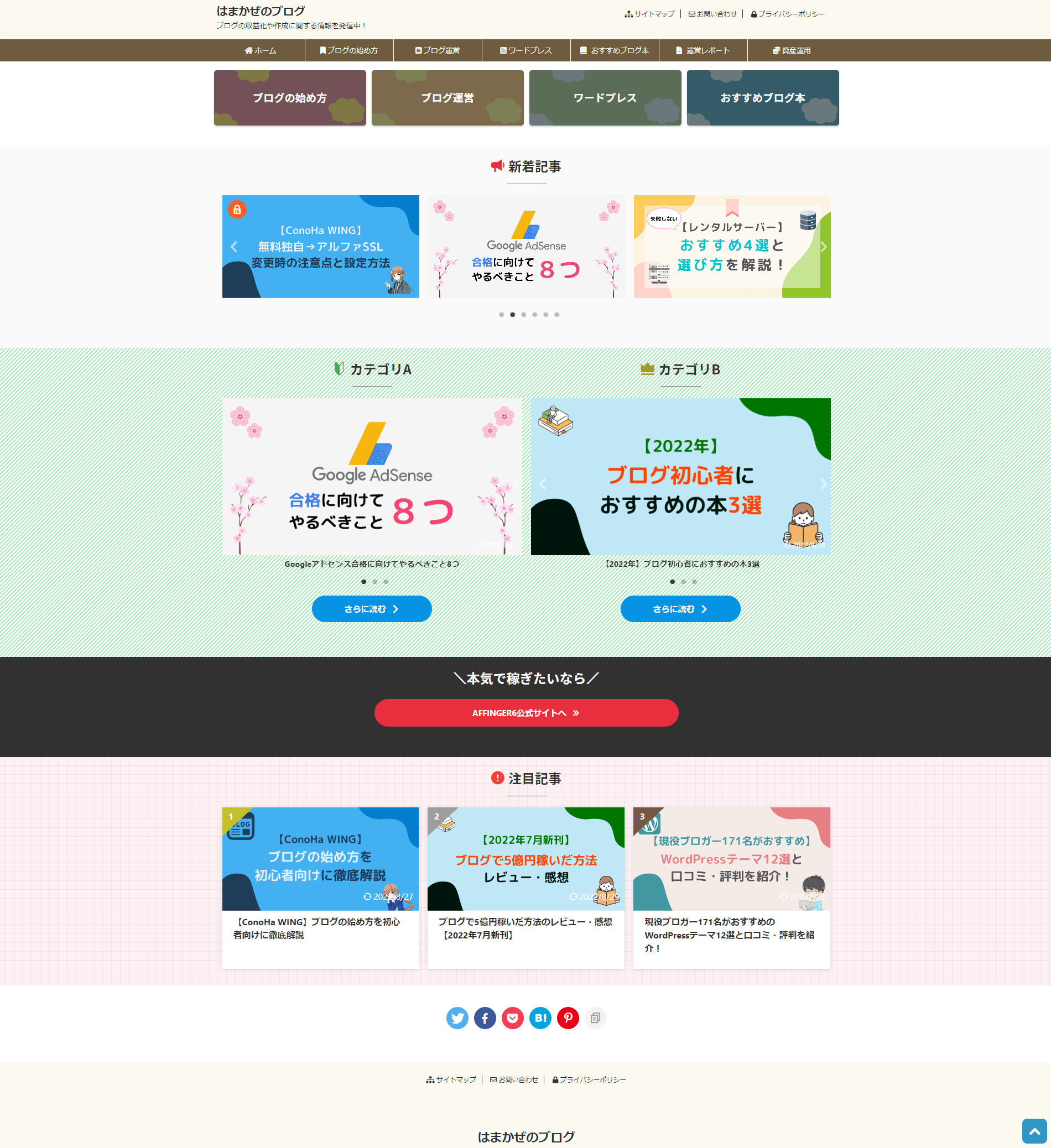
サイト型(リニューアル後)

この記事を読めば、あなたもカンタンにオシャレなサイト型トップページにすることができますよ。
サイト型トップページのメリット3つ

ブログをブログ型からサイト型トップページへ変えるメリットは以下の3つです。
3つともアクセスアップにもつながるわよ。

メリット1:カテゴリ別に記事が見やすい
1つ目のメリットは、「カテゴリ別に記事が見やすい」ことです。
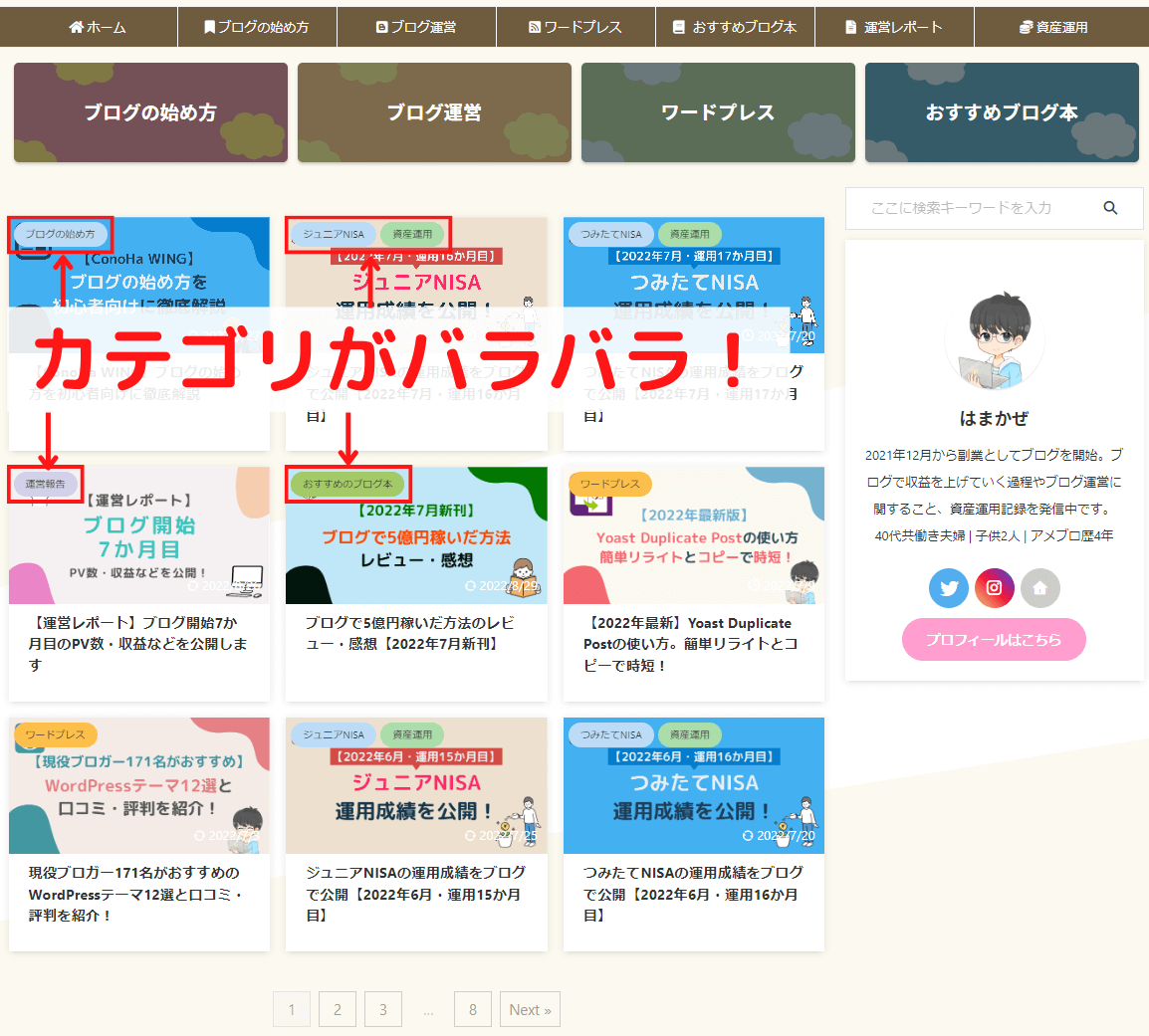
ブログ型は通常、投稿日順に記事が並びます。
カテゴリがバラバラに並んでしまうため、興味のあるカテゴリの記事を読みづらくなります。

