

「WordPressのテーマって無料のものと有料のものがあるけど、ブログ初心者にはどっちがいいの?」
そんなお悩みをお持ちの方のために、WordPressテーマのおすすめは有料と無料どちらがよいのかとおすすめのテーマについてご紹介します。

はじめに結論から言うと、
ブログ初心者ほど有料テーマを使うほうがおすすめ
です。
えーっ、テーマにお金払うなんてもったいないんじゃないの?


なぜ有料テーマがおすすめなのかをこれから解説していくよ。
この記事はこんな人にオススメです
- これからブログを始めようと思っている人
- WordPressテーマは無料で十分なのか有料にすべきなのかを知りたい人
- 代表的なWordPressテーマを知りたい人
- 他の人がどんなWordPressテーマを使っているのか調べたい人
WordPressのテーマとは?

WordPressのテーマとは、Webサイトのデザインや構成・機能などが一体となったテンプレート(雛形)のことです。
WordPressには初期設定でTwenty Twentyというテーマが表示されますが、その見た目のシンプルさに驚く人は多いのではないでしょうか。
世の中にはWordPressを使ったブログがたくさんあふれていますが、そのほどんどは有料あるいは無料のテーマを使って見た目を良くしたり、機能を追加して使いやすくしているのです。
まめ知識
似たようなものにプラグインというものがありますが、プラグインはWordPressの機能を拡張するプログラムのことです。
本来はテーマ=Webサイトのデザインなど見た目を変えるもの、プラグイン=機能を補うものなのですが、SEO(検索エンジン最適化)対策などの機能があらかじめ盛り込まれたテーマも多くあります。

詳しくは有料テーマの項目で説明します。
WordPressのテーマは無料・有料どっちがおすすめ?

WordPressのテーマには、無料のものと有料のものがあります。
無料テーマと有料テーマの違いについて、メリットとデメリットを挙げて解説します。
無料テーマのメリットとデメリット
無料テーマを使うメリットとデメリットは以下のとおりです。
こんな人におすすめ
- ブログにお金をかけるのはサーバー代だけで十分
- とりあえず無料で試したい
- プラグインの導入やカスタマイズに慣れている
- 不具合があっても自分でなんとか対応できる
無料テーマ最大のメリットは無料であることです。
しかし無料であるがゆえに機能が限定されているため欲しい機能はプラグインで補う必要があったり、カスタマイズが大変だったりして初心者には優しくない側面があります。
また、無料テーマの中にはSEO(検索エンジン最適化)対策が弱いものもあるので、「ブログで収益を上げたい!」と考えているならば有料テーマの方がおすすめです。
SEO対策で重要なことはテーマ選びよりも「質の高い記事を書くこと」です。
有料テーマのメリットとデメリット
有料テーマを使うメリット、デメリットは以下のとおりです。
こんな人におすすめ
- ブログを副業として本気で収益を上げたい
- 見た目がオシャレ・カッコいいデザインにしたい
- カスタマイズに時間をかけず記事の執筆に時間を割きたい
- サポート体制は手厚いほうがいい
国産の有料テーマは1万円以上するものが多いです。

確かに安い買い物ではありません。
しかし上記のように得られるものは多いですし、何より最低限の設定作業をやっておけば記事の執筆に時間を割けるので、ブログ初心者ほど有料テーマを導入することをおすすめします。
有料テーマを導入したからと言ってSEO対策が万全というわけではありません。
キーワードの選定や検索ニーズに合った文章の作成など、質の高い記事を書くことの方が大事です。
WordPressの無料テーマと有料テーマの比較まとめ
WordPressの無料テーマと有料テーマの比較表です。
| SEO対策 | デザイン性 | カスタマイズ性 | 機能性 | サポート | |
|---|---|---|---|---|---|
| 無料テーマ | △ | △ | ○ | ○ | △ |
| 有料テーマ | ◎ | ○ | ◎ | ◎ | ○ |

有料テーマはお金を払うだけあって無料テーマよりも優れているのが一目瞭然ですね。
ブログ初心者は有料テーマの使用をおすすめします。
なおはじめは無料テーマを使っていて、後から有料テーマへ変更することはあまりおすすめしません。

