

ブログにはサイトマップが必要と聞いたけど、どうやって作ればいいかわからない!
そんなお悩みにお答えするため、今回はWordpressでサイトマップを作成する方法について説明します。

この記事はこんな人にオススメ
- これからブログを始めようと思っている人
- サイトマップの作り方がわからない人
- Googleアドセンスに申請しようと思っている人
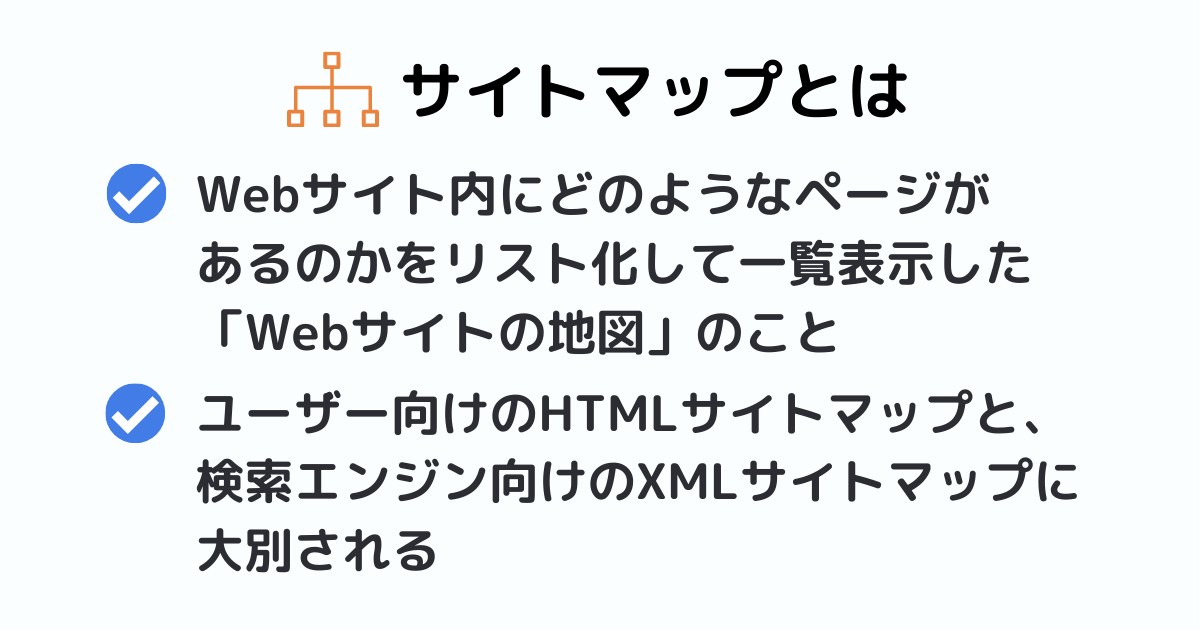
サイトマップとは

サイトマップとは、Webサイト内にどのようなページがあるのかをリスト化して一覧表示した「Webサイトの地図」のことです。
サイトマップには大きく分けて以下の2つがあります。
- HTMLサイトマップ(ユーザー向け)
- XMLサイトマップ(検索エンジン向け)
HTMLサイトマップ(ユーザー向け)
HTMLサイトマップは、ユーザー(サイト訪問者)向けのサイトマップです。
HTMLとはHyper Text Markup Languageの略で、私たちがふだん見ているWebサイトは基本的にHTMLで構成されています。
例えばあなたがはじめて訪れた街に案内図があって、「遊園地はここ」「神社はあそこ」など書いてあると、とても助かりますよね。

Webサイトも街と同じです。
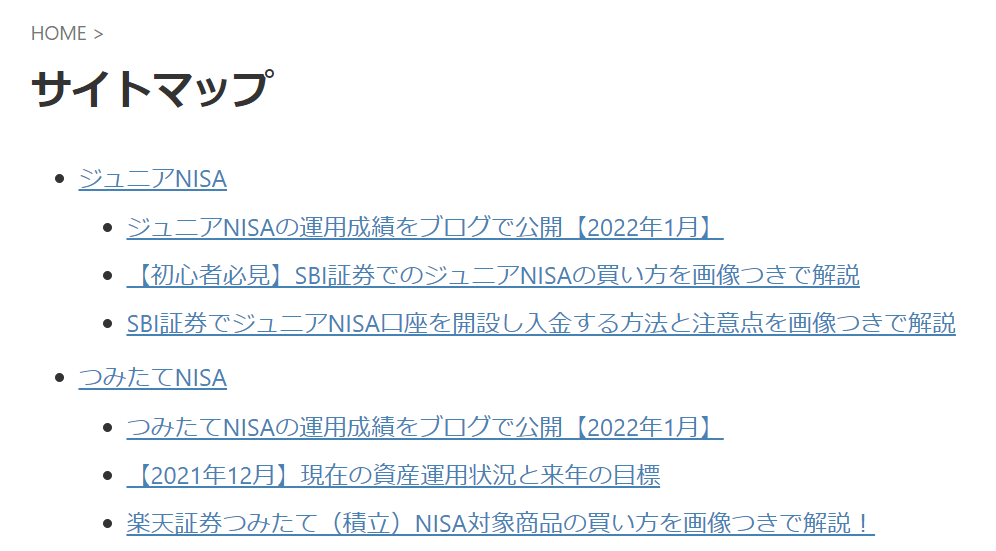
HTMLサイトマップは、訪れたWebサイトの全ページがリスト化されて一覧表示されており、リンクをクリックすることにより各ページへアクセスできるようになっています。


HTMLサイトマップは、Web版の案内図ですね。
HTMLサイトマップの作成には、自動でサイトマップを作成してくれるPS Auto Sitemapというプラグインの利用が便利です。
PS Auto Sitemapを使ったサイトマップの作成方法は、後述するPS Auto Sitemapの導入と設定・リンクを貼る方法をご覧ください。
PS Auto Sitemapは最終更新が2015年の古いプラグインです。
新しいWordPressでの動作検証は行われていないため、不安な方は最近も更新されているSimple SitemapやWP Sitemap Pageを利用しましょう。
なお「WordPressにプラグインを入れると重くなるし競合が心配なので極力使用したくない!」という方は、PHPの作成・カスタマイズでサイトマップを作る方法もあります。
しかし初心者向けではないので、設定方法を記した外部サイトの紹介にとどめます。
【WordPress】プラグインなしで自動更新されるサイトマップを作成する方法
XMLサイトマップ(検索エンジン向け)
XMLサイトマップは、Googleなどの検索エンジン向けのサイトマップです。
XMLとはExtensible Markup Languageの略で、ソフトウェア間の通信や情報交換に用いるデータ形式などに用いられています。
XMLサイトマップはGoogleなどのクローラー(Webサイトの情報を収集する巡回ロボット)にWebサイトの情報を伝えるために必要なものです。
ただし、一般的にはユーザーが閲覧できるものではありません。

HTMLサイトマップは不要という意見もありますが、XMLサイトマップは必須ですので絶対に設定しましょう。
サイトマップを作成・設置する方法

PS Auto Sitemap、XMLサイトマップの順にサイトマップを作成する方法を解説します。
PS Auto Sitemapの導入と設定・リンクを貼る方法
PS Auto Sitemapはユーザー向けのHTMLサイトマップです。
導入方法と設定方法、トップページにサイトマップのリンクを貼る方法について順に解説します。
導入方法
以下の手順に従って、サイトマップ用の固定ページを作成します。

