

WordPressのプラグインがたくさんあってどれを選べばいいの?おすすめを教えて欲しい!
このようなお悩みにお答えします。

WordPressは初期設定のままだと非常にシンプルな機能しか備わっていないので、使っているうちに
- セキュリティを強化したい!
- ページの表示速度を上げたい!
- もっと使い勝手を良くしたい!
ということが出てきませんか?
そんなときに便利なのがプラグインです。
プラグインとは、WordPressの機能を拡張・強化するソフトウェアのことです。
でもプラグインがたくさんあって、どれを選べばいいのかわからない!


そこで今回は、筆者が実際に使っている「便利で役立つWordPressプラグイン10選」をお伝えします。
結論から言うと、おすすめプラグイン10選は以下のとおりです。
なぜこの10個を選んだの?


- 多くの人が使っている
- 主なテーマの公式サイトで推奨されている
からだよ。
この記事を読めば、より快適なブログ運営ができるようになりますよ。
プラグインを導入する際の注意点

プラグインを導入すると便利で快適になりますが、注意してほしい点は以下の4つです。
必要なプラグインだけ入れる
プラグインはWordPressの機能が強化されたり便利になったりするので、ついついアレコレ入れたくなってしまいます。
しかし入れすぎはよくありません。

以下のようなことが起こり得ます。
自分が「本当に必要!」と思うものだけ入れるようにしましょう。
不具合が起きそうなプラグインは避ける
プラグインを導入する前に、不具合を起こしそうなプラグインは避けるようにしましょう。
具体的には以下のようなプラグインです。
他のプラグインやテーマと干渉したり、最悪WordPressの画面が表示されなくなることがあるわよ。


古いプラグインなどを導入する場合は、ひとつずつ導入して不具合が生じないか慎重にチェックしていきましょう。
使用中のテーマとの相性をチェックする
プラグインを導入する前に、必ず現在使用中のテーマとの相性をチェックするようにしましょう。
テーマによっては、公式サイトにて導入をおすすめするプラグイン、避けるべきプラグインがまとめられています。
| テーマ | 公式サイトの情報 |
|---|---|
| Cocoon | Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ Cocoonを利用する上でお勧めしないプラグインまとめ |
| SWELL | 推奨プラグインと非推奨・不要・注意すべきプラグインについて |
| JIN | 【公式】WordPressテーマ「JIN」に入れておきたいプラグイン |
| AFFINGER | AFFINGER(アフィンガー)おすすめプラグイン 推奨&便利プラグインの紹介(AFFINGER6購入者限定マニュアル) |
| SANGO | 相性の悪いプラグインとおすすめプラグイン(作成中) |
詳しくは後述のWordPressテーマ別「おすすめする・しないプラグイン」をご覧ください。
プラグインは定期的に更新する
使用中のプラグインは、定期的に更新するようにしましょう。