移行やデザイン・レイアウトの修正などが大変だからです。
おすすめの無料テーマ3つ

ここからはおすすめの無料テーマを3つご紹介します。
Cocoon(コクーン)

Cocoon(コクーン)は、SEO・高速化・モバイルフレンドリーに最適化した無料テーマです。
Cocoonの特徴は以下のとおりです。
特徴
- スキンで見た目を変更可能
- 多機能
- 内部SEO対策済み
- 完全なレスポンシブスタイル:スマホでも見やすい
- 手軽に収益化:Googleアドセンス広告が貼りやすい、など
- カスタマイズしやすい
Twitterのフォロワーさんの中ではもっともよく利用されている無料テーマという印象を受けます。

無料テーマで迷ったらCocoonを選んでおけば、利用者が多いのでTwitterなどで相談しやすいと思います。
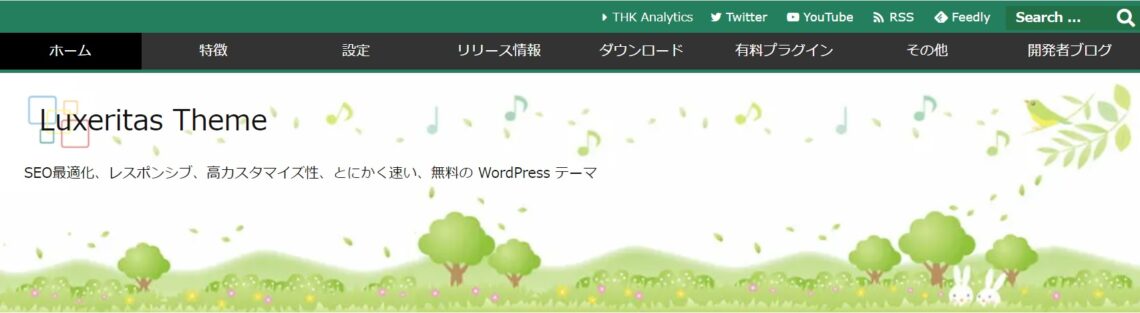
Luxeritas(ルクセリタス)

Luxeritas(ルクセリタス)は、SEO最適化済み、レスポンシブ、高カスタマイズ性を持つ無料テーマです。
Luxeritasの特徴は以下のとおりです。
特徴
- とにかく早い(Webページ高速表示)
- 多機能
- SEO最適化済み
- レスポンシブデザイン:スマホでも見やすい
- カスタマイズしやすい

多機能だけどとにかく早い!をウリにしています。
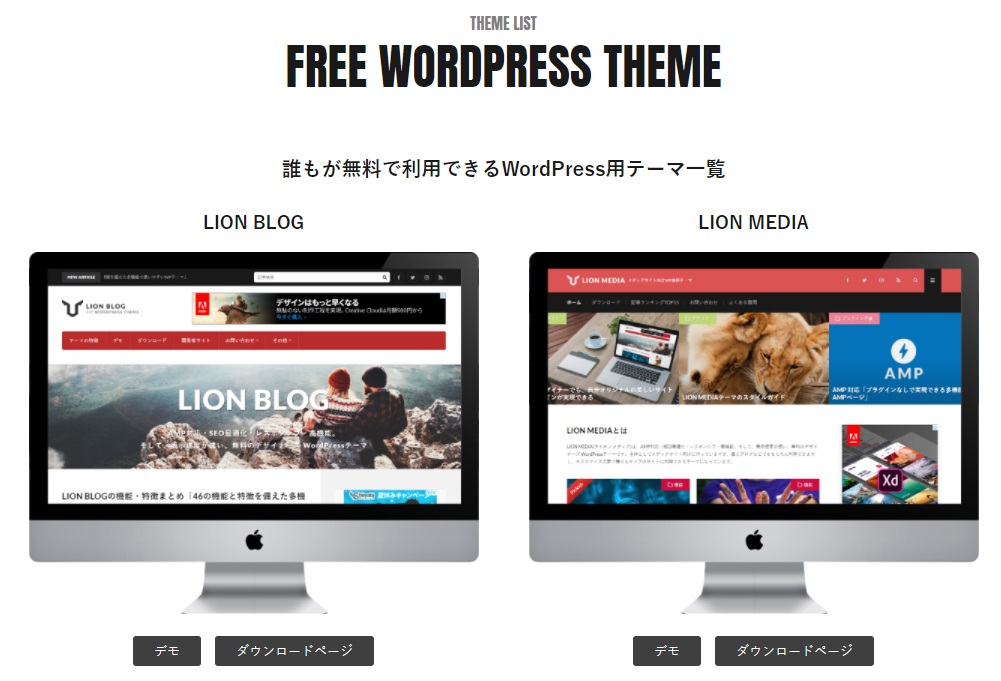
LION BLOG / LION MEDIA(ライオンブログ / ライオンメディア)