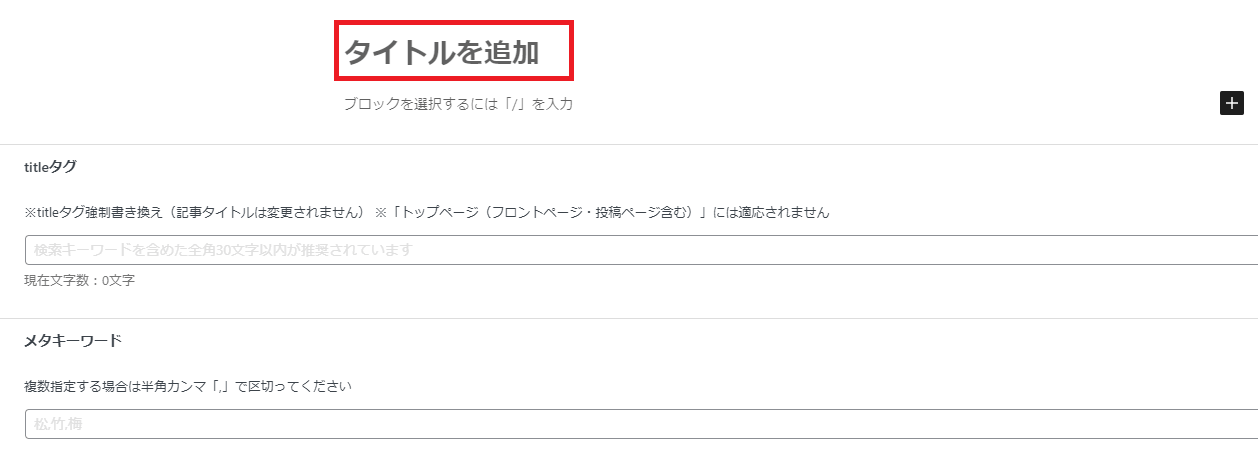
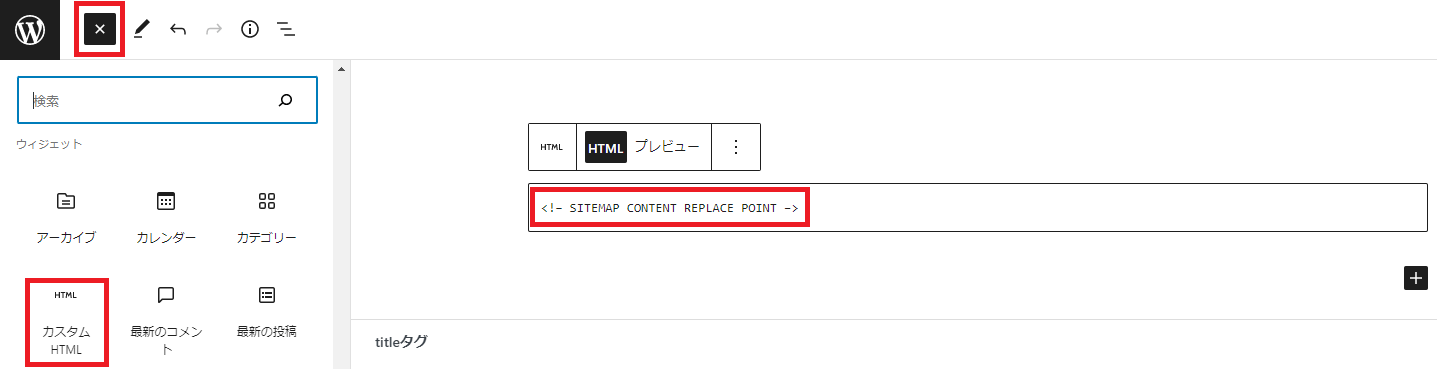
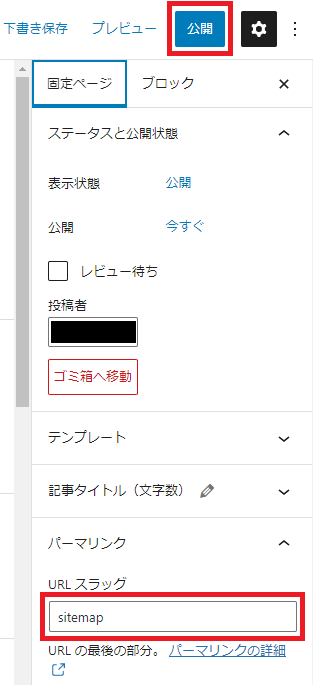
ブロック挿入ツールのウィジェットから「カスタムHTML」を選択し、以下のコードを入力後、URLスラッグに「sitemap」と入力して記事を公開します。
<!-- SITEMAP CONTENT REPLACE POINT -->