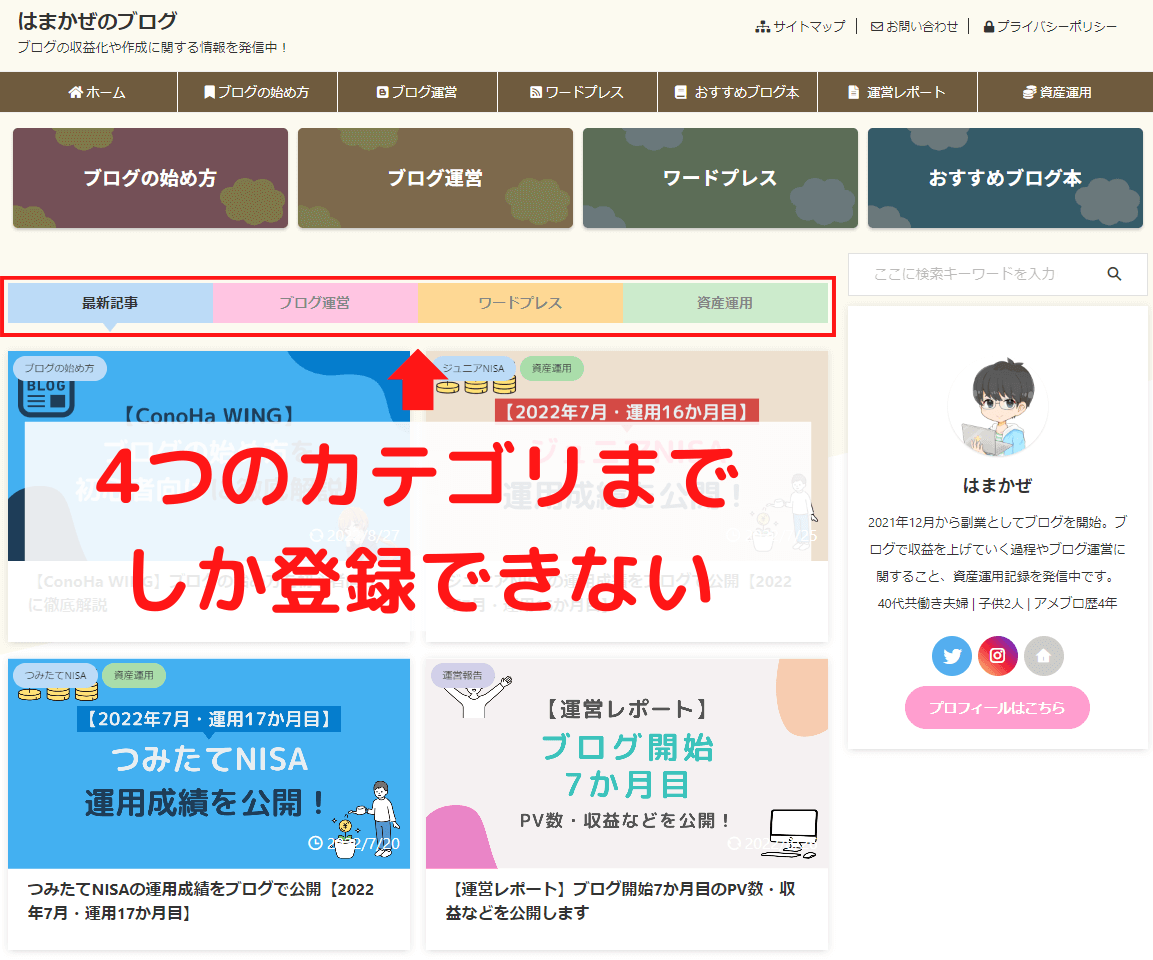
AFFINGER6にはタブ式カテゴリ一覧をトップページに表示する機能がありますが、4つのカテゴリまでしか登録できません。

サイト型トップページにすれば、カテゴリ別に記事一覧を好きなだけ配置することができ見やすくなります。

メリット2:興味のある記事へアクセスしやすい
2つ目のメリットは、「興味のある記事へアクセスしやすい」ことです。
ブログ型は通常、投稿日順に記事が並びます。
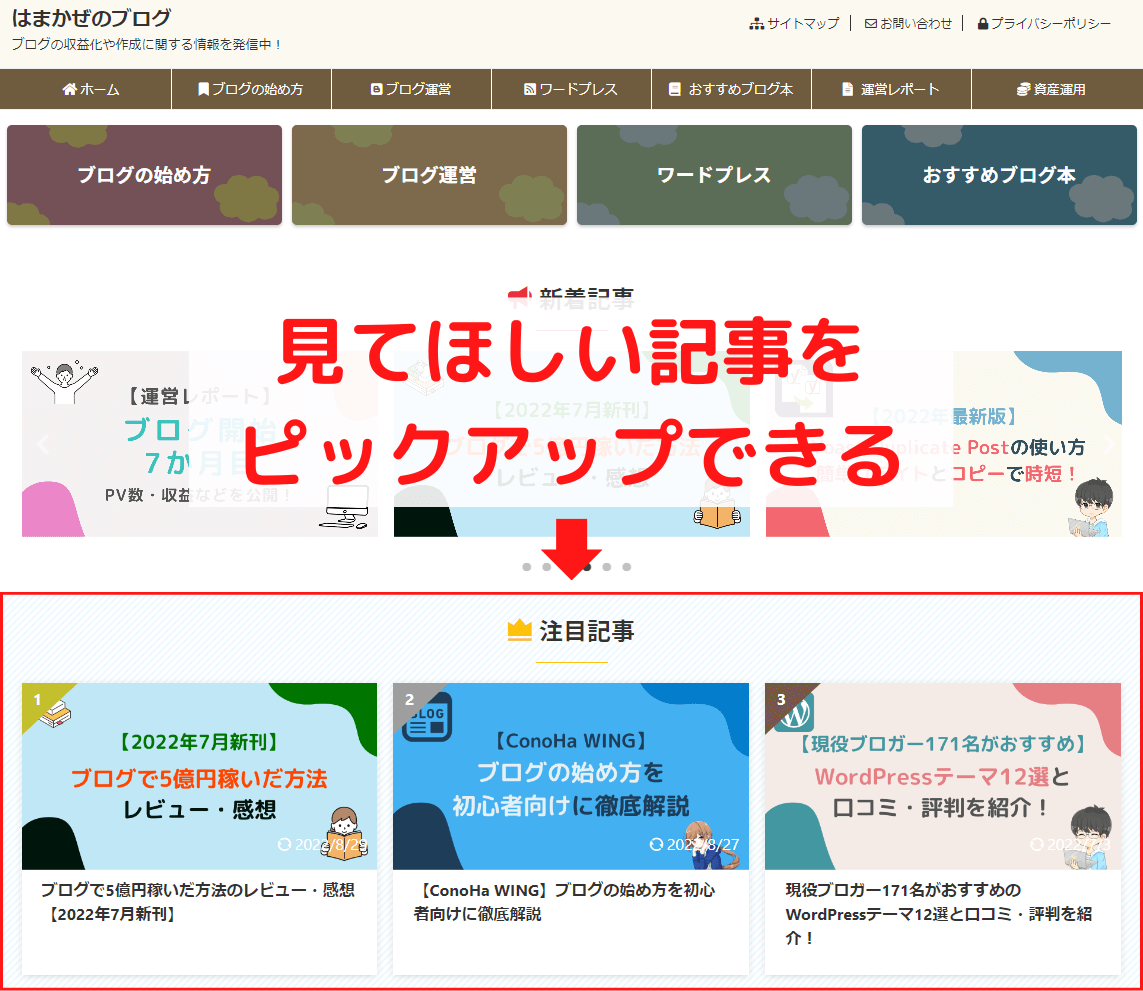
よって「読者に特定の記事を読んでほしい!」という思いを反映させるのは難しいです。
サイト型であれば特に見てほしい記事をピックアップできるので、アクセスされやすくなります。

メリット3:企業サイトのように見た目がオシャレ
3つ目のメリットは、「企業サイトのように見た目がオシャレ」なことです。
ブログ型は、いかにも見た目がブログです。
対するサイト型は、ランディングページとして1ページに多くの情報を入れてオシャレに演出することもできます。
ランディングページとは、ユーザーが最初に着地するページのこと。


それでは次項から、サイト型トップページを作る方法を実例つきで解説します。
トップページに使う固定ページを作成する

実際に上図のようなサイト型トップページを作ってみましょう。
固定ページを新規作成する
まずはトップページに使う固定ページを新規作成します。

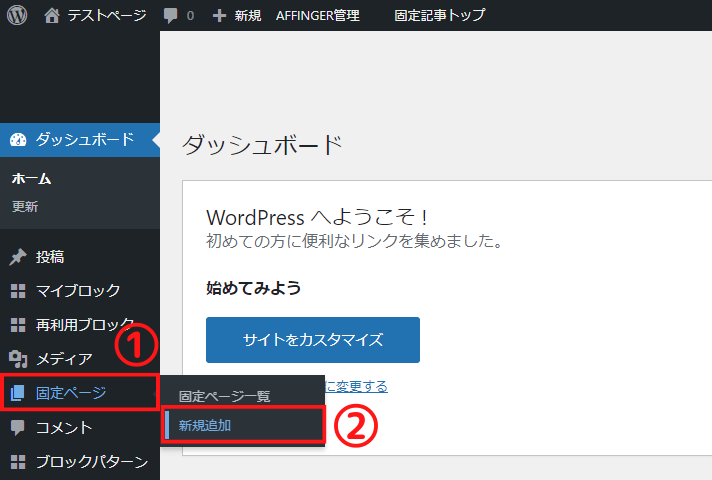
ダッシュボードから①固定ページ→②新規追加の順にクリックします。

固定ページのタイトルは何でも構いません。
例として「トップページ」と入力します。
パーマリンクやアイキャッチ画像の設定は不要です。
「コードエディター」でコードを貼り付ける
続いて固定ページの本文を作成します。
サンプルを用意しました。