LION BLOG / LION MEDIA(ライオンブログ / ライオンメディア)はSEO最適化済み、レスポンシブ、高いカスタマイズ性を備えた無料テーマです。
LION BLOG / LION MEDAの特徴は以下のとおりです。
特徴
- デザイン性が高い
- Webページ表示速度が早い
- SEO最適化済み
- レスポンシブデザイン:スマホでも見やすい
- カスタマイズしやすい
- 高機能

非常にデザイン性が高く、オシャレなブログを作れます!
おすすめの有料テーマ3つ

続いておすすめの有料テーマを3つご紹介します。
AFFINGER6(アフィンガー6)

AFFINGER6(アフィンガー6)は、「収益化」を目的としたブログやサイトを作りたい方のための有料テーマです。
AFFINGER6の特徴は以下のとおりです。
特徴
- 価格:14,800円(税込み)
- 「稼ぐ」に特化したWordPressテーマ
- SEOに関する設定・機能が豊富
- レスポンシブデザイン:スマホでも見やすい
- 圧倒的なカスタマイズ性能
- 見やすく伝わるデザインサイトの作成
当サイトはAFFINGER6を採用しています。
AFFINGER6を選んだ理由は、「稼ぐ」に特化したWordPressテーマだからです。

副業としてブログを始めて「ブログで収益を上げたい!」というのが目的なので、「稼ぐ」に特化したAFFINGER6が私にはピッタリだと感じました。
AFFINGER6は筆者イチオシの有料テーマです。
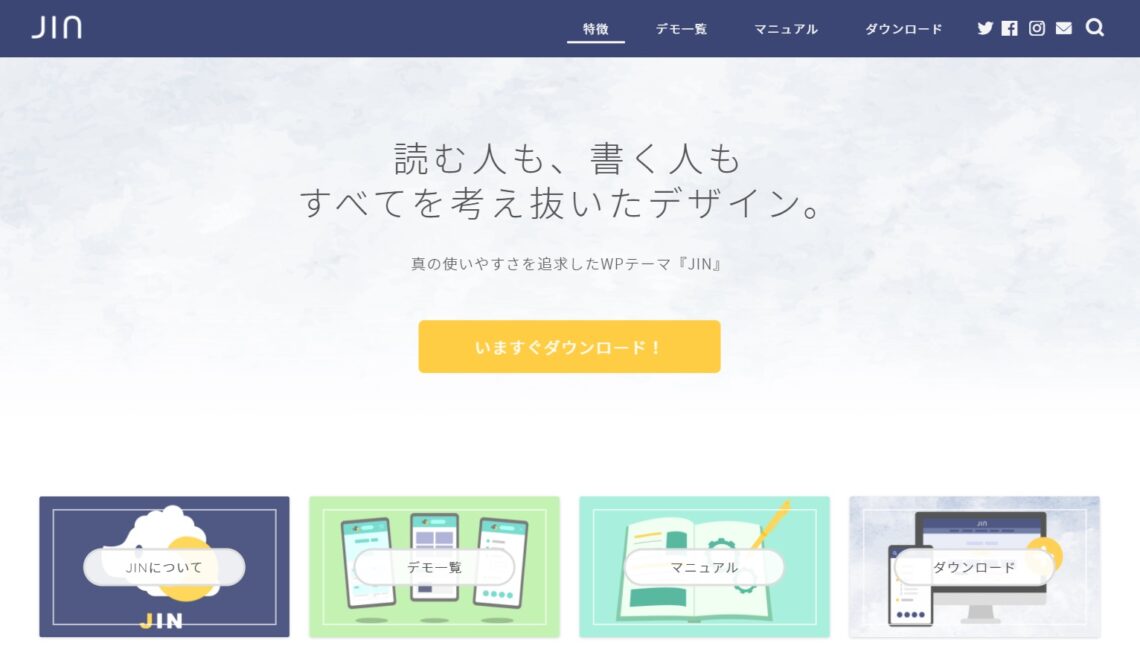
JIN(ジン)