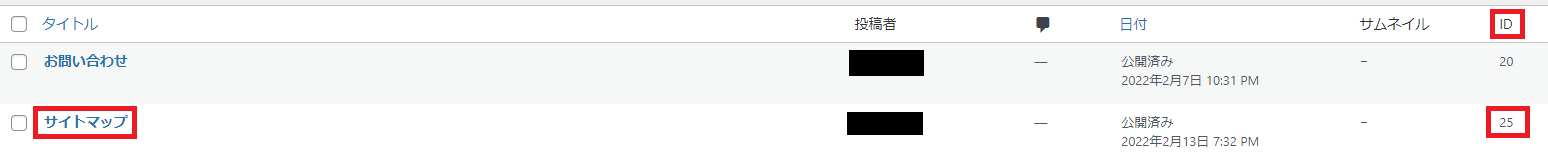
固定記事一覧に戻り、サイトマップ固定記事のIDを確認します。

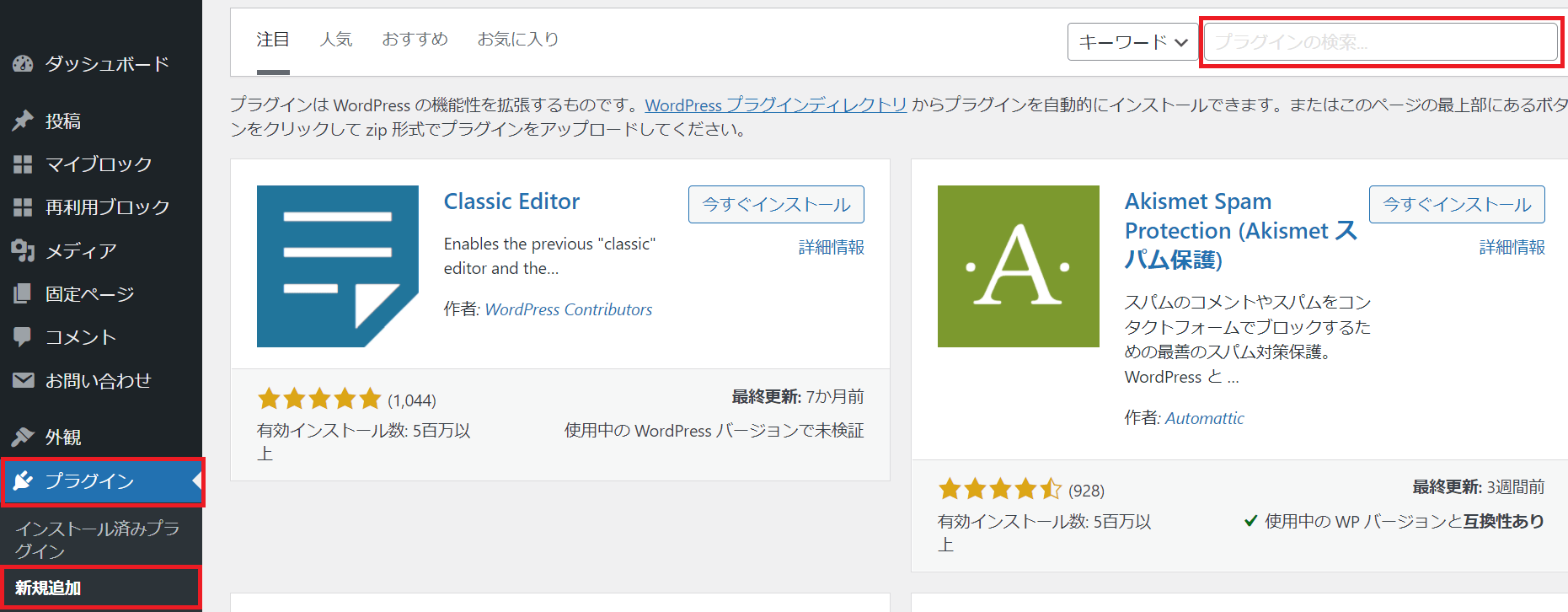
続いて、以下の手順に従ってPS Auto Sitemapを検索します。

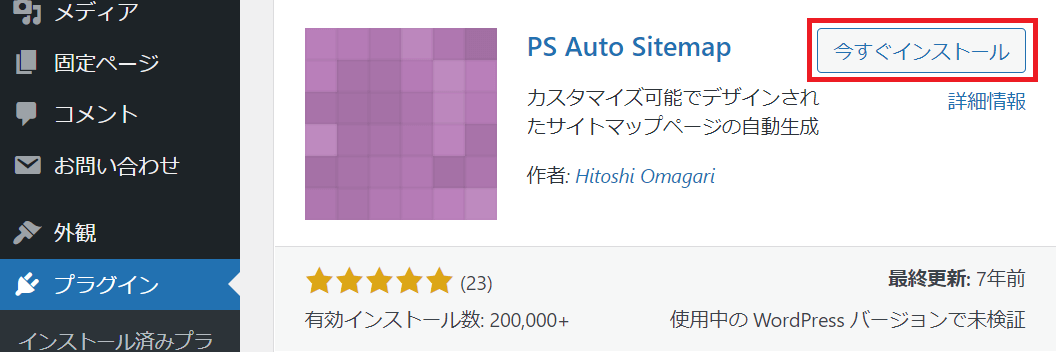
PS Auto Sitemapが表示されたら、「今すぐインストール」ボタンをクリック後、続いて現れる「有効化」ボタンをクリックします。

設定方法
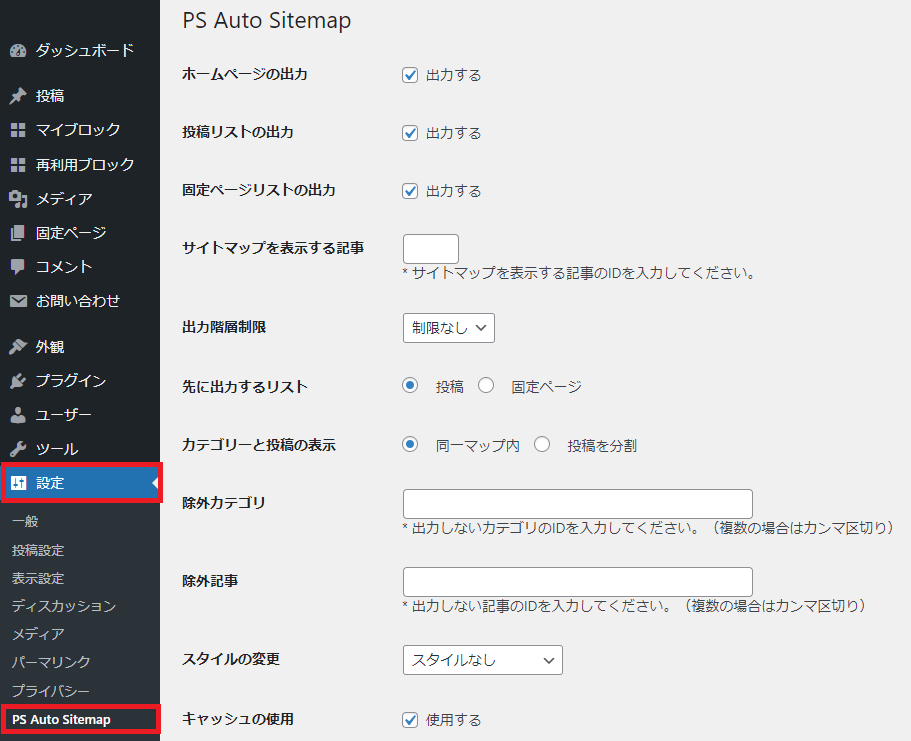
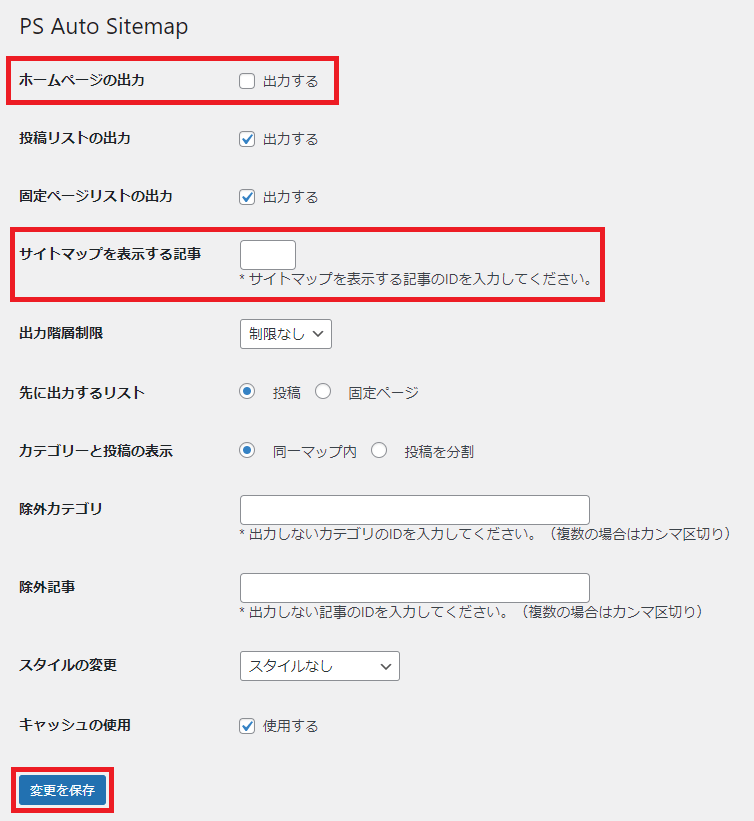
以下の手順に従ってPS Auto Sitemapの設定画面を開きます。

「ホームページの出力」の「出力する」のチェックは外し、「サイトマップを表示する記事」に最初に作成したサイトマップ用の固定記事のIDを入力します。
あとは初期設定のままでよいですが、好みに応じて変更し「変更を保存」ボタンをクリックします。