記事本文のみの提供です。メニューなどはご自身で作成してください。
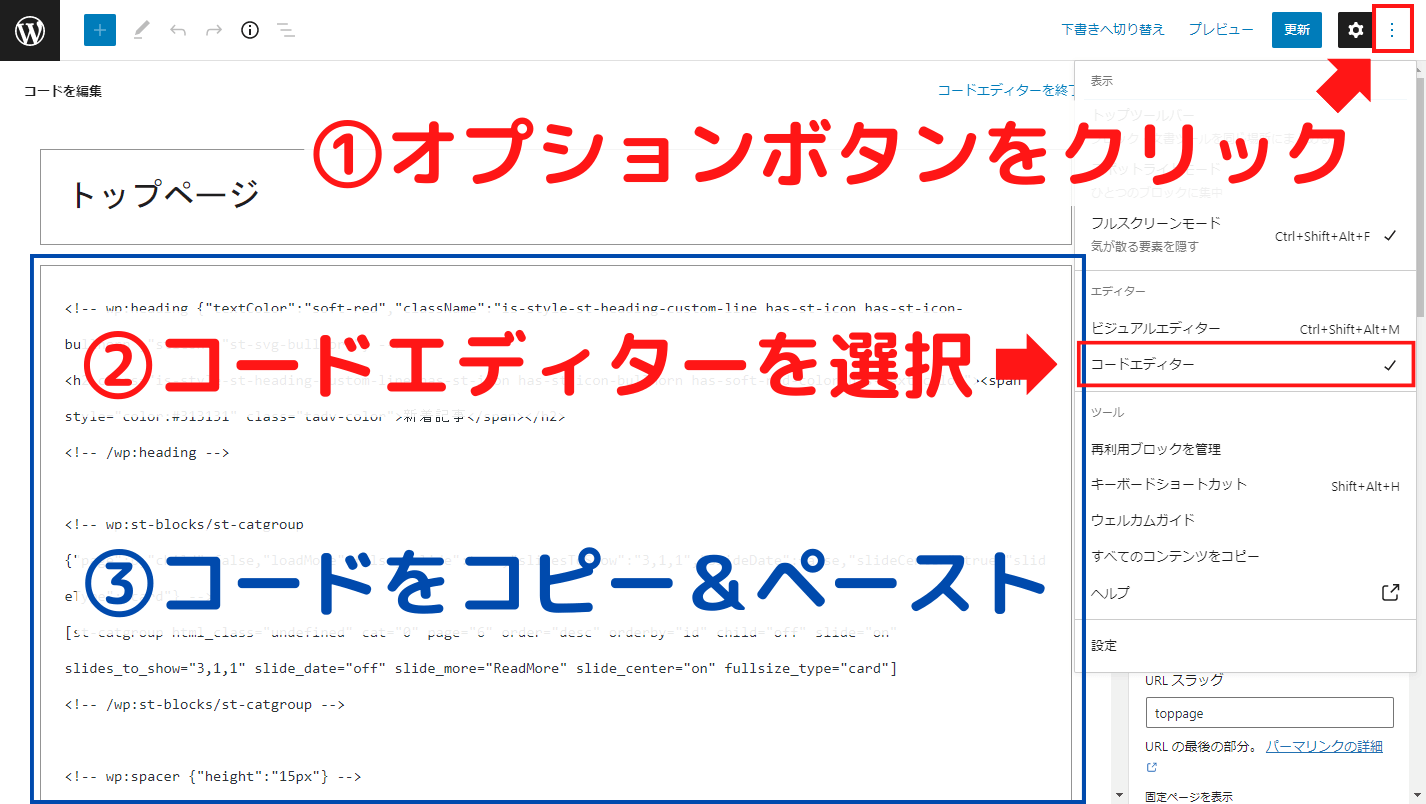
上図のように①オプションボタン→②コードエディターを選択し、③以下のコードをコピー&ペーストしてください。
貼り付けるコード
<!-- wp:group -->
<div class="wp-block-group"><!-- wp:heading {"textColor":"soft-red","className":"is-style-st-heading-custom-line has-st-icon has-st-icon-bullhorn","stIcon":"st-svg-bullhorn"} -->
<h2 class="is-style-st-heading-custom-line has-st-icon has-st-icon-bullhorn has-soft-red-color has-text-color"><span style="color:#313131" class="tadv-color">新着記事</span></h2>
<!-- /wp:heading -->
<!-- wp:st-blocks/st-catgroup {"page":6,"child":false,"loadMore":false,"slide":true,"slidesToShow":"3,1,1","slideDate":false,"slideCenter":true,"slideType":"card"} -->
[st-catgroup html_class="undefined" cat="0" page="6" order="desc" orderby="id" child="off" slide="on" slides_to_show="3,1,1" slide_date="off" slide_more="ReadMore" slide_center="on" fullsize_type="card"]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:spacer {"height":"15px"} -->
<div style="height:15px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer --></div>
<!-- /wp:group -->
<!-- wp:group {"className":"full-width01"} -->
<div class="wp-block-group full-width01"><!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"className":"is-style-st-heading-custom-line has-st-icon has-st-icon-bigginer_l","stIcon":"st-svg-bigginer_l"} -->
<h2 class="is-style-st-heading-custom-line has-st-icon has-st-icon-bigginer_l">カテゴリA</h2>
<!-- /wp:heading -->
<!-- wp:st-blocks/st-catgroup {"page":3} -->
[st-catgroup html_class="undefined" cat="0" page="3" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type=""]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/my-button {"customBackgroundColor":"#0693e3"} -->
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default st-mybtn-noborder" style="background-color:#0693e3;border-width:0px;border-radius:60px;font-weight:bold;box-shadow:none"><a href="#" style="font-weight:bold">さらに読む<i class="st-fa st-svg-after st-svg-chevron-right st-css-no" aria-hidden=""></i></a></p>
<!-- /wp:st-blocks/my-button --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"className":"is-style-st-heading-custom-line has-st-icon has-st-icon-oukan","stIcon":"st-svg-oukan"} -->
<h2 class="is-style-st-heading-custom-line has-st-icon has-st-icon-oukan">カテゴリB</h2>
<!-- /wp:heading -->
<!-- wp:st-blocks/st-catgroup {"page":3} -->
[st-catgroup html_class="undefined" cat="0" page="3" order="desc" orderby="id" child="on" slide="off" slides_to_show="3,3,2" slide_date="on" slide_more="ReadMore" slide_center="off" fullsize_type=""]
<!-- /wp:st-blocks/st-catgroup -->
<!-- wp:st-blocks/my-button {"customBackgroundColor":"#0693e3"} -->
<p class="wp-block-st-blocks-my-button st-mybtn st-btn-default st-mybtn-noborder" style="background-color:#0693e3;border-width:0px;border-radius:60px;font-weight:bold;box-shadow:none"><a href="#" style="font-weight:bold">さらに読む<i class="st-fa st-svg-after st-svg-chevron-right st-css-no" aria-hidden=""></i></a></p>
<!-- /wp:st-blocks/my-button --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:spacer {"height":"15px"} -->
<div style="height:15px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer --></div>
<!-- /wp:group -->
<!-- wp:group {"className":"full-width02"} -->
<div class="wp-block-group full-width02"><!-- wp:heading {"textAlign":"center","textColor":"white","className":"is-style-st-heading-custom-naked"} -->
<h2 class="has-text-align-center is-style-st-heading-custom-naked has-white-color has-text-color" id="blog-ope"><strong>\</strong>本気で稼ぎたいなら<strong>/</strong></h2>
<!-- /wp:heading -->
<!-- wp:st-blocks/my-button {"selectedIcon2":"st-svg-angle-double-right","linkBlank":true,"customBackgroundColor":"#e92f3d","borderWidth":1,"customBorderColor":"#e92f3d","borderRadius":100,"width":50,"reflection":true} -->
<p class="wp-block-st-blocks-my-button st-mybtn st-reflection" style="min-width:50%;background-color:#e92f3d;border-width:1px;border-color:#e92f3d;border-radius:100px;font-weight:bold;box-shadow:none"><a href="#" rel="noopener noreferrer" style="font-weight:bold" target="_blank">AFFINGER6公式サイトへ<i class="st-fa st-svg-after st-svg-angle-double-right st-css-no" aria-hidden=""></i></a></p>
<!-- /wp:st-blocks/my-button --></div>
<!-- /wp:group -->
<!-- wp:spacer {"height":"15px"} -->
<div style="height:15px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
<!-- wp:heading {"className":"is-style-st-heading-custom-line has-st-icon has-st-icon-exclamation-circle","stIcon":"st-svg-exclamation-circle"} -->
<h2 class="is-style-st-heading-custom-line has-st-icon has-st-icon-exclamation-circle">注目記事</h2>
<!-- /wp:heading -->
<!-- wp:st-blocks/st-postgroup {"postIds":"0","rank":true} -->
[st-postgroup html_class="undefined" id="0" rank="1"]
<!-- /wp:st-blocks/st-postgroup -->
<!-- wp:spacer {"height":"10px"} -->
<div style="height:10px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->サンプルのコードは、カテゴリIDと記事IDが0になっています。
あなたに記事やカテゴリのIDにあわせて適宜変更してください。
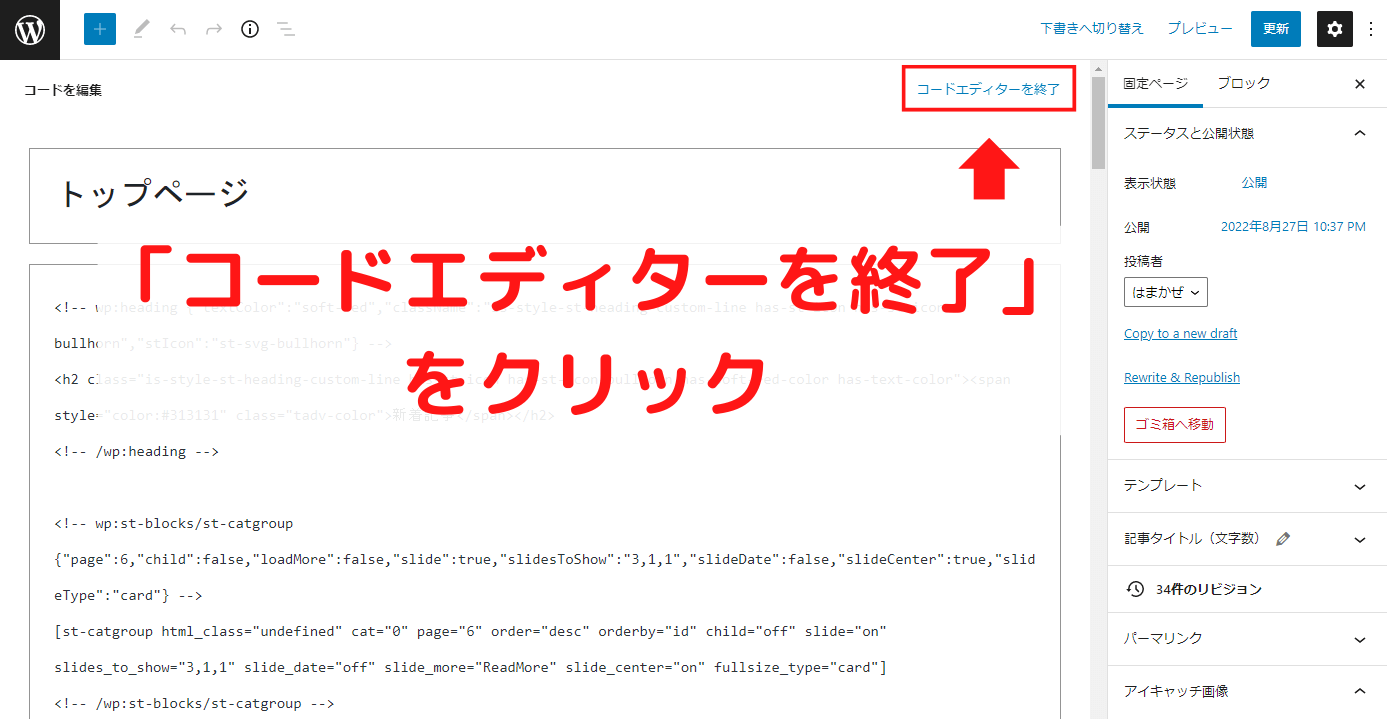
コードを貼り付けたら、右上の「コードエディターを終了」をクリックします。

AFFINGER6トップページをLP(ランディングページ)化する

AFFINGER6の場合、トップページをLP(ランディングページ)化して企業サイトのようにするにはコツがいります。
CSS(カスケーディングスタイルシート)の知識が必要になりますが、わからなくてもコピー&ペーストすればOKです。
コピペでいいなら私にもできそうだわ!