JIN(ジン)はブログで稼ぐためのノウハウを結集して作り上げられた有料テーマです。
JINの特徴は以下のとおりです。
特徴
- 価格:14,800円(税込み)
- 収益化を加速させる機能を多数搭載
- 内部SEO対策済み
- レスポンシブデザイン:スマホでも見やすい
- デザインの切り替えや着せ替えが簡単
- オンラインコミュニティ「BLOG CAMP」でブログの稼ぎ方を学べる

有名ブロガーのひつじさんが手がけており、非常に人気が高いテーマです。
SWELL(スウェル)

SWELL(スウェル)はシンプル美と機能性を両立させた有料テーマです。
SWELLの特徴は以下のとおりです。
特徴
- 価格:17,600円(税込み)
- とにかく美麗なデザイン
- 内部SEO対策済み
- レスポンシブデザイン:スマホでも見やすい
- シンプルなのに高機能
- 高いカスタマイズ性

美しいデザインはトップレベルだと思います。
他サイトのWordPressテーマを調べる方法3つ

いろいろな人のブログを見ていると、

このブログのデザイン素敵だけど、どのテーマを使ってるんだろう?自分も使ってみたいなあ。
と気になることはありませんか?
これから他サイトのWordPressテーマを調べる方法について3つご紹介します。
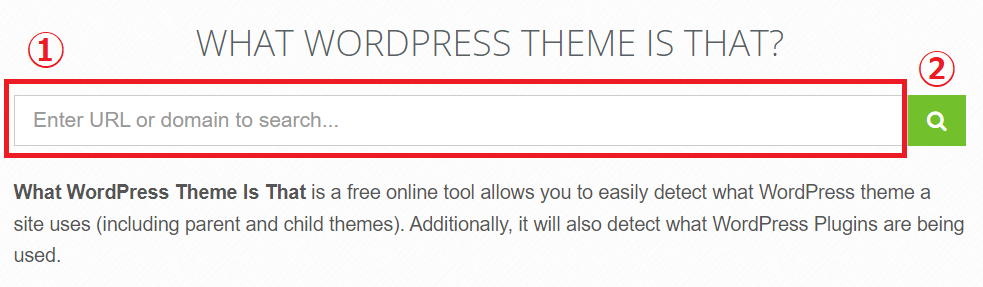
What WordPress Theme Is That?へアクセスして調べる
1つ目は、What WordPress Theme Is That?を使う方法です。
What WordPress Theme Is That?にアクセスし、画面中央の検索窓に調べたいWebサイトのURLを入れてEnterキーを押すか検索窓右の虫めがねボタンを押して下さい。

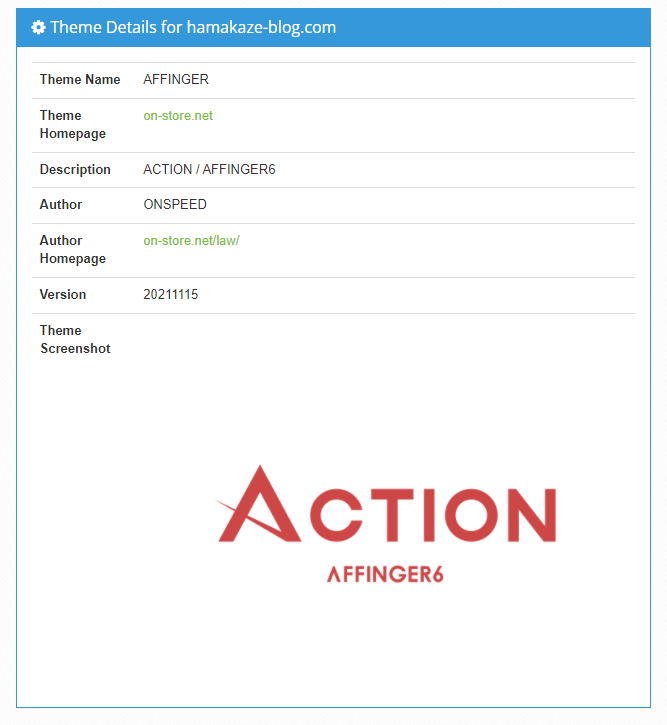
当サイトを入力すると、AFFINGER6を使用しているとわかります。
WordPressを使用していないWebサイトでは表示されません。