トップページにサイトマップのリンクを貼る方法
最後にトップページからサイトマップへのリンクを貼りますが、一例としてヘッダーメニューに設置する方法を説明します。
以下の手順を行いメニュー画面を開いて下さい。
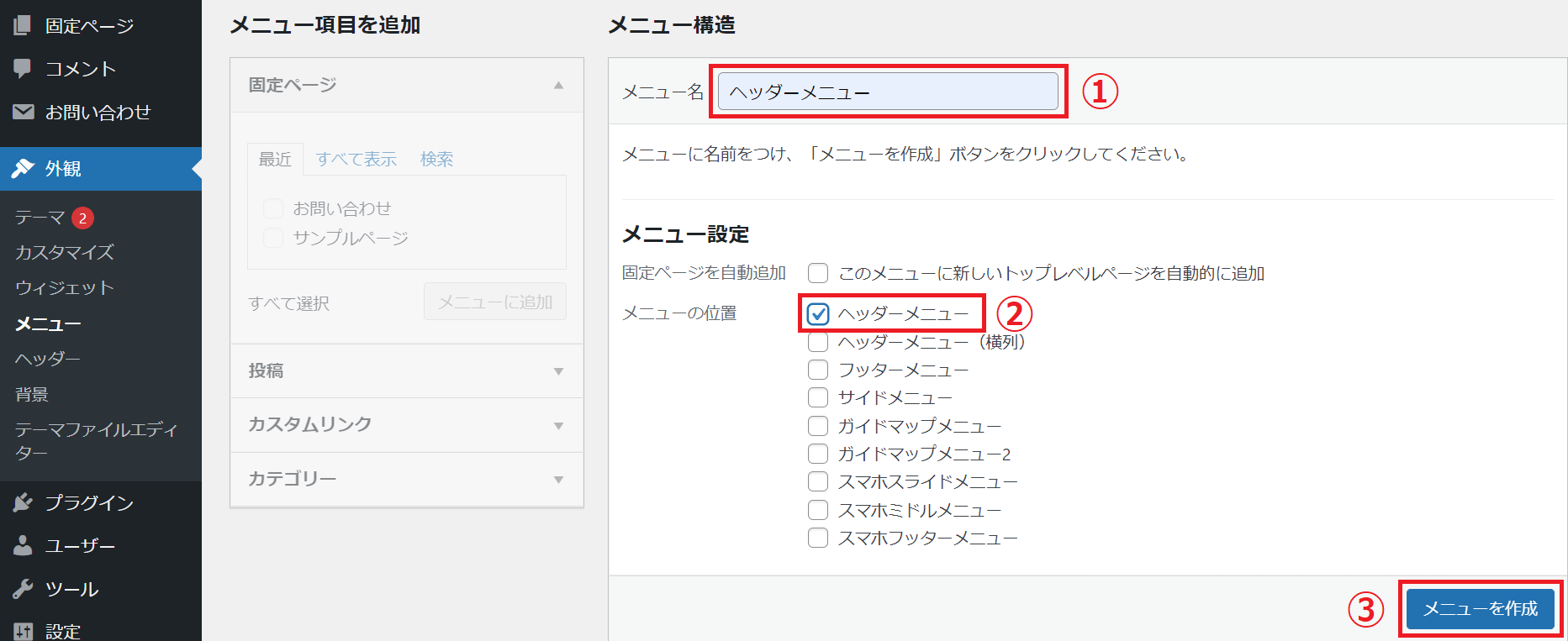
右側のメニュー構造項目内にある「メニュー名」に「ヘッダーメニュー」と入力し、「メニュー設定」項目の「メニューの位置」は一番上の「ヘッダーメニュー」にチェックを入れて左下の「メニューを作成」ボタンをクリックします。

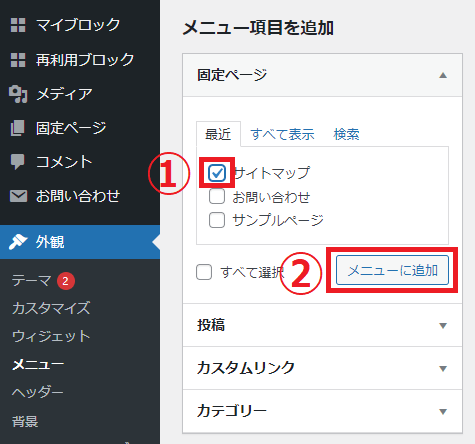
「メニュー項目を追加」内の「固定ページ」にある「サイトマップ」にチェックを入れて「メニューに追加」をクリックします。

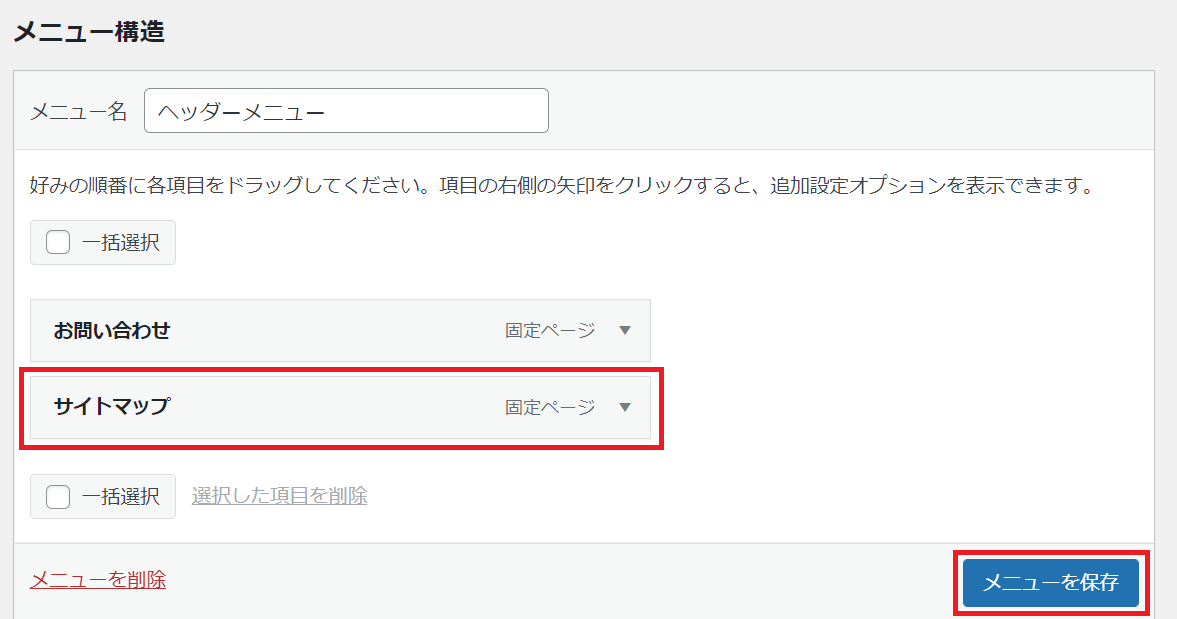
右側の「メニュー構造」に「サイトマップ」が出現するので、右下の「メニューを保存」をクリックします。