更新しないまま使用していると、セキュリティの脆弱性が出てきたり思わぬ不具合が生じる可能性があります。
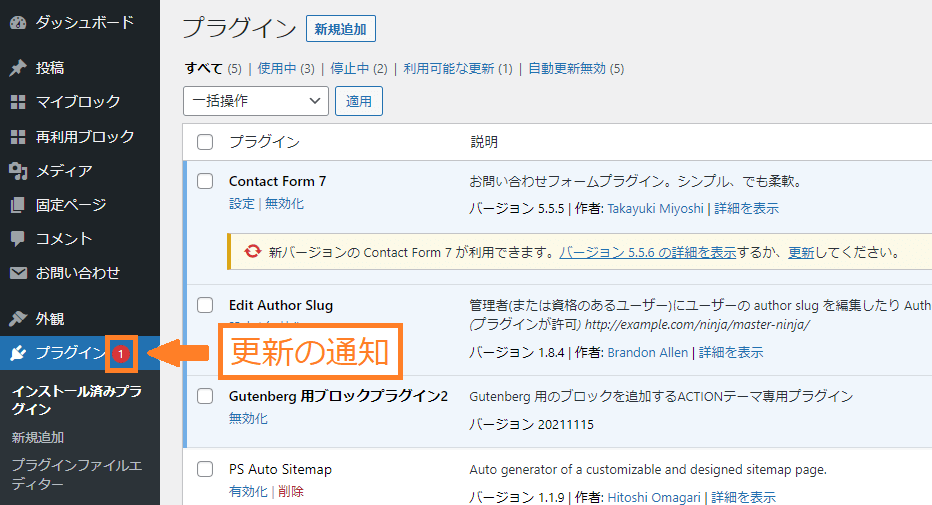
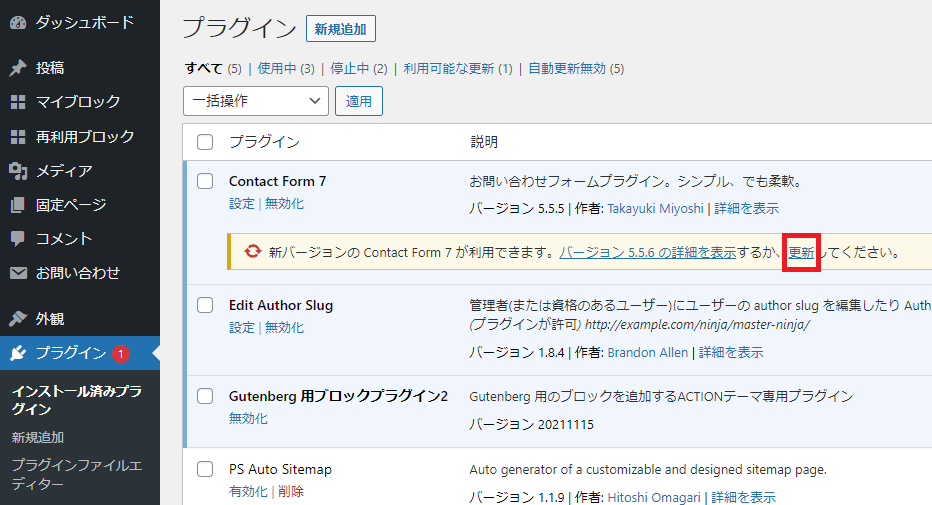
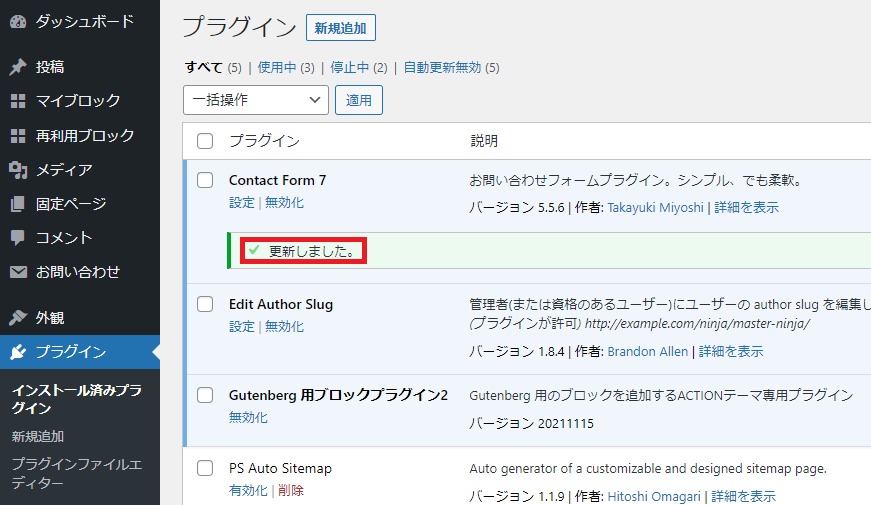
プラグインは更新されるとダッシュボードやプラグインに通知がきます。

「更新」をクリックして更新しましょう。
念のためバックアップを取った上で更新してください。

「更新しました。」と変われば更新完了です。

プラグインの導入方法

プラグインの導入方法について、画像つきでわかりやすく解説します。
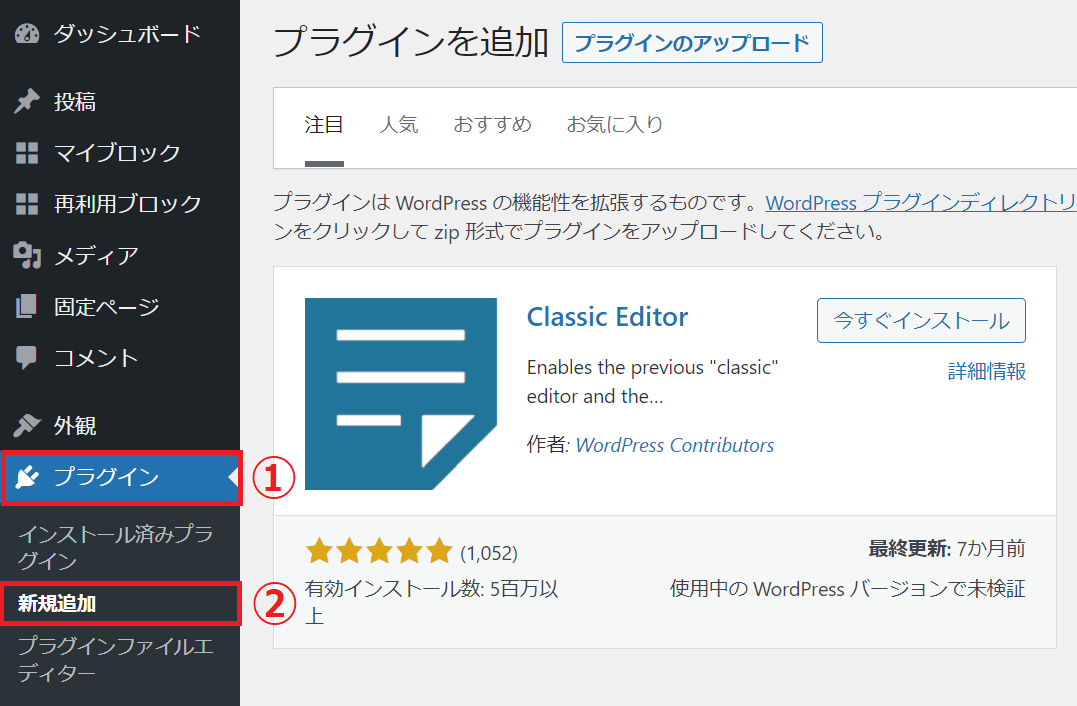
STEP1:新規追加する
以下の手順どおりクリックします。