Google Chromeの拡張機能「WPSNIFFER」を使って調べる
2つ目は、Google Chromeの拡張機能「WPSNIFFER」を使って調べる方法です。
2022年4月5日現在、公開中止になったようです。
ChromeウェブストアのWPSNIFFER - WordPress Themes Snifferにアクセスし、「Chromeに追加」ボタンを押します。

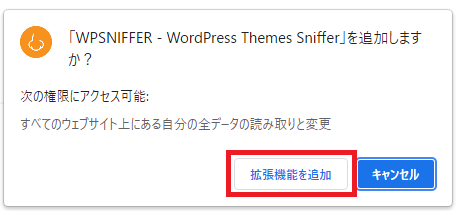
「WPSNIFFER - WordPress Themes Snifferを追加しますか?」というポップアップ画面が出てくるので、「拡張機能を追加」ボタンを押します。

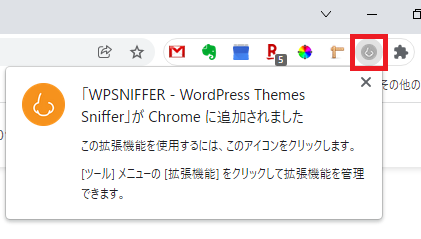
「WPSNIFFER - WordPress Themes SnifferがChromeに追加されました」というポップアップ画面が出るので、WPSNIFFERのアイコンを押します。
表示されない場合は、右側のパズルの形をした「拡張機能ボタン」を押してWPSNIFFERのピンの形をしたマークを押して固定しましょう。

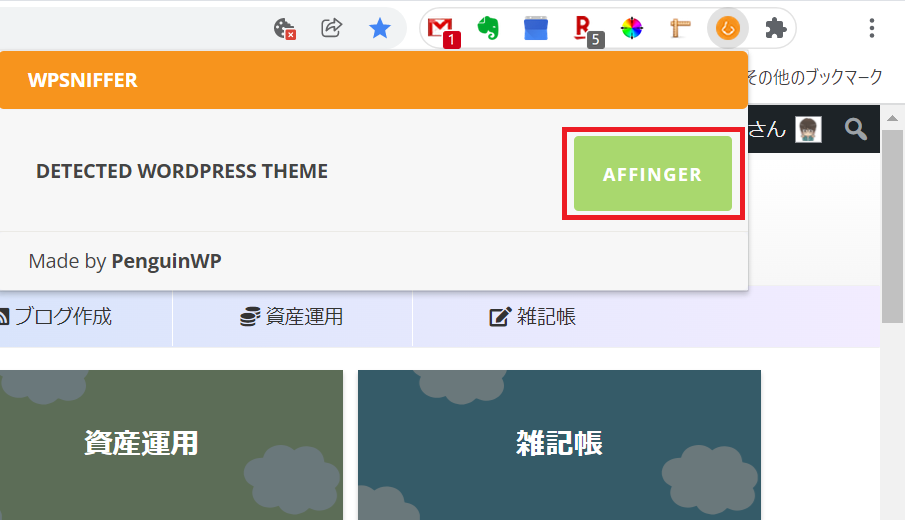
あとはWordPressのテーマを調べたいWebサイトへアクセスして、WPSNIFFERのアイコンを押すと以下の画像のようにテーマ名が表示されます。