トップページを表示すると、ヘッダーメニューに「サイトマップ」というリンクが表示されていたら成功です。

サイトマップを開いて、サイトマップが自動で作成されているのを確認しましょう。
XML Sitemapsの導入と設定・Googleサーチコンソールへの登録方法
XML Sitemapは検索エンジン向けのXMLサイトマップです。
導入方法と設定方法、Googleサーチコンソールへの登録方法について順に解説します。
導入方法
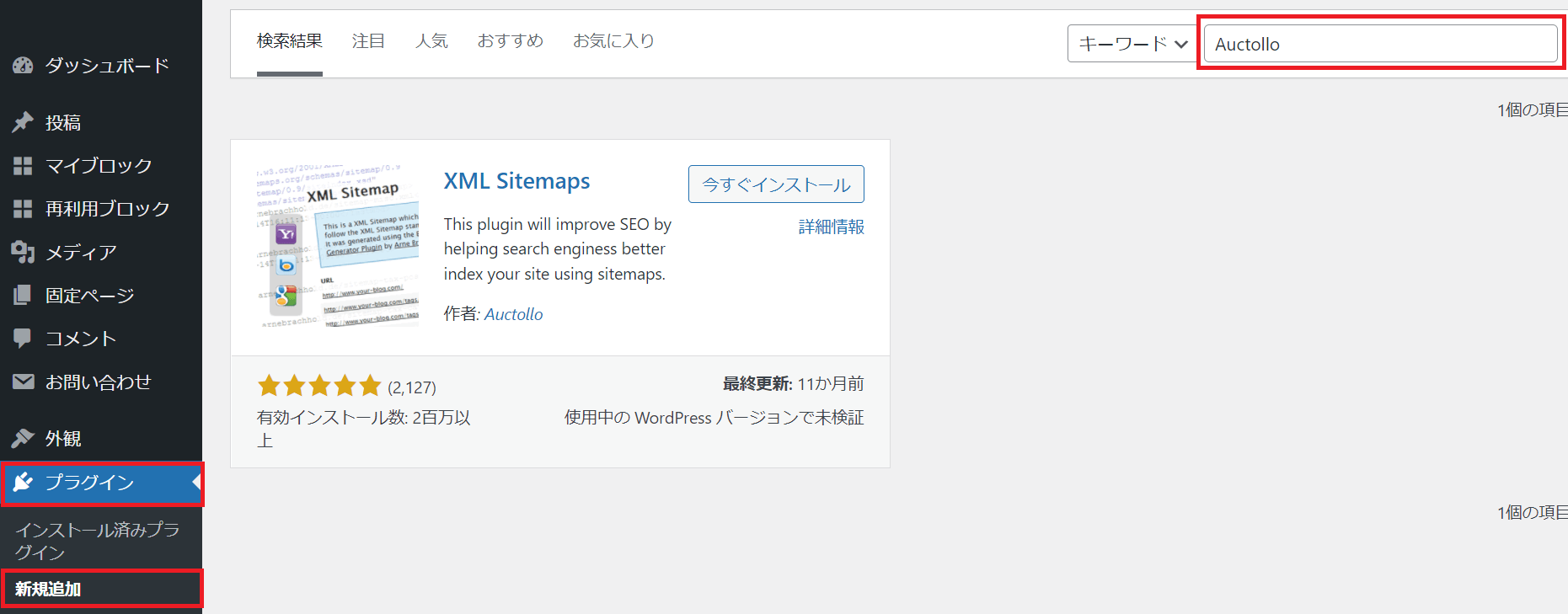
以下の手順に従ってXML Sitemapsを検索します。
「XML Sitemaps」と入力するとたくさん出てくるので、作者の「Auctollo」と入れるのがポイントです。

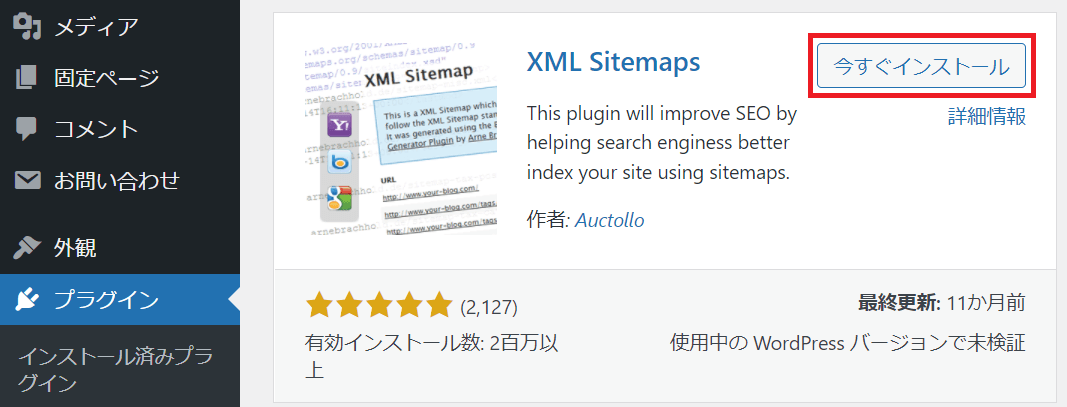
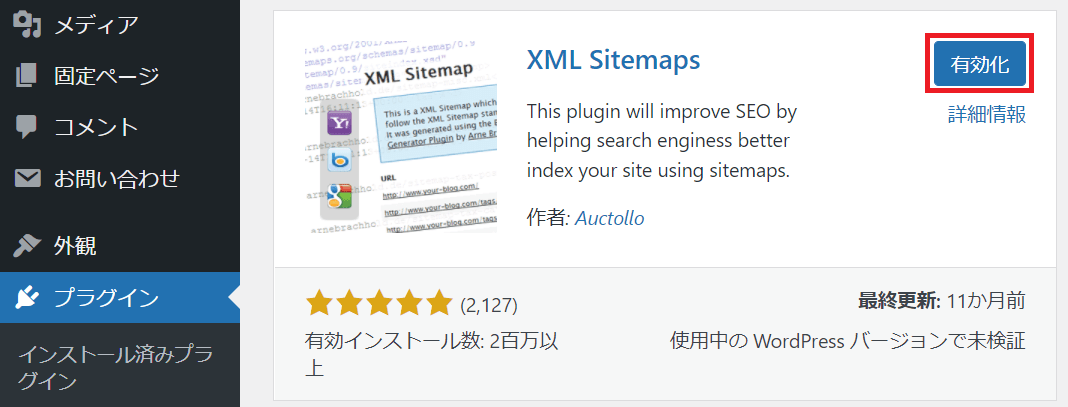
XML Sitemapsが表示されたら、「今すぐインストール」ボタンをクリック後、続いて現れる「有効化」ボタンをクリックします。