AFFINGER6 EXを使用している場合は、AFFINGER6 EXトップページをLPワイド化するをご覧ください。
AFIFNGER6のトップページをLP(ランディングページ)化する方法は以下のとおりです。
「追加CSS」にCSSを書き加える
WordPressの「追加CSS」にCSSを書き加えます。
step.1
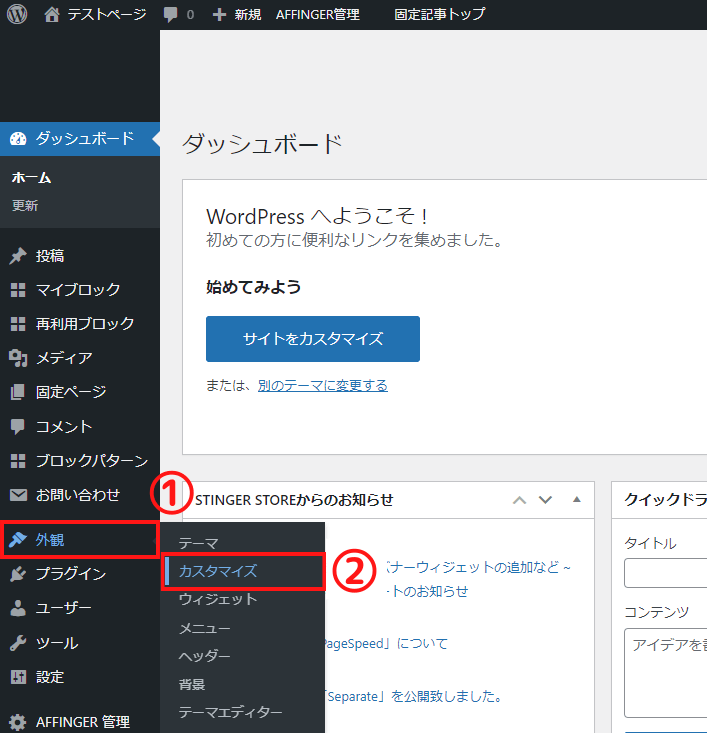
ダッシュボードから①外観→②カスタマイズの順にクリックします。

step.2
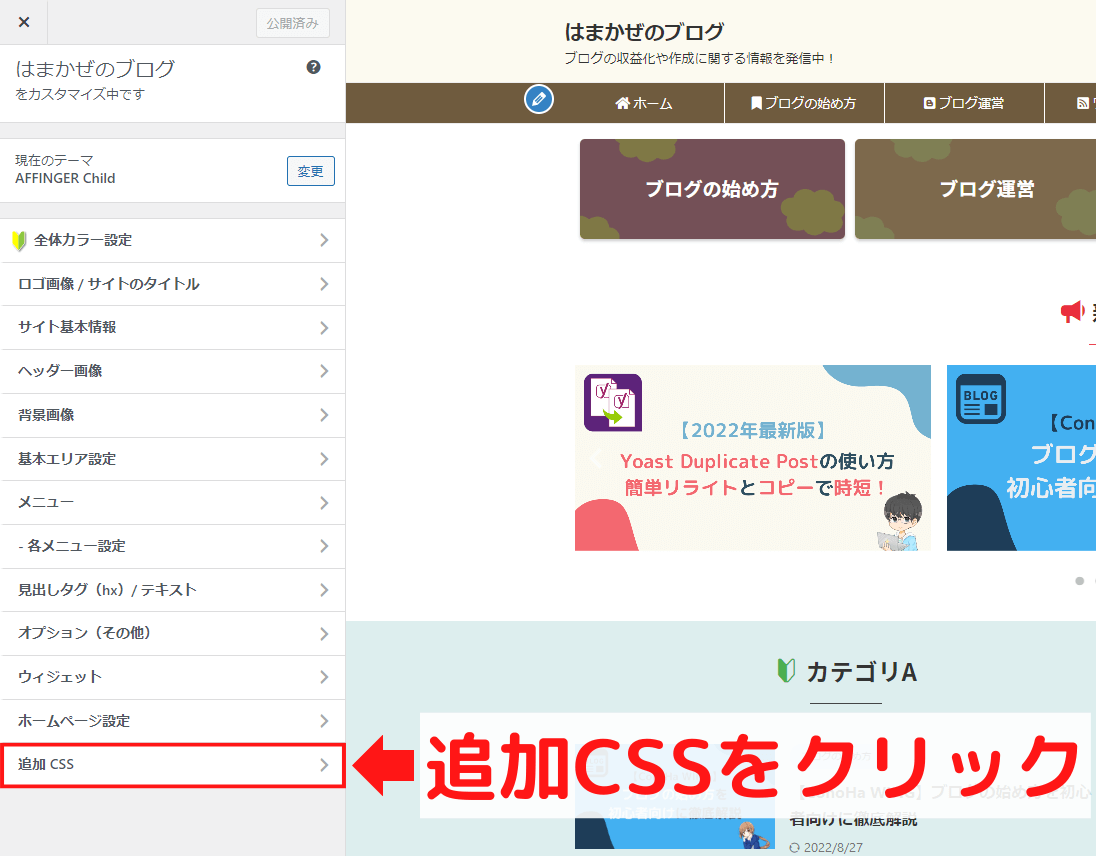
一番下にある「追加CSS」をクリックします。

step.3
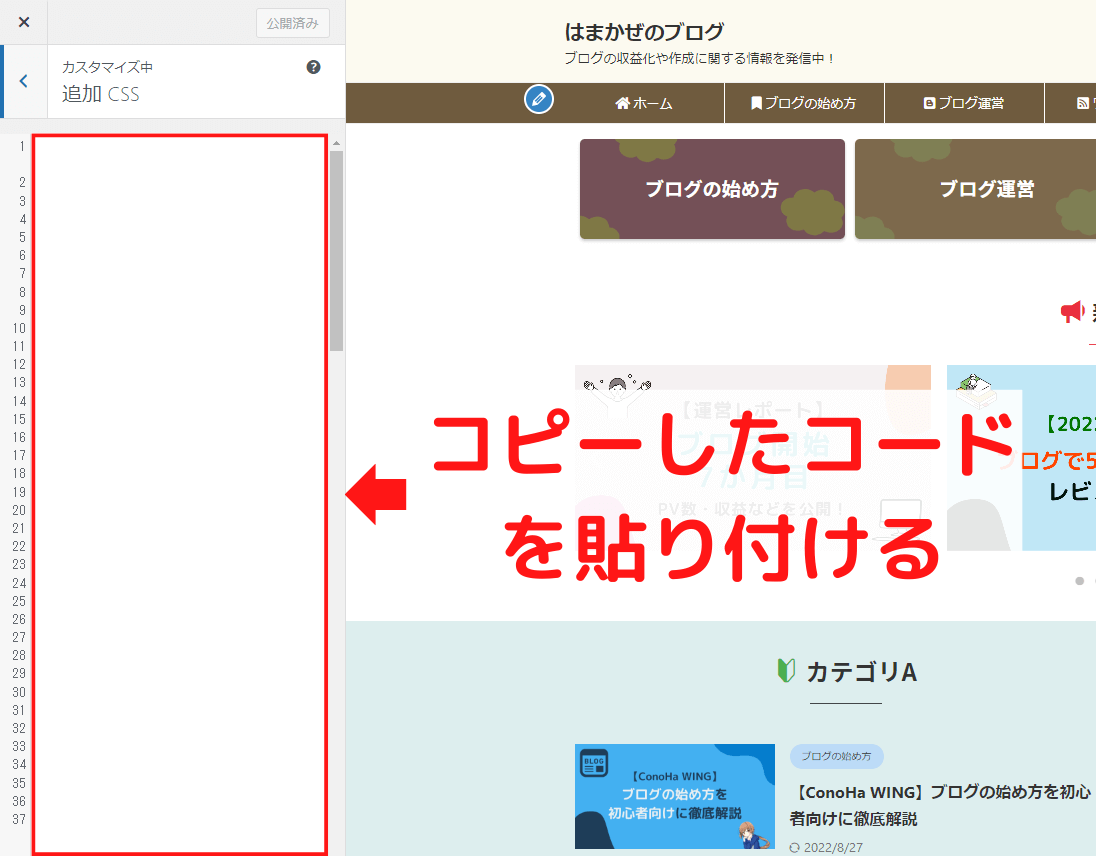
空白部分に以下のコードをコピー&ペーストし「公開」ボタンをクリックしてください。
/*トップページ背景全幅設定01-青緑色*/ .full-width01 { margin: 0 calc(50% - 50vw); padding: 2em calc(50vw - 50%); background-color:#DDEEEE; } /*トップページ背景全幅設定02-灰色*/ .full-width02 { margin: 0 calc(50% - 50vw); padding: 2em calc(50vw - 50%); background-color:#666666; }
背景を変えたい内容(ブロック)ごとにグループ化
背景を変えたい内容(ブロック)ごとにグループ化します。
step.1
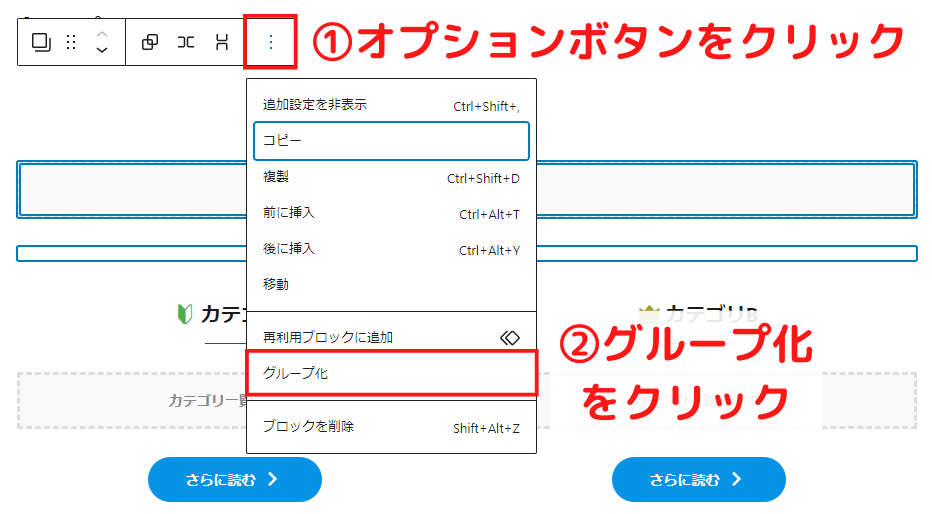
グループ化したいブロックを複数選択(WindowsはShiftキーを押しながらクリック)し、①オプション→②グループ化の順にクリックします。