当サイトはAFFINGER6を使用しているので「AFFINGER」と表示されています。
ブラウザのソースコードから調べる
3つ目はブラウザ(Webサイト閲覧ソフト)のソースコードから調べる方法です。
テーマを調べたいWebサイトへアクセスします。

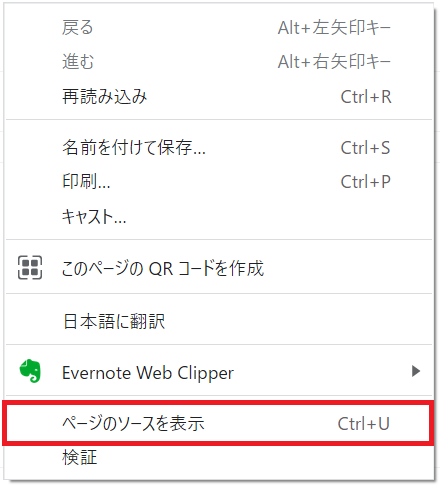
右クリックして「ページのソースを表示」を選択します。
右クリックが禁止されているサイトの場合はパソコンのCtrl+Uキーを押しましょう。(Windowsの場合)

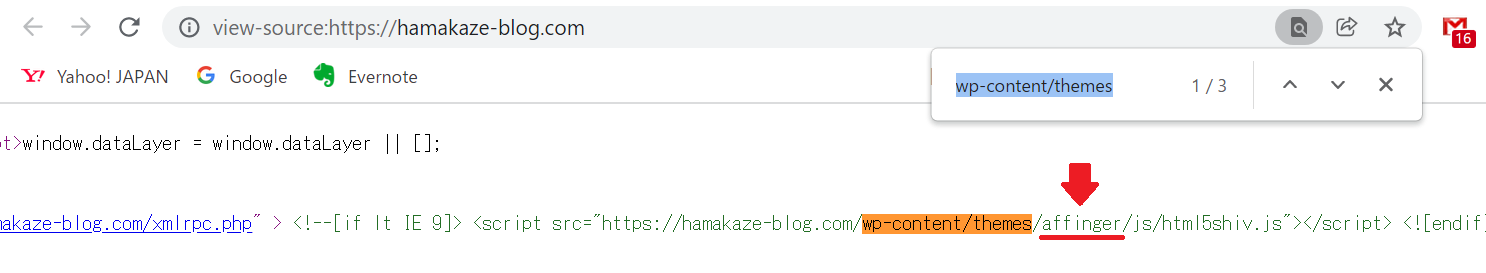
ソースコードが表示されるので、検索窓から「wp-content/themes」と入力するとWordPressを使用しているWebサイトであれば「wp-content/themes」の後にテーマ名が表示されます。
WordPressを使用していないWebサイトでは検索しても見つかりません。

まとめ
最後にまとめです。
ブログ初心者は有料テーマがおすすめ
ブログ初心者は無料テーマよりも有料テーマをおすすめする理由は以下のとおりです。
おすすめな理由
- 内部SEO対策がしっかり行われている
- デザイン性が高い
- カスタマイズ性が高い
- 機能性が高い
- サポート体制が充実している
- 有料の元を取るためにブログを頑張れる
おすすめの無料テーマ3つ
筆者がおすすめする無料テーマは以下のとおりです。
無料テーマ3選
- Cocoon:シンプルだけど他機能
- Luxeritas:表示速度がとにかく早い
- LION BLOG / LION MEDIA:デザイン性が高い
おすすめの有料テーマ3つ
筆者がおすすめする有料テーマは以下のとおりです。
他サイトのWordPressテーマを調べる方法3つ
他サイトのWordPressテーマを調べる方法は以下のとおりです。
調べかた3つ
- What WordPress Theme Is That?へアクセスして調べる
Google Chromeの拡張機能「WPSNIFFER」を使って調べる(公開停止)- ブラウザのソースコードから調べる
WordPressのテーマは途中で変更すると作業が大変です。
最初にじっくりと考えて選びましょう。

人気ブロガーさんが使用しているテーマを調べて同じにするのもアリです。
筆者が現役ブロガー171名にアンケート調査した、人気のWordPressテーマについては以下をご覧ください。