設定方法
以下の手順に従ってXML Sitemapsの設定画面を開きます。

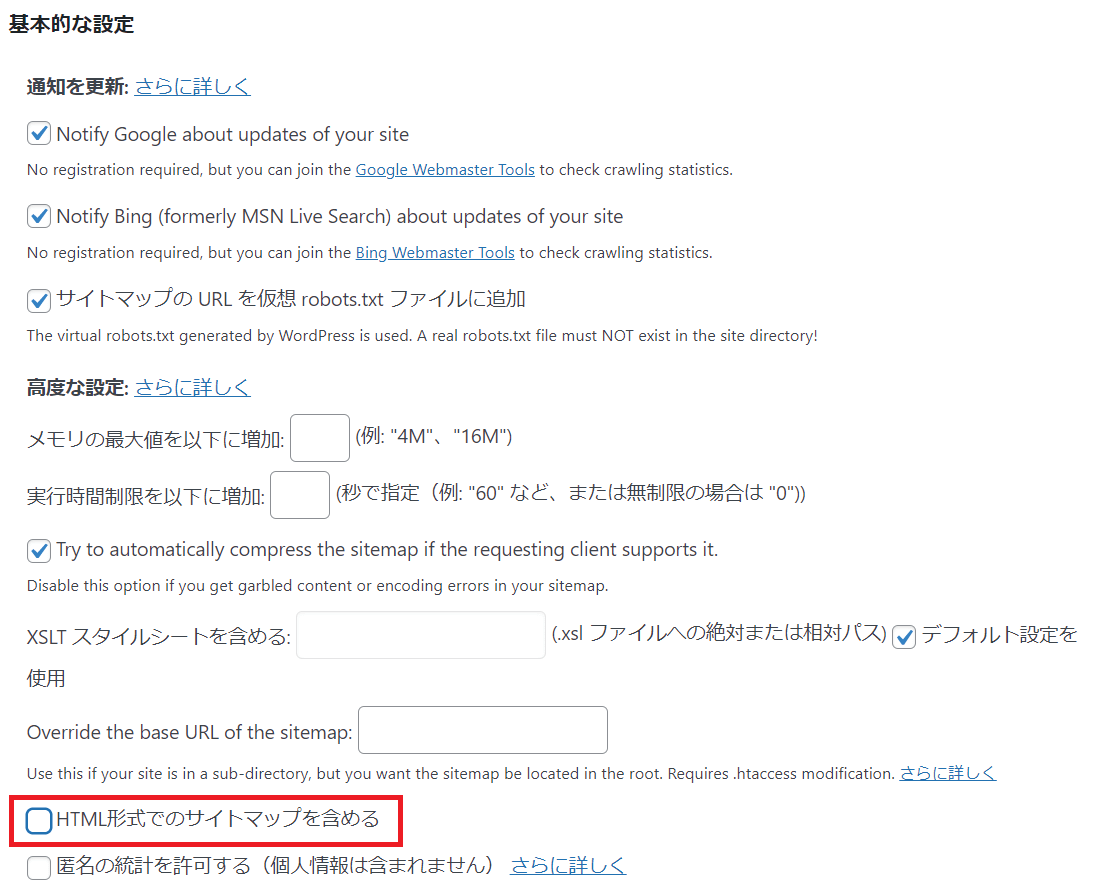
以下のような設定画面が表示されます。

「基本的な設定」の項目では、「HTML形式でのサイトマップを含める」のチェックを外しておきましょう。
その他の項目は初期設定のままです。
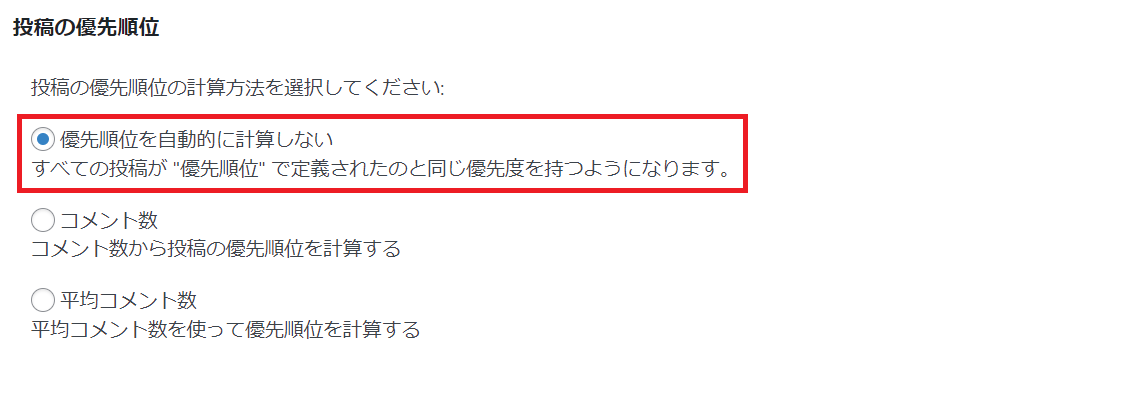
「投稿の優先順位」の項目では「優先順位を自動的に計算しない」に変更します。

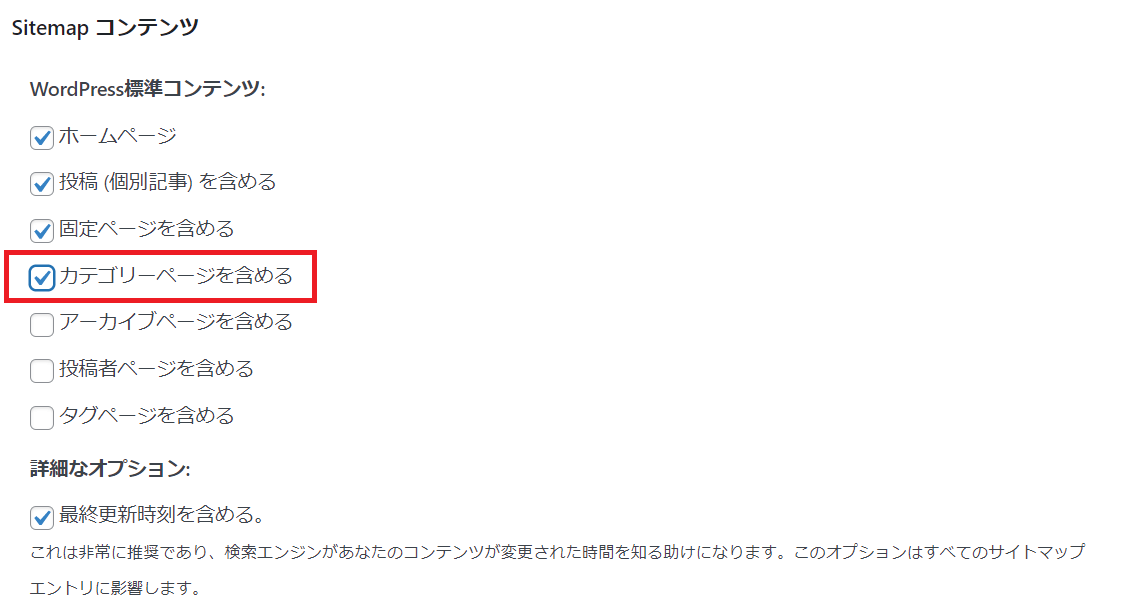
「Sitemap コンテンツ」の項目では「カテゴリーページを含める」にチェックを入れます。

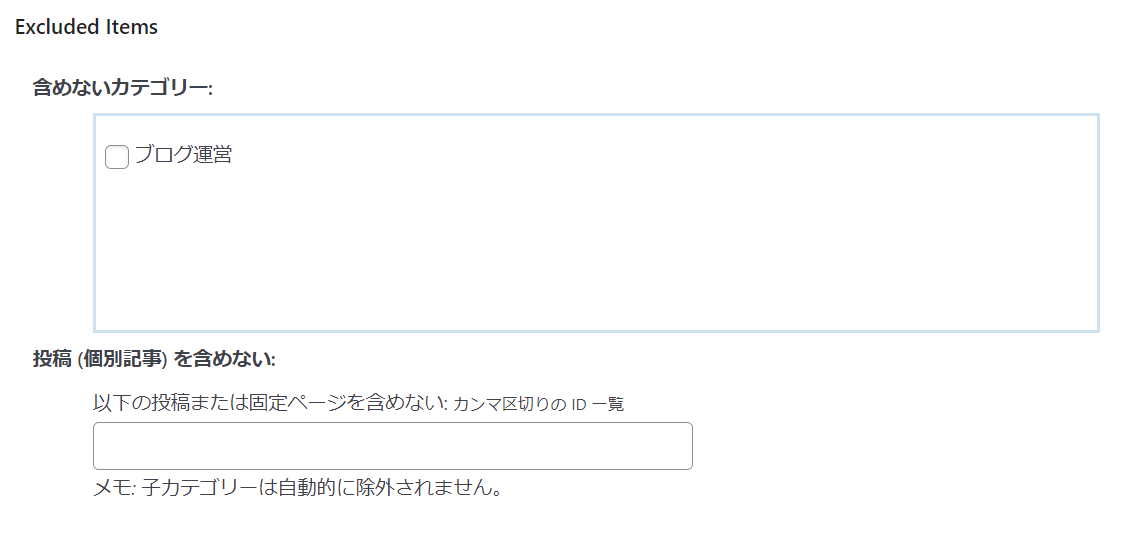
「Excluded Items」の項目では、含めないカテゴリーがあればチェックを入れます。