step.2
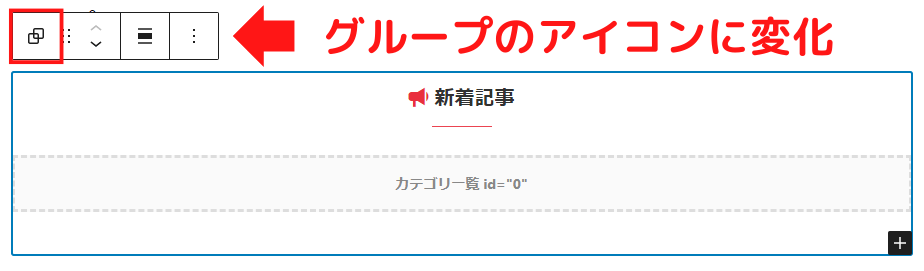
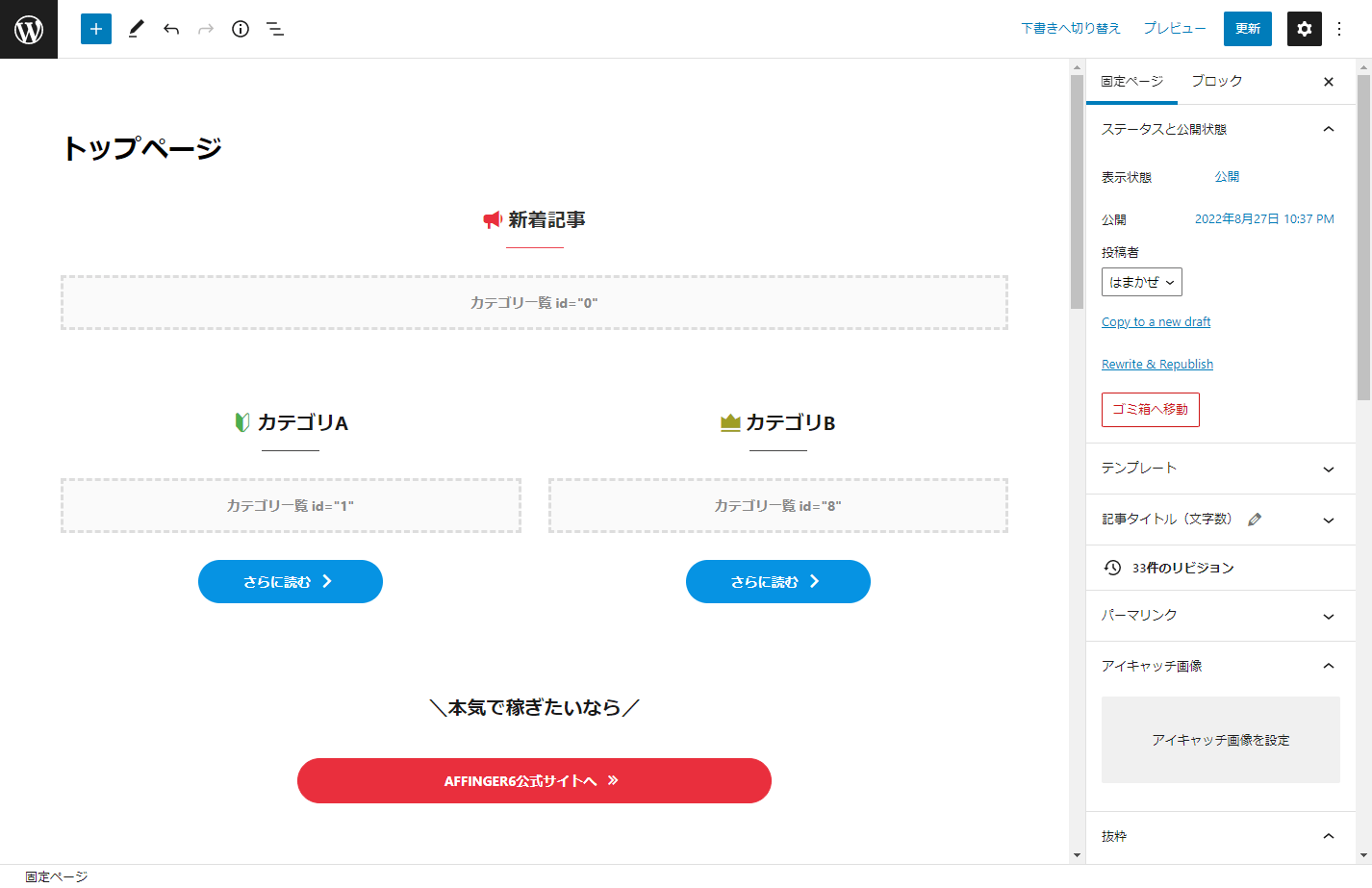
グループ化すると以下のような表記に変わります。

step.3
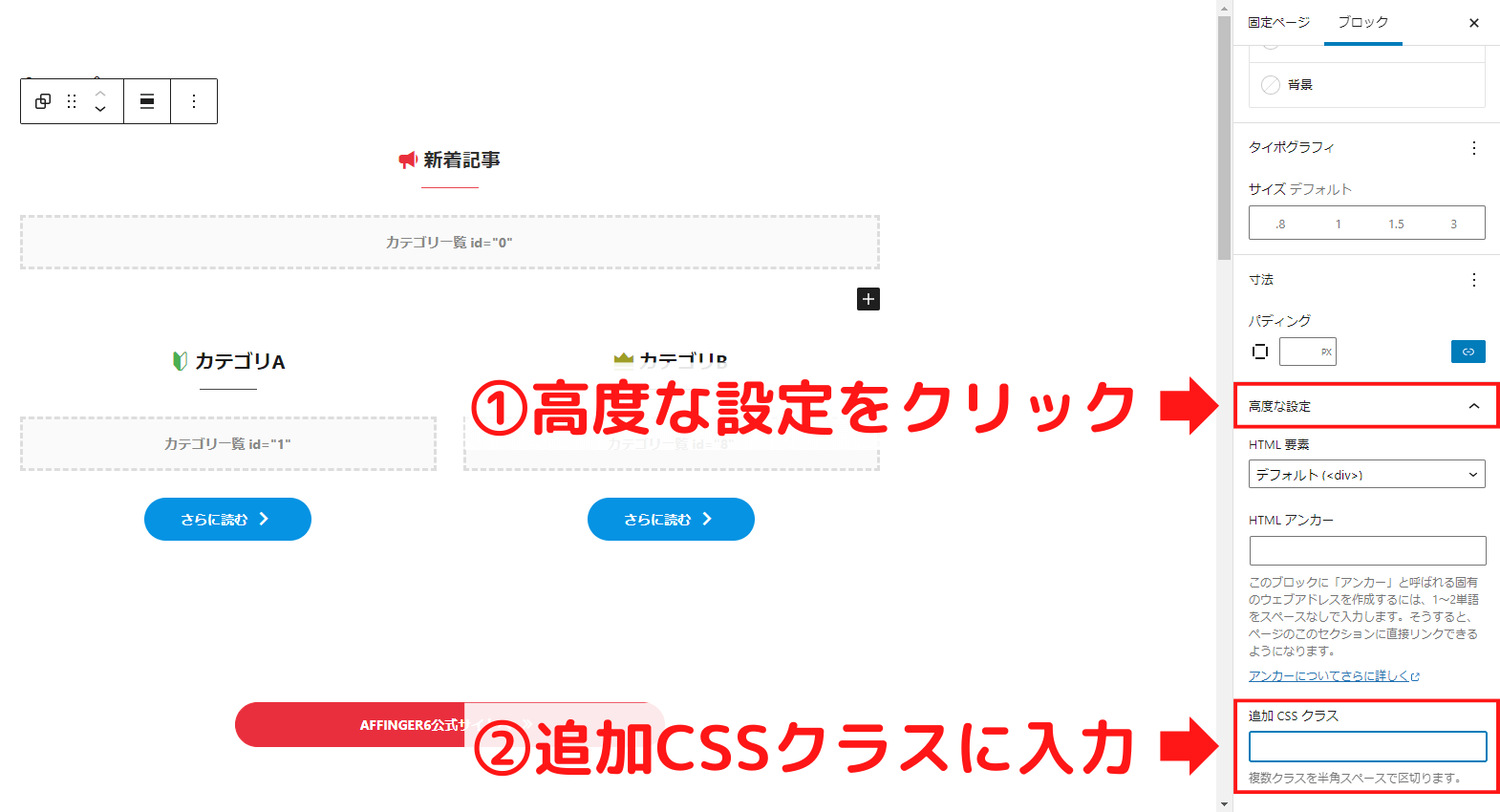
画面右の①「高度な設定」をクリックし、②「追加 CSS クラス」の欄に以下のとおり入力します。
背景を青緑色にしたいブロックの場合
full-width01背景を灰色にしたいブロックの場合
full-width02 「追加CSS」にCSSを書き加えるで設定したCSSのクラスを入れているのね。
「追加CSS」にCSSを書き加えるで設定したCSSのクラスを入れているのね。 りん
りん はまかぜ正解~!
はまかぜ正解~!
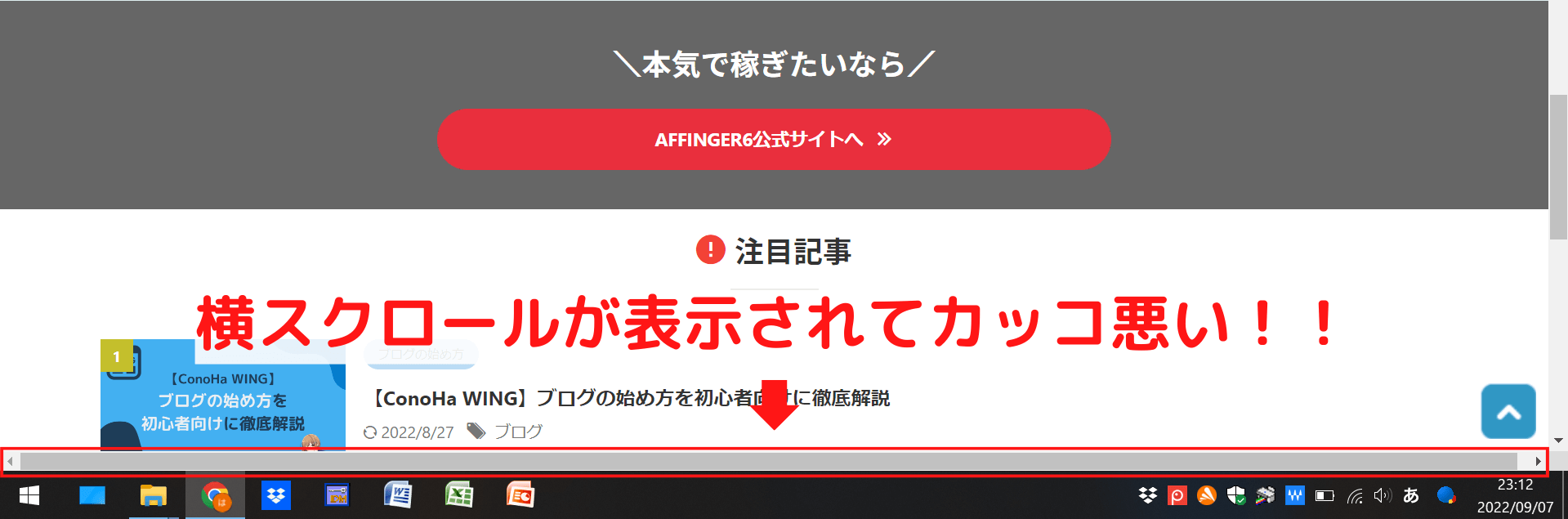
CSSで横スクロール表示を消す方法
以上のままだと横スクロールバーが表示されてしまいます。