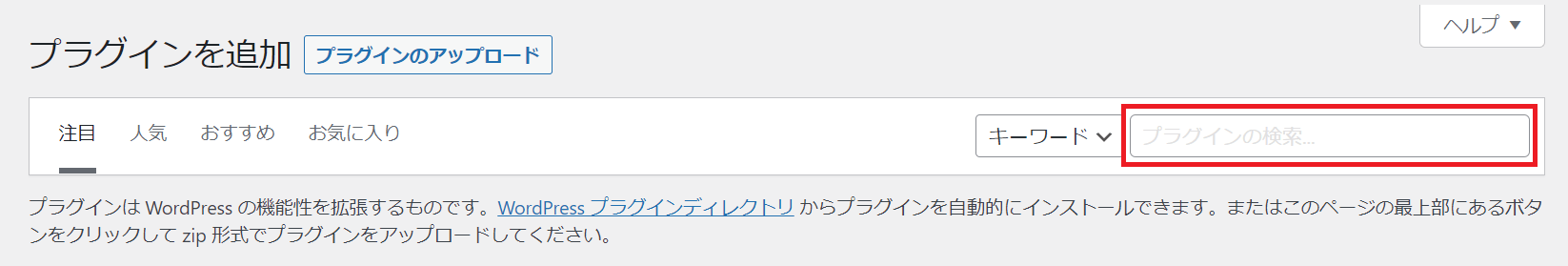
STEP2:プラグイン名を入力する
プラグインを追加する画面の右上にある検索窓に、プラグイン名あるいは作者名を入力します。

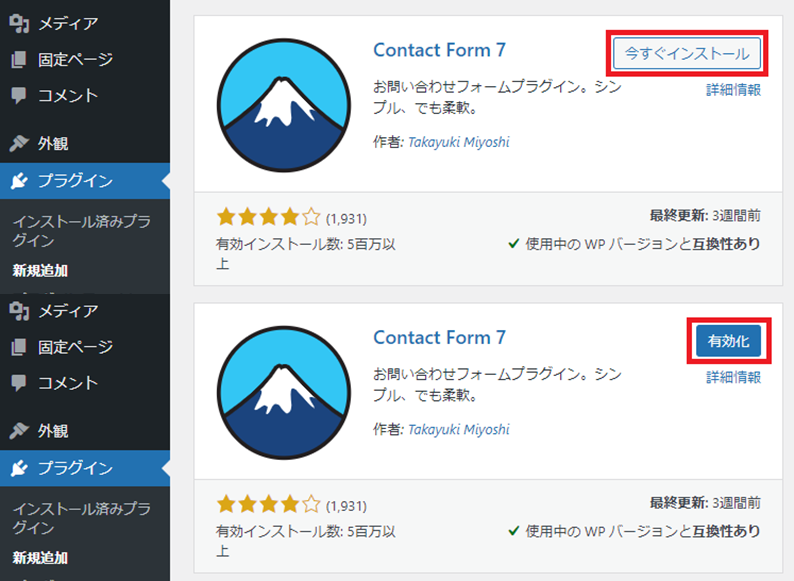
STEP3:インストールして有効化する
導入したいプラグインが表示されたら、右上にある「今すぐインストール」をクリック後、続いて表示される「有効化」をクリックします。
画像はContact Form 7を例に説明しています。