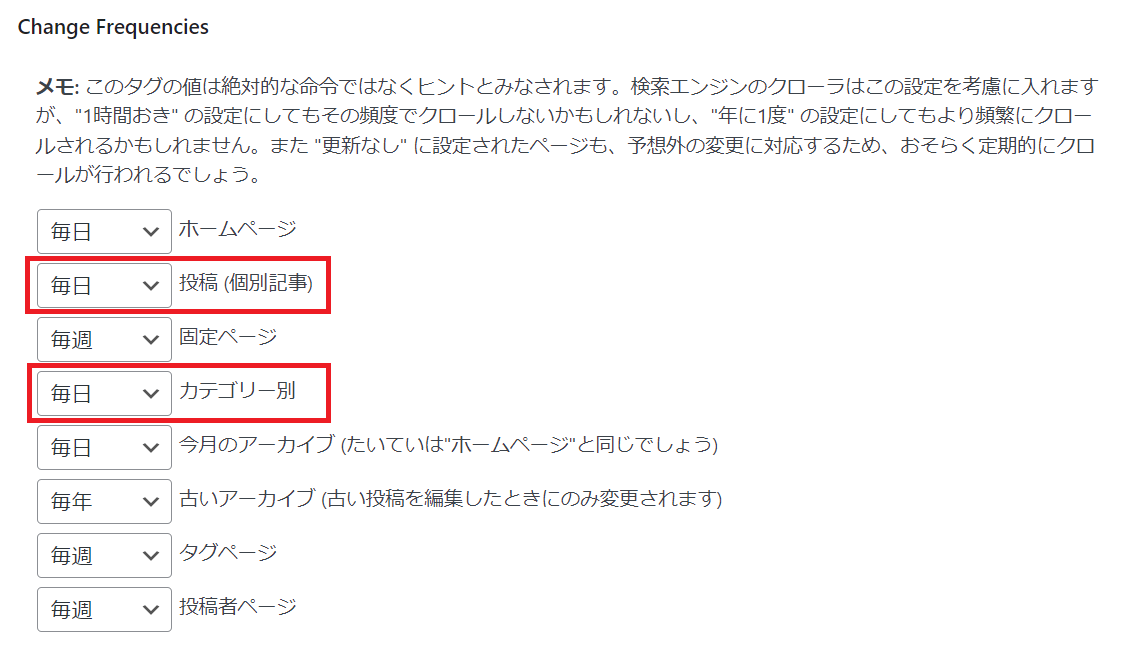
Change Frequenciesの項目では、「投稿(個別記事)」と「カテゴリー別」を「毎日」に変更します。

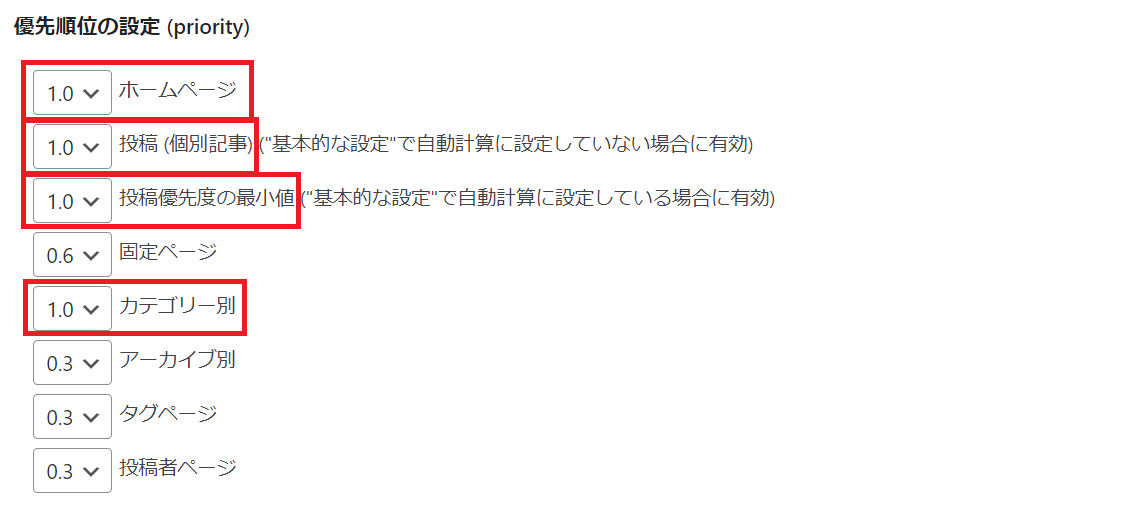
「優先順位の設定 (priority)」の項目では、「ホームページ」、「投稿(個別記事)」、「投稿優先度の最小値」、「カテゴリー別」を1.0にします。

最後に「設定を更新」ボタンを押して下さい。
Googleサーチコンソールへの登録方法
続いて、GoogleサーチコンソールにXML Sitemapsを登録します。
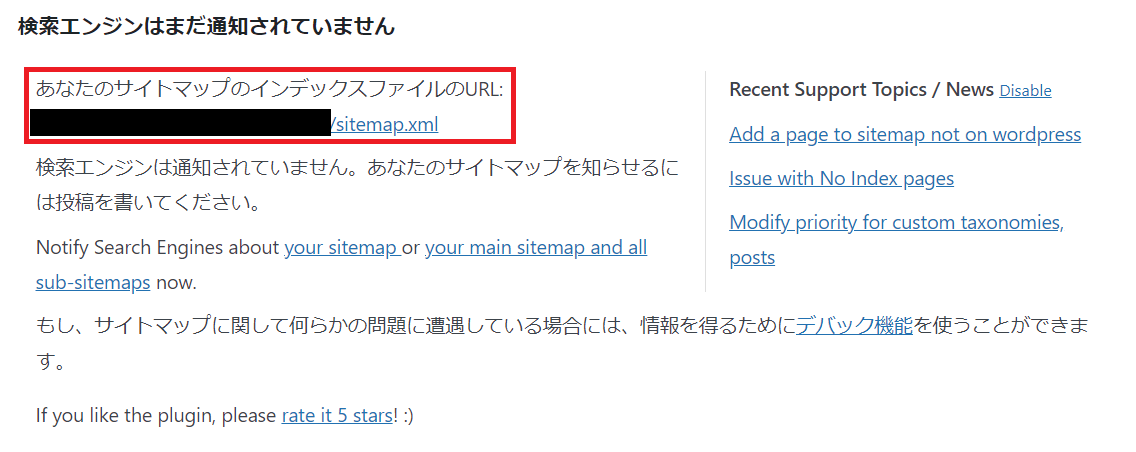
その前にXML Sitemapsの設定画面で「あなたのサイトマップのインデックスファイルのURL」を確認しておきましょう。