カッコ悪いのでCSSで消しましょう。
step.1
ダッシュボードから①外観→②カスタマイズの順にクリックします。

step.2
下の方へスクロールしていき、追加CSSをクリックします。

step.3
「追加CSS」にCSSを書き加えるで追記したコードの下に、以下のコードをコピー&ペーストし「公開」ボタンをクリックしてください。
/*横スクロール消去設定*/ body { overflow-x: hidden; position: relative; }
step.4
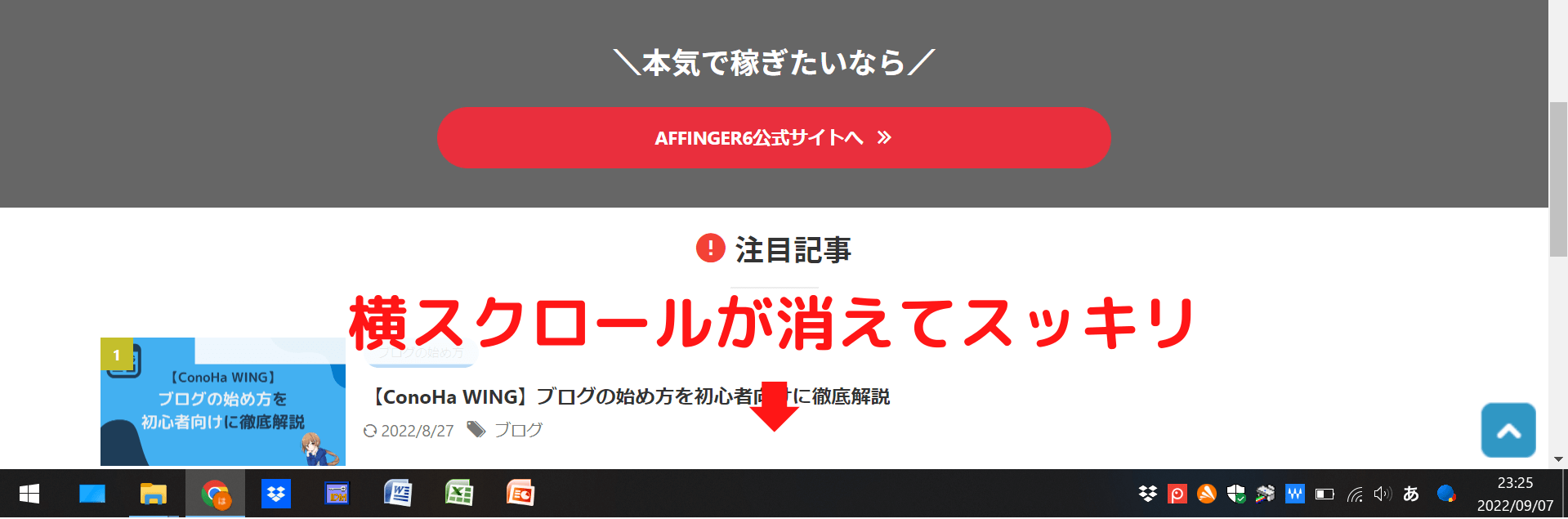
横スクロールが消えていれば成功です。

AFFINGER管理画面からレイアウトを変更する
AFFINGER管理画面からレイアウトを変更します。
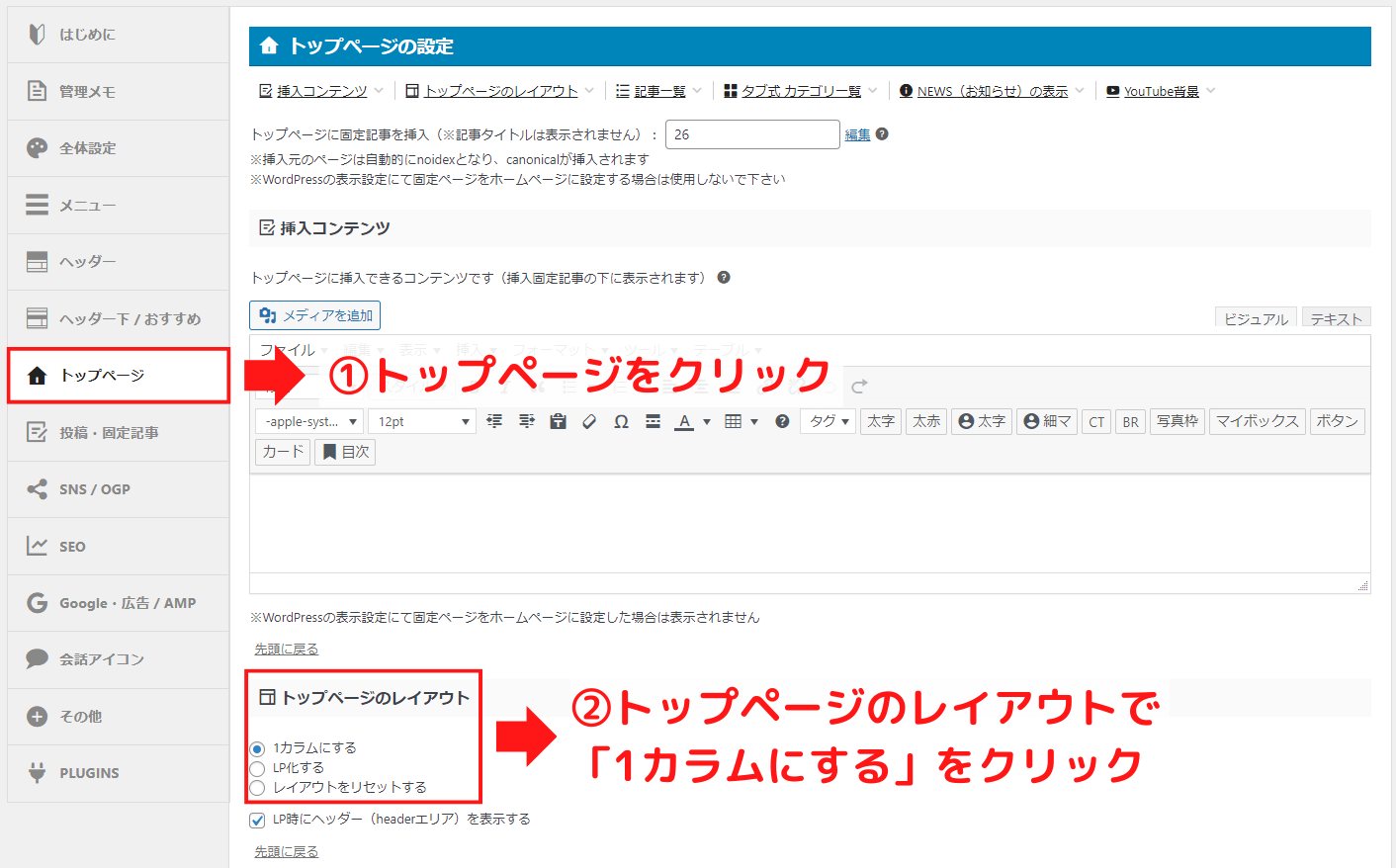
①トップページ→②トップページのレイアウト→③「1カラムにする」をクリックします。
最後に「Save」ボタンをクリックしてください。