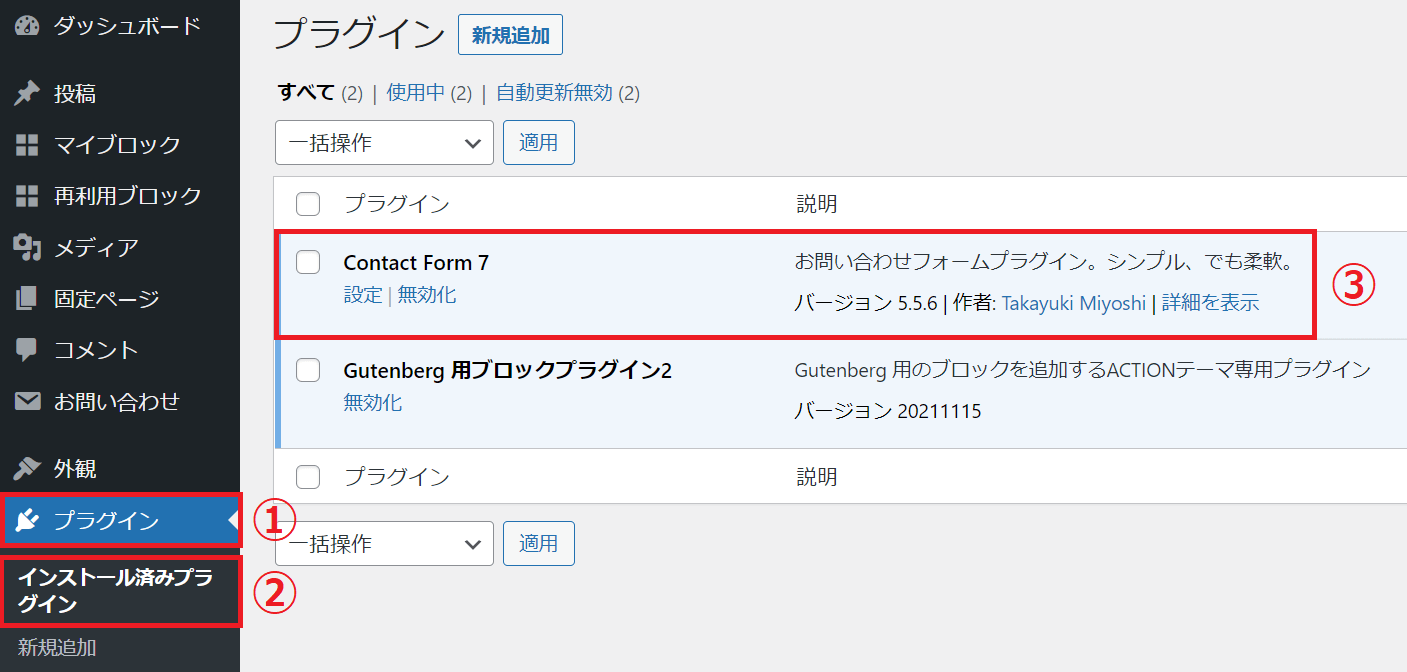
STEP4:インストールされたか確認する
以下の手順どおりクリックしプラグインがインストールされたか確認しましょう。

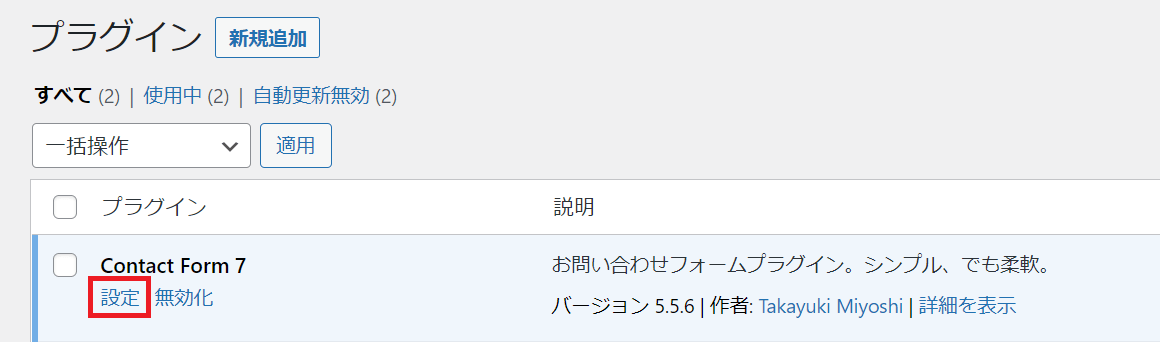
導入のみでよいプラグインは以上でOKですが、設定が必要なプラグインは「設定」をクリックして各種設定を行いましょう。