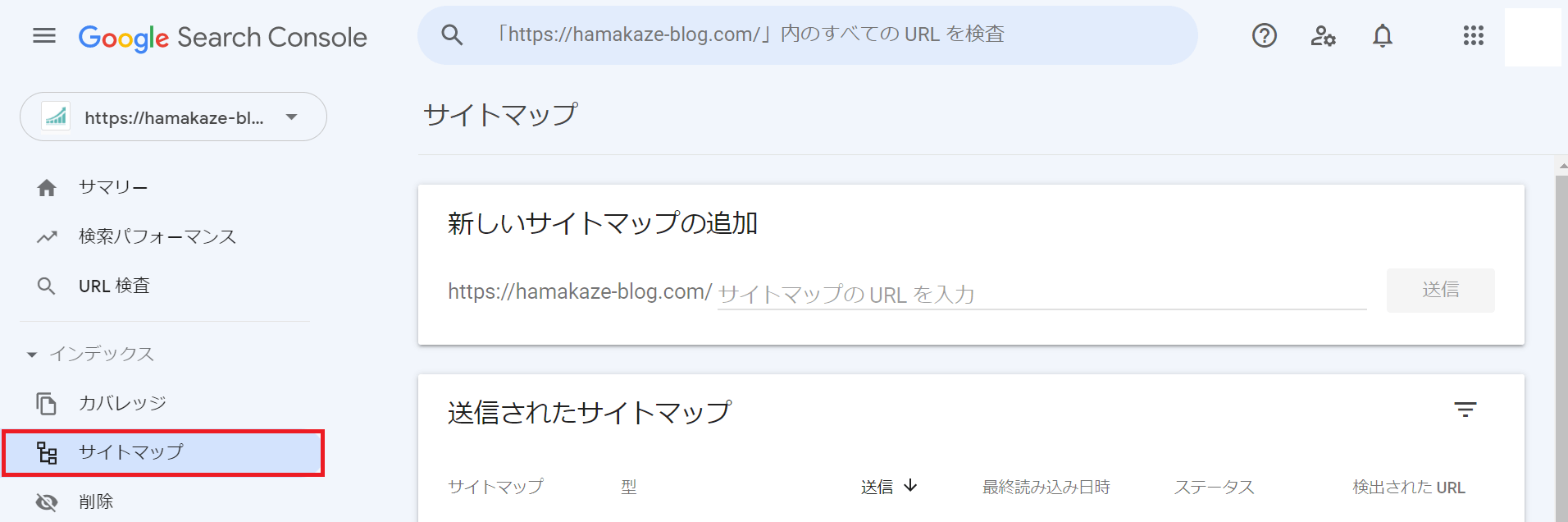
Googleサーチコンソールを開き、左側メニューのサイトマップをクリックします。

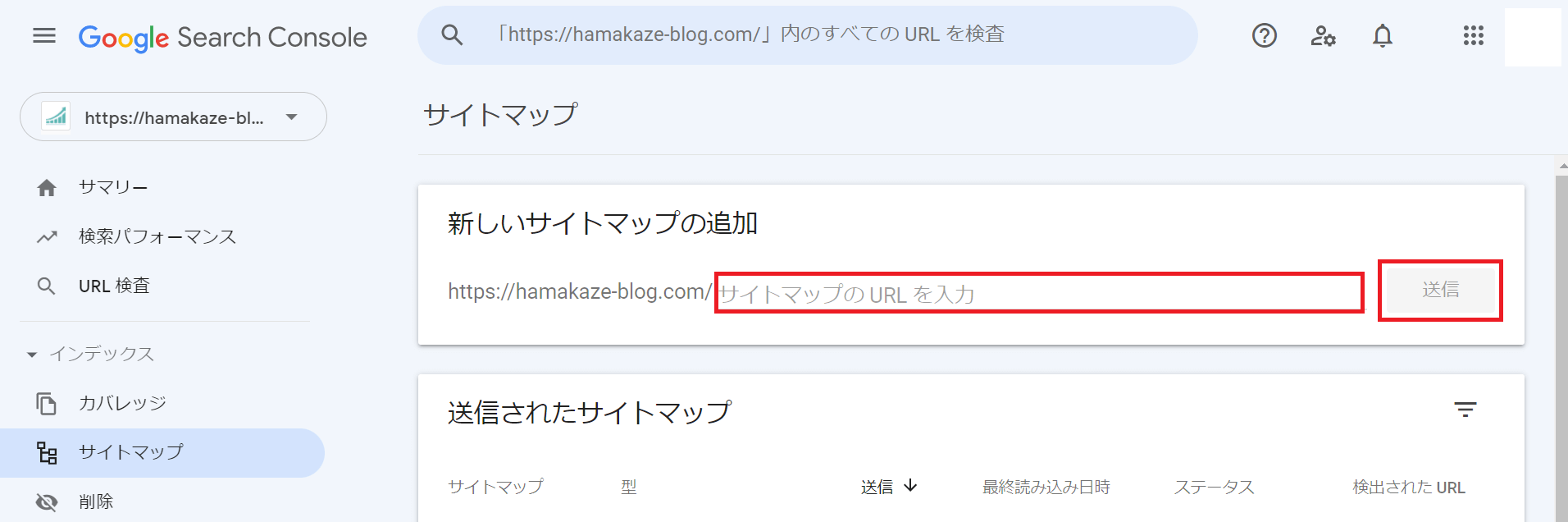
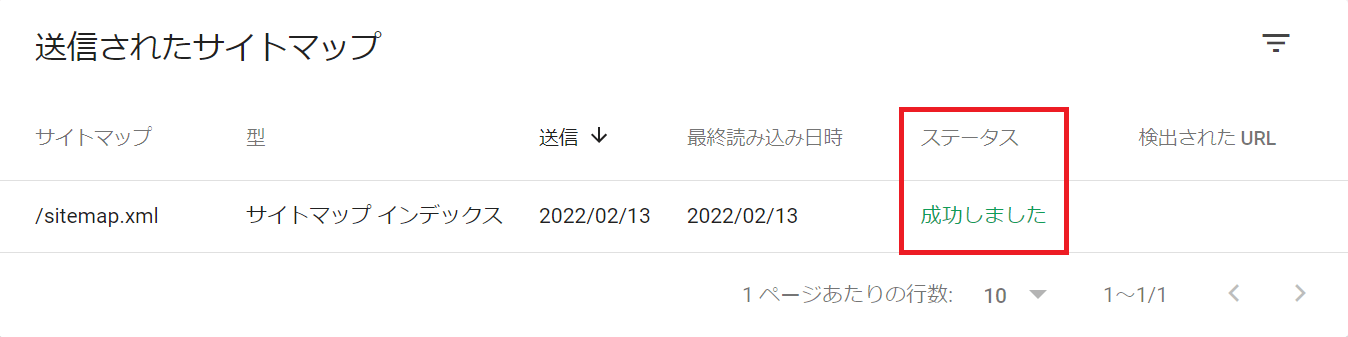
右側の「サイトマップ」の「新しいサイトマップの追加」に、XML Sitemapの設定画面で確認した「あなたのサイトマップのインデックスファイルのURL」を入力し「送信」ボタンを押します。

送信されたサイトマップのステータスが「成功しました」となっていれば完了です。


サイトマップの作成と設置方法は以上です。お疲れさまでした!