③は「LP化する」ではないのね。


「LP化する」を選ぶとフッターの背景色が幅100%にならないんだ。
作成した固定記事をトップページに挿入する
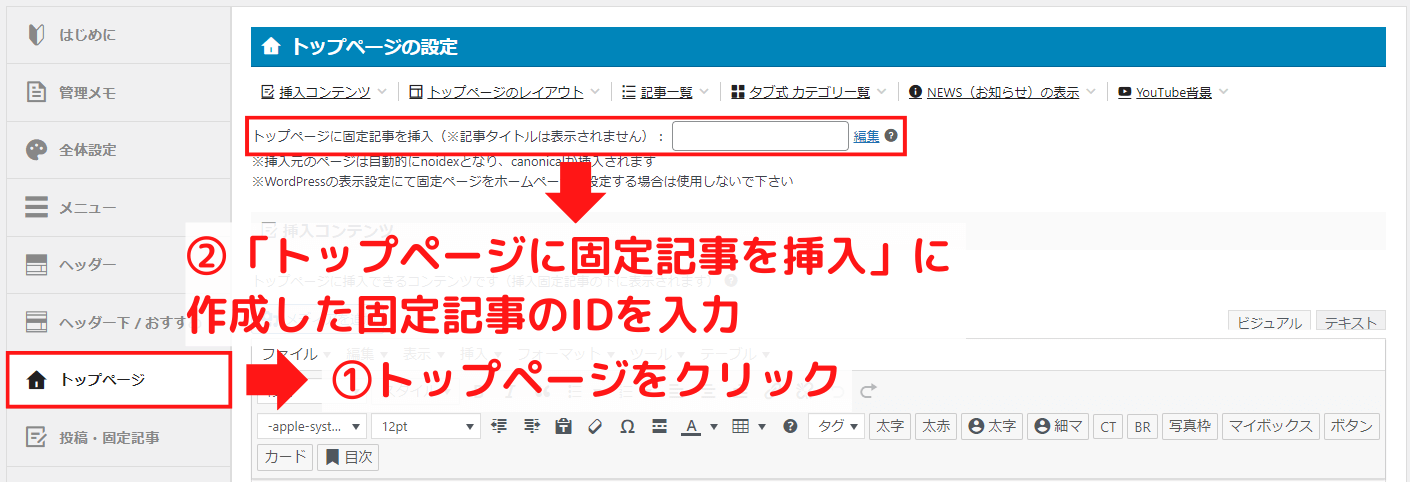
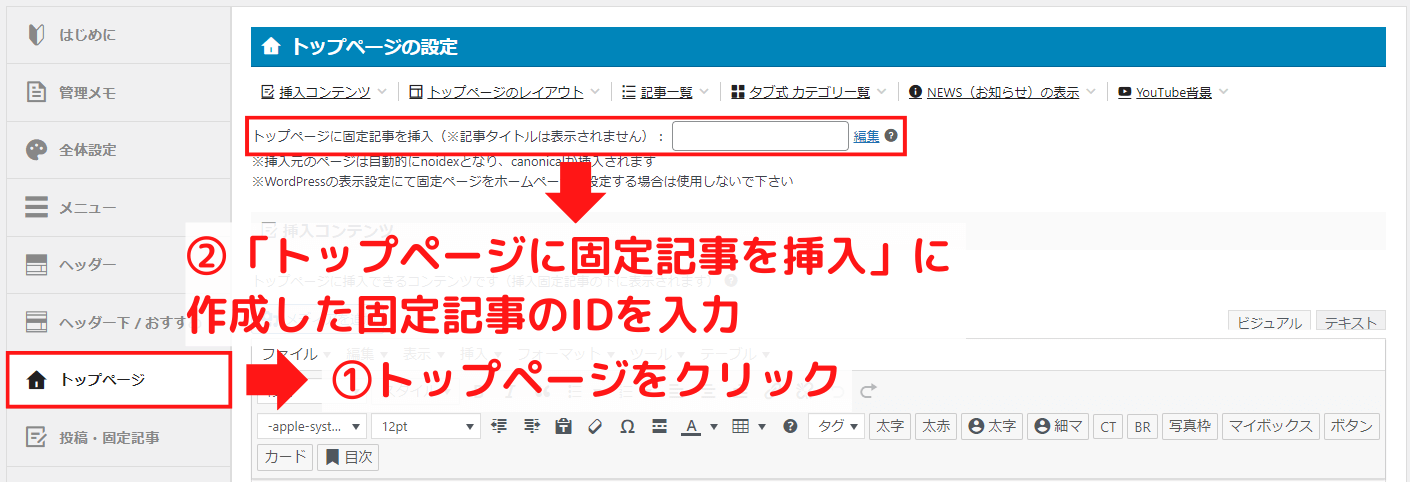
AFFINGER管理画面の①トップページ→一番上の②「トップページに固定記事を挿入」に、トップページに使う固定ページを作成するの項目で作成した固定記事のIDを入力します。
最後にSaveボタンをクリックしてください。

トップページを表示して以下のような画像になっていれば成功です。
プレビューでは正しく表示されないので、実際にトップページを表示させてください。

AFFINGER6 EXトップページをLPワイド化する

AFFINGER6の上位版であるEXなら、HTMLやCSSの知識がなくてもカンタンに上図のようなサイト型トップページにできます。
AFIFNGER6 EXのトップページをLP(ランディングページ)ワイド化する方法は以下のとおりです。
背景を変えたい内容(ブロック)ごとにグループ化
トップページにする固定ページを用意し、背景を変えたい内容(ブロック)ごとにグループ化します。
step.1
①グループ化したいブロックを複数選択(WindowsはShiftキーを押しながらクリック)し、②オプション→③グループ化の順にクリックします。