おすすめプラグイン10選

それでは筆者が実際に使っているおすすめのプラグイン10選をご紹介します。
その1:SiteGuard WP Plugin【セキュリティの強化】

SiteGuard WP Pluginは、WordPressのログインページを変更したり、ログインページやコメント投稿に画像認証を追加したりすることができるセキュリティプラグインです。
WordPressは通常、サイトURLの後ろにwp-login.phpを追加するとログインページへアクセスできてしまうため、不正アクセスの原因につながる恐れがあります。
SiteGuard WP Pluginを導入してログインページを変更し、ログイン時に画像認証を追加するようにしましょう。
その2:Edit Author Slug【セキュリティの強化】

WordPressは初期設定のままだと、自身のWebサイトのURLの末尾に?author=1と入れてアクセスするとログインIDが表示されてしまいます。
例:https://hamakaze-blog.com/?author=1

Edit Author Slugは、Author Slug(投稿者スラッグ)を任意の文字列に変更することによりログインIDの丸見えを防止するプラグインです。
詳細は【ログインID丸見え防止対策】Edit Author Slugの導入と設定方法をご覧ください。
その3:BackWPup【WordPressのバックアップ】

BackWPupは、WordPressのデータをバックアップおよび復元することができるプラグインです。
例えば以下のような場合、最悪サイトデータが消えることがあります。
- WordPressのカスタマイズを失敗
- 新しくプラグインを導入して不具合
- 外部からのサイバー攻撃
万が一にそなえて、かならずバックアップを取るようにしましょう。
もしWordPressの画面が真っ白になったときは、WordPressの編集画面が真っ白になる原因6つと対処法7つをご覧ください。
その4:WP Multibyte Patch【文字化け対策】

WP Multibyte Patchは、英語圏で作られたWordPressを日本語環境で正しく動作させるために必要となる機能を拡張してくれるプラグインです。
例えば以下のような機能があります。
- 添付ファイル名やメール送信時の文字化け解消
- 検索の際に全角スペースを区切り文字として認識させる

インストールするだけで機能するので、導入しておいて損はありません。
その5:EWWW Image Optimizer【画像の自動圧縮】

EWWW Image Optimizerは、WordPressの画像を自動で圧縮してページの表示速度を高速化するプラグインです。
特に画像を多く使用しているサイトでは、画像のファイルサイズが大きいとページの読み込み速度が低下しユーザー離れやSEO(検索エンジン最適化)にも悪影響が出ます。

EWWW Image Optimizerを導入して、ページの表示速度を高速化させましょう。
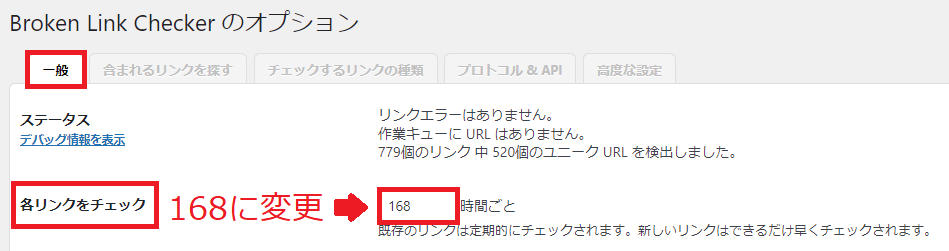
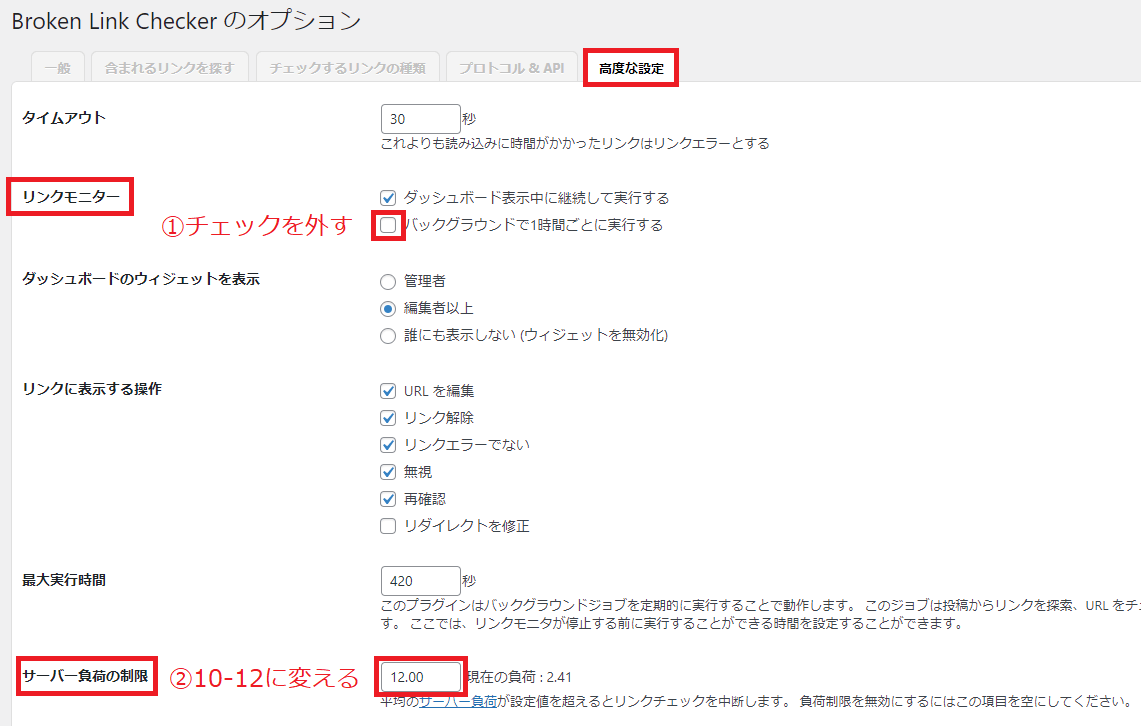
その6:Broken Link Checker【リンク切れのチェック】