step.2
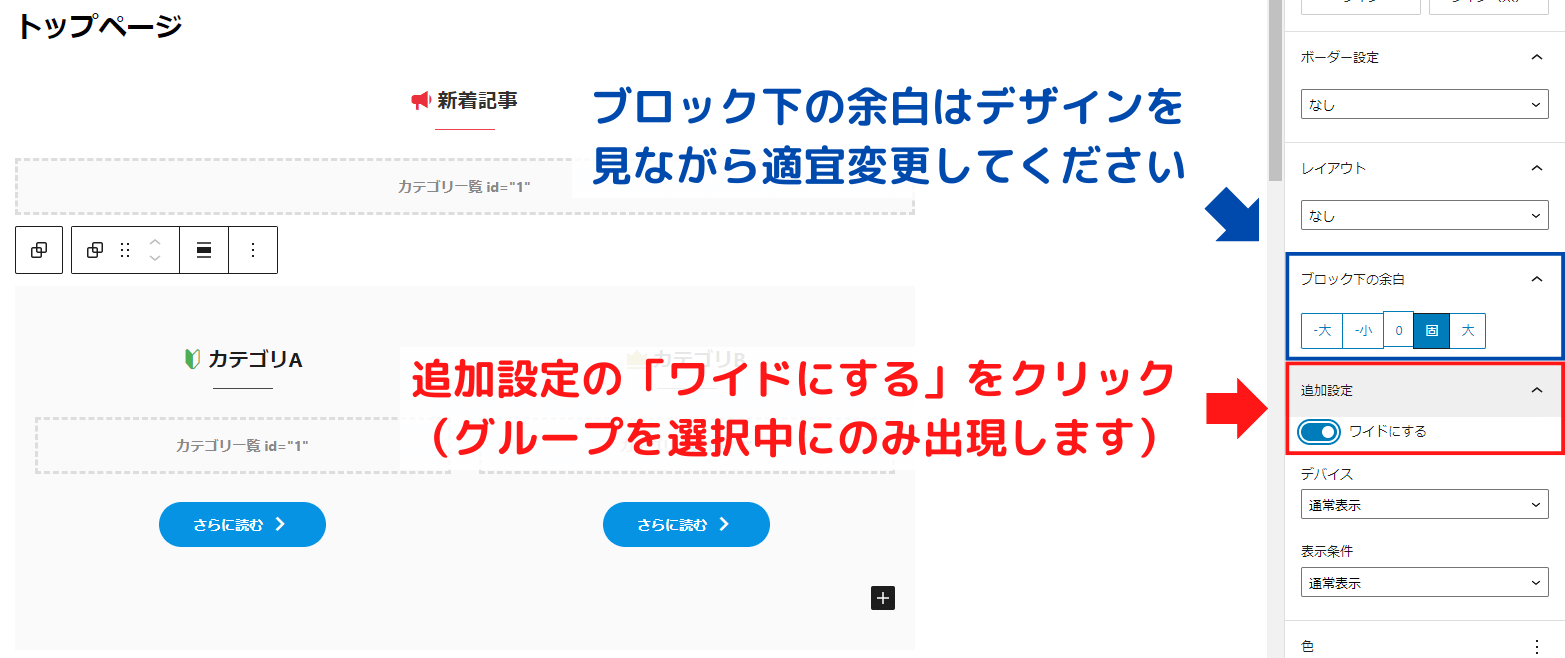
グループ化すると以下のような表記に変わります。

step.3
グループブロックの設定にある「追加設定」の「ワイドにする」をクリックして有効化します。
ブロック下の余白はデザインを見ながら適宜変更してください。

step.4
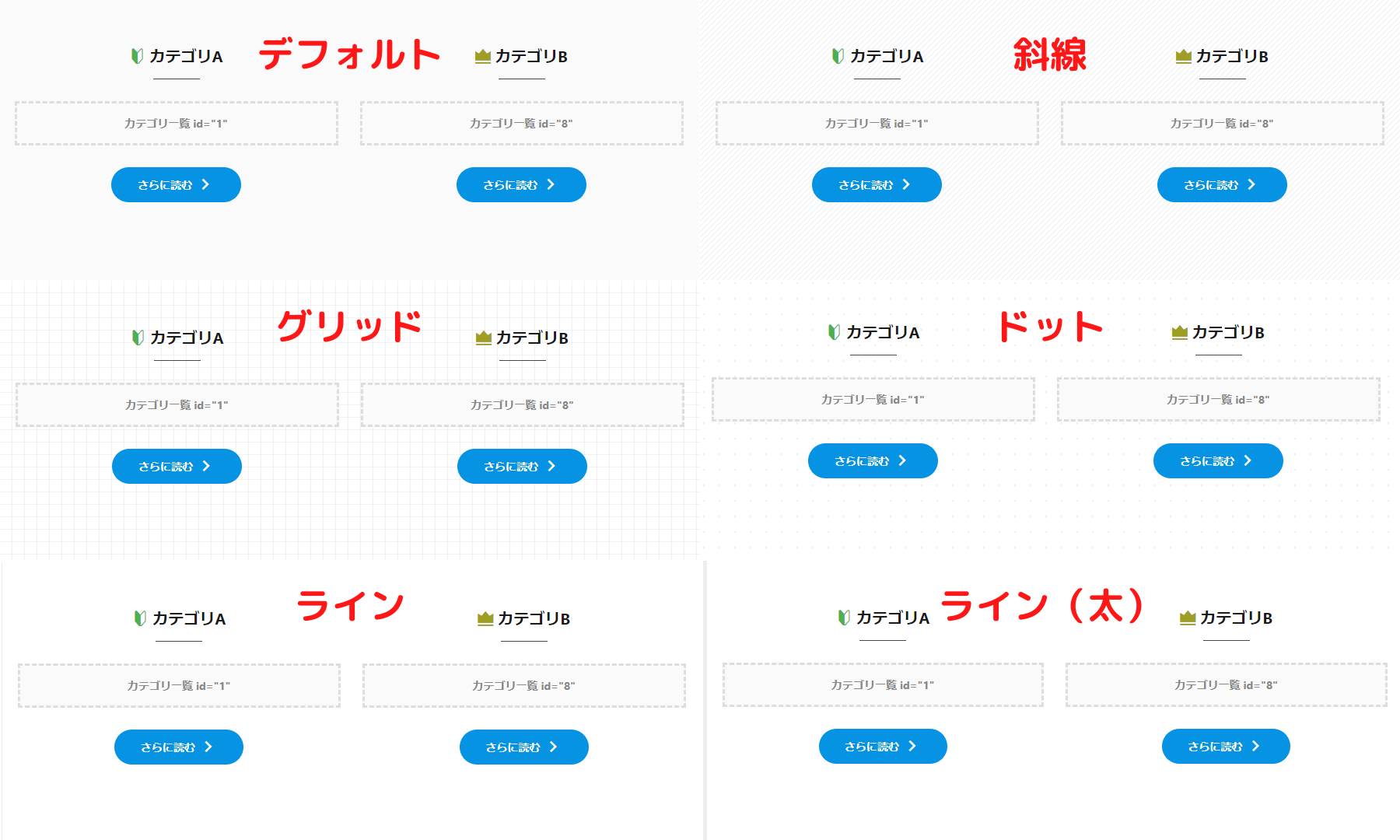
背景のスタイルは以下の6つから選べます。

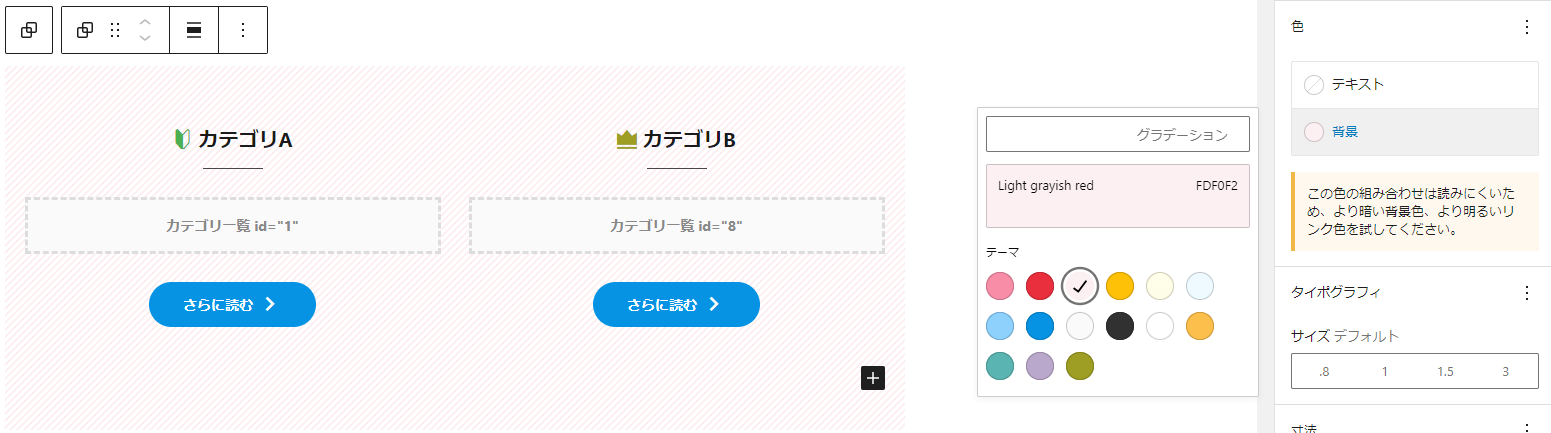
色もカンタンに変えられますよ。

AFFINGER管理画面からレイアウトを変更する
AFFINGER管理画面からトップページのレイアウトを変更します。
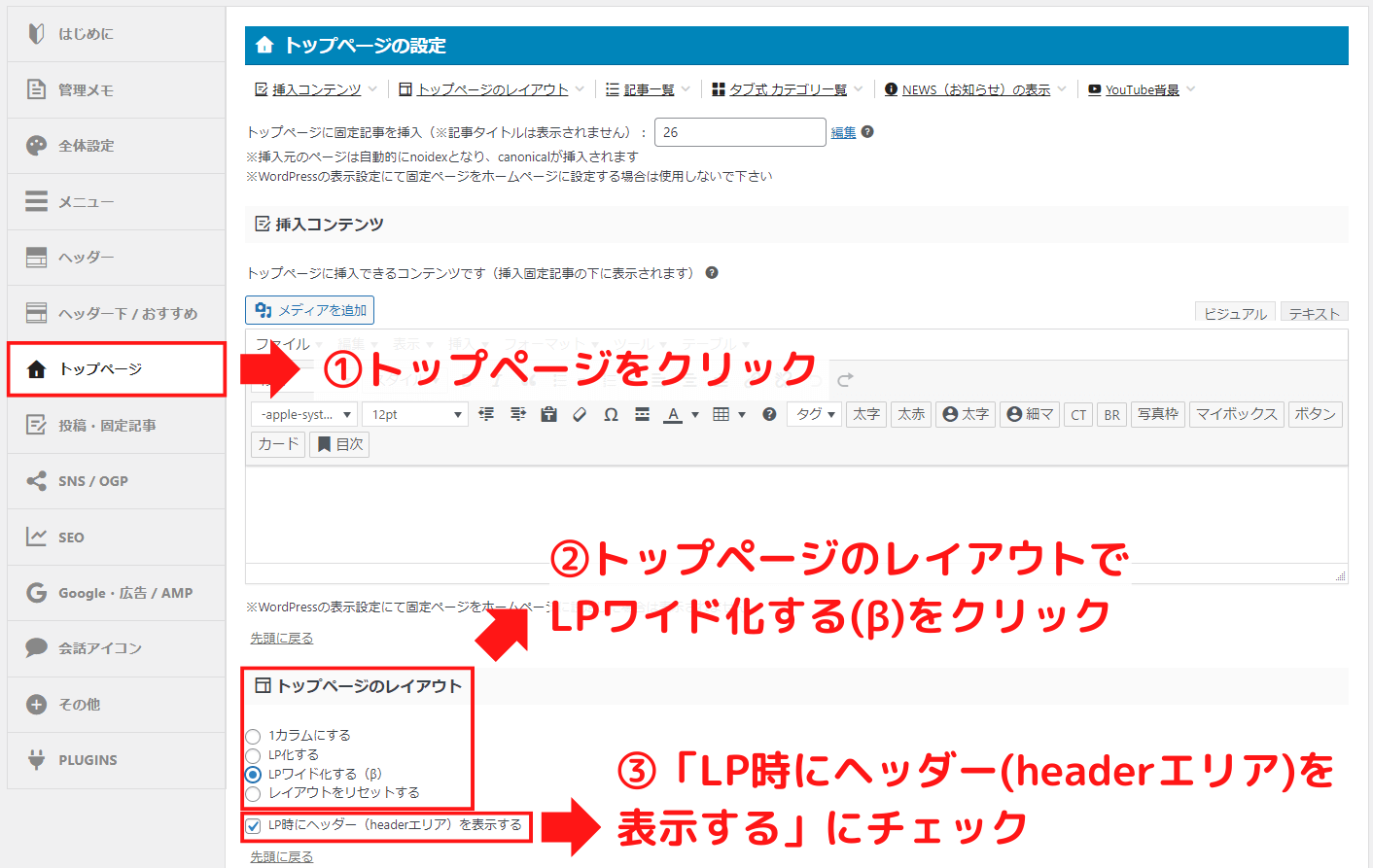
①トップページ→②トップページのレイアウトで「LPワイド化する(β)」をクリックします。
AFFINGER管理の「全体設定」→「サイト全体のレイアウト一括設定」の項目では、「サイト全体のレイアウトをリセットする」を選択しておいてください。

LPデザインでは通常、ヘッダー(headerエリア)部分が非表示になりブログタイトルやメニューバーなどが表示されません。
ヘッダー部分を表示したい場合は、③「LP時にヘッダー(headerエリア)を表示する」を有効にして下さい。
作成した固定記事をトップページに挿入する
AFFINGER管理画面の①トップページ→一番上の②「トップページに固定記事を挿入」に作成した固定記事のIDを入力し、Saveボタンをクリックしてください。

まとめ ー サイト型トップページでアクセスアップしよう!

AFFINGER6のトップページをブログ型からサイト型にカスタマイズする方法を実例つきで解説しました。
ブログのトップページをブログ型からサイト型へ変更することで、以下の3つのメリットが得られます。

ブログのアクセスアップにもつながりますよ。
AFFINGER6は、通常版とEX版とでトップページをカスタマイズする方法が異なります。
よりオシャレにカッコよく見せたいなら、AFFINGER6 EXをオススメします。
さあ、あなたもオシャレなトップページにリニューアルして、アクセスアップしてみませんか?