Broken Link Checkerは、サイト内に貼っているリンクを定期的にチェックして、リンク切れをメールなどで知らせてくれるプラグインです。

ページ内にリンク切れがあると利便性が低下し、SEO(検索エンジン最適化)に悪影響が出ます。

自分でページを巡回してリンク切れをチェックするのは大変なので、Broken Link Checkerに任せましょう。
その7:Contact Form 7【お問い合わせページの作成】

Contact Form 7は、サイト訪問者がサイト運営者とコンタクトを取りたいときに窓口となる「お問い合わせページ」を作成するためのプラグインです。

Googleの広告サービスであるGoogleアドセンスの審査においては、お問い合わせページの作成は必須条件のひとつになっています。
Contact Form 7を導入して簡単にお問い合わせページを作成しましょう。
その8:XML Sitemap & Google News【検索エンジン向けのサイトマップ】

XML Sitemap & Google Newsは、Googleなどの検索エンジン向けのXMLサイトマップです。
XMLサイトマップはGoogleなどのクローラー(Webサイトの情報を収集する巡回ロボット)にWebサイトの情報を伝えるために必要なものです。

できるだけ早くインデックス登録されるためにも、必ず導入しておきましょう。
XML Sitemap & Google Newsを導入する
その9:WP Sitemap Page【ユーザー向けのサイトマップ】

WP Sitemap Pageは、ユーザー(サイト訪問者)向けのHTMLサイトマップ(Web版の案内図)です。
導入必須ではありませんが、あった方がユーザーの利便性は高くなります。

実際の見えかたは当ブログのサイトマップをご覧ください。
その10:Yoast Duplicate Post【リライト記事の一時保存と記事のコピー】

Yoast Duplicate Postは、リライト(書き換え)中の記事を一時保存したり、記事を簡単にコピーできたりするプラグインです。
リライト中の記事を一時保存したいときってありますよね。
WordPressの標準機能では、リライト中の記事は下書きへ戻すか更新するかしかできません。
しかしYoast Duplicate Postなら、リライト中の記事を一時保存できるので気軽にリライト作業ができるんです。

もう新記事や別の編集ソフトを用意する必要はありません!
詳しくは【2022年最新】Yoast Duplicate Postの使い方。簡単リライトとコピーで時短!をご覧ください。
WordPressテーマ別のおすすめする・しないプラグイン

WordPressは、各種テーマによっておすすめする(推奨)プラグイン・おすすめしない(非推奨)プラグインが違います。
主なテーマのおすすめする・しないプラグインについて、公式サイトの情報をもとにご紹介します。
テーマによってはおすすめしないプラグインの紹介がないものがあります。
【2023年最新】Cocoon(コクーン)のおすすめ(推奨)プラグイン
WordPressテーマ「Cocoon(コクーン)」のおすすめ(推奨)プラグインは以下のとおりです。
参考:Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ
| プラグイン名 | 概要 |
|---|---|
| Akismet Spam Protection | スパムコメントを自動排除する |
| Contact Form 7 | お問い合わせページを作成する |
| Category Order and Taxonomy Terms Order | 記事カテゴリの順序を並び替える |
| WP Multibyte Patch | 日本語の文字化け対策 |
| Regenerate Thumbnails | 画像のサムネイルサイズを一括再生成 |
| Wordfence Security | ファイアウォールとマルウェアのスキャン |
| SiteGuard WP Plugin | セキュリティの強化 |
| Edit Author Slug | ログインIDの丸見えを防止 |
| LiteSpeed Cache | ページをキャッシュして高速表示 |
| WP Fastest Cache | ページをキャッシュして高速表示 |
| W3 Total Cache | ページをキャッシュして高速表示 |
| SNS Count Cache | SNSシェア数をカンタンに取得できる |
| wpForo | 日本語対応のフォーラム作成 |
| bbPress | フォーラム作成 |
【2023年最新】Cocoon(コクーン)のおすすめしない(非推奨)プラグイン
WordPressテーマ「Cocoon(コクーン)」のおすすめしない(非推奨)プラグインは以下のとおりです。
参考:Cocoonを利用する上でお勧めしないプラグインまとめ
| プラグイン名 | 概要 |
|---|---|
| Autoptimize | ソースコードを圧縮し高速化 |
| All in One SEO | 検索エンジンを最適化する機能の強化 |
| ブロック系プラグイン | ブロックエディター |
| Lazy Load系プラグイン | 画像を遅延読み込みする |
| Classic Editor | クラシックエディターの有効化 |
| Classic Widgets | クラシックウィジェットの設定 |
| Gutenberg | 最新のブロックエディター |
【2023年最新】SWELL(スウェル)のおすすめ(推奨)プラグイン
WordPressテーマ「SWELL(スウェル)」のおすすめ(推奨)プラグインは以下のとおりです。
参考:推奨プラグインと非推奨・不要・注意すべきプラグインについて
| プラグイン名 | 概要 |
|---|---|
| SEO SIMPLE PACK | SWELLと開発者が同じの日本語対応SEOプラグイン |
| Highlighting Code Block | シンタックスハイライト機能付きのコードブロックが使えるようになる |
| Useful Blocks | ブロガー向けのオシャレで便利なブロックを使える |
| Pochipp | Amazonや楽天などのアフィリエイトリンクを作成・管理 |
| WP Multibyte Patch | 日本語の文字化け対策 |
| XML Sitemap & Google News | XMLサイトマップの生成 |
| WP Revisions Control | 増え続けるリビジョンデータを制限する |
| Wordfence Security | ファイアウォールとマルウェアのスキャン |
| XO Security | ログイン系のセキュリティを強化 |
| BBQ Firewall | ファイアウォール機能を追加する |
| BackWPup | WordPressのバックアップ |
| Contact Form by WPForms | シンプルなお問い合わせフォームの設置 |
| Custom Field Suite | 日本語対応のフォーラム作成 |
| Really Simple SSL | サイトのSSL化(SSL化をプラグインで行いたい場合のみ) |
【2023年最新】SWELL(スウェル)のおすすめしない(非推奨)プラグイン
WordPressテーマ「SWELL(スウェル)」のおすすめしない(非推奨)プラグインは以下のとおりです。
参考:推奨プラグインと非推奨・不要・注意すべきプラグインについて
| プラグイン名 | 概要 |
|---|---|
| Gutenberg | 最新のブロックエディター |
| WooCommerce | WordPressへEC(ショッピングサイト)機能を追加できる |
| Elementor Website Builder | WordPressのページビルダー |
| Flying Scripts | JavaScriptの遅延読み込み |
| Autoptimize | ソースコードを圧縮し高速化 |
| Async JavaScript | Javascriptの読み込みを非同期化・遅延化してサイトを高速化 |
| Table of Contents Plus | 目次の作成 |
| Lazy Load系プラグイン | 画像の遅延読み込み |
| Classic Editor | クラシックエディターの有効化 |
| AddQuicktag | クラシックエディターでショートコードを呼び出す |
| Advanced Editor Tools | クラシックエディターの機能を拡張 |
| Jetpack | セキュリティの強化やページの高速化 |
| WP Super Cache | ページをキャッシュして高速表示 |
| W3 Total Cache | ページをキャッシュして高速表示 |
| SiteGuard WP Plugin | セキュリティの強化 |
| EWWW Image Optimizer | 画像の自動圧縮 |
【2023年最新】JIN(ジン)のおすすめ(推奨)プラグイン
WordPressテーマ「JIN(ジン)」のおすすめ(推奨)プラグインは以下のとおりです。
参考:【公式】WordPressテーマ「JIN」に入れておきたいプラグイン
| プラグイン名 | 概要 |
|---|---|
| EWWW Image Optimizer | 画像の自動圧縮 |
| Autoptimize | ソースコードを圧縮し高速化 |
| WP Super Cache | ページをキャッシュして高速表示 |
| Rich Table of Contents | 目次の作成 |
| Contact Form 7 | お問い合わせページを作成する |
| Rinker | Amazonや楽天などのアフィリエイトリンクを作成・管理 |
| AddQuicktag | クラシックエディターでショートコードを呼び出す |
| Search Regex | 強力な検索と置換の機能を追加 |
| Jetpack | セキュリティの強化やページの高速化 |
【2023年最新】JIN(ジン)のおすすめしない(非推奨)プラグイン
WordPressテーマ「JIN(ジン)」のおすすめしない(非推奨)プラグインは以下のとおりです。
参考:【公式】WordPressテーマ「JIN」に入れておきたいプラグイン
| プラグイン名 | 概要 |
|---|---|
| All in One SEO | 検索エンジンを最適化する機能の強化 |
| W3 Total Cache | ページをキャッシュして高速表示 |
| WP Fastest Cache | ページをキャッシュして高速表示 |
| Shortcodes Ultimate | ショートコードを挿入する |
【2023年最新】SANGO(サンゴ)のおすすめ(推奨)プラグイン
WordPressテーマ「SANGO(サンゴ)」のおすすめ(推奨)プラグインは以下のとおりです。
| プラグイン名 | 概要 |
|---|---|
| WP Multibyte Patch | 日本語の文字化け対策 |
| XML Sitemaps | XMLサイトマップの作成 |
| Autoptimize | ソースコードを圧縮し高速化 |
【2023年最新】SANGO(サンゴ)のおすすめしない(非推奨)プラグイン
WordPressテーマ「SANGO(サンゴ)」のおすすめしない(非推奨)プラグインは以下のとおりです。
| プラグイン名 | 概要 |
|---|---|
| All in One SEO | 検索エンジンを最適化する機能の強化 |
| TinyMCE Color Picker | TinyMCEのカラーピッカーを機能拡張する |
| Better Font Awesome | Font Awesomeのアイコンを簡単に設置できる |
| Table of Contents Plus | 目次の作成 |
| WP Fastest Cache | ページをキャッシュして高速表示 |
| Elementor Website Builder | WordPressのページビルダー |
| Async JavaScript | Javascriptの読み込みを非同期化・遅延化してサイトを高速化 |
| a3 Lazy Load | 画像の遅延読み込み |
| Jetpack | セキュリティの強化やページの高速化 |
| Classic Editor | クラシックエディターの有効化 |
【2023年最新】AFFINGER6(アフィンガー6)のおすすめ(推奨)プラグイン
WordPressテーマ「AFFINGER6(アフィンガー6)」のおすすめ(推奨)プラグインは以下のとおりです。
参考:推奨&便利プラグインの紹介(AFFINGER6購入者限定マニュアル)
| プラグイン名 | 概要 |
|---|---|
| Gutenberg用ブロックプラグイン2 | AFFINGER用Gutenbergブロックの強化【AFFINGER6購入者限定特典】 |
| SUGOI MOKUJI(すごいもくじ)[LITE] | AFFINGER専用の目次を挿入【AFFINGER6購入者限定特典】 |
| WP Multibyte Patch | 日本語の文字化け対策 |
| Yoast Duplicate Post | リライト記事の一時保存と記事のコピー |
| SUGOI MOKUJI(すごいもくじ)[PRO] | 目次のクリック数がわかる |
| AFFINGERタグ管理マネージャー4 | リンクのクリック数・表示回数・ログを計測 |
| PVモニター | AFFINGERタグ管理マネージャーとの併用で全体・記事ごとのアクセス数やログを計測 |
| LazyLoad | AFFINGER専用の画像遅延読み込み |
| ブログカード外部URL対応プラグイン | URLを指定するだけで外部リンクをブログカード風のリンクにする |
| カスタム検索プラグイン | 「カテゴリ」「タグ」による絞込検索フォームを作成、設置できる |
| 検索ワード提案プラグイン | ユーザーがサイト内で検索したキーワードに応じたコンテンツや広告が表示できる |
【2023年最新】AFFINGER6(アフィンガー6)のおすすめしない(非推奨)プラグイン
マニュアルなども含めて検索しましたが、調べた限りでは公式サイトの情報はありませんでした。
まとめ ー プラグインを入れて便利に使おう

WordPressはプラグインを導入することで、より便利に、より快適に使うことができます。
ただし、以下の4つの点に注意しましょう。
プラグインの入れかたについては、プラグインの導入方法をご覧ください。
筆者が実際に使っていておすすめするプラグイン10選は以下のとおりです。
お使いのテーマに照らし合わせて、ご自身にあったものを使いましょう。