

ブログのアクセス数をラクに増やす方法はないの?
このような疑問にお答えします。

ブログを始めたけれど、ぜんぜんアクセスが伸びないし収益も出ないのはつらいですよね。
とくに最初の3か月から半年間程度は検索エンジンからの流入が期待できないため、SNSなどからの流入が頼りになります。
代表的なSNSはTwitterやInstagramですが、ブログに加えて複数のSNSを運営するのはけっこう大変ですよね。

筆者はInstagramまで手が回らず完全に放置状態です。
もっと簡単に運営できて、ブログのアクセス数を増やす方法はないのでしょうか?
はじめに結論から言うと、ピンタレスト(Pinterest)のブログ連携機能を使いましょう。
ピンタレストとブログを連携すると、ブログの更新情報が自動的にピンタレストへ投稿されます。
そこで今回はピンタレストとブログを連携する方法を画像つきで徹底解説します。

この記事を読めば、ラクに運営しながらブログのアクセスをアップし被リンクを獲得できるようになりますよ。
この記事はこんな人におすすめ
- ブログのアクセスを手軽に増やしたい人
- ブログ運営に忙しく、ピンタレストの運営まで手が回らない人
- SEOの外部対策としてピンタレストの被リンクを獲得したい人
- ピンタレストとブログを連携する方法を知りたい人
この記事を読んでわかること
- ピンタレストとブログを連携する方法
- ピンタレストとブログを連携するメリット・デメリット
- ピンがアイキャッチ画像にならず記事の最初の画像になる場合の解決方法
ピンタレストとは

公式サイトによると、ピンタレスト(Pinterest)は以下のように説明されています。
Pinterest は、ビジュアルディスカバリーエンジン。
レシピやインテリア、ファッションなど、暮らしを彩るアイデアを画像で探索するツールです。
出典:Pinterest japan Blog
ピンタレストを開くと多くの画像や動画がでてきますが、画像や動画ひとつひとつのことをピンと言います。
自分が興味(Interest)を持って「いいね」と思ったピン(Pin)をボード(フォルダ)に保存していくのがピンタレスト(Pinterest)です。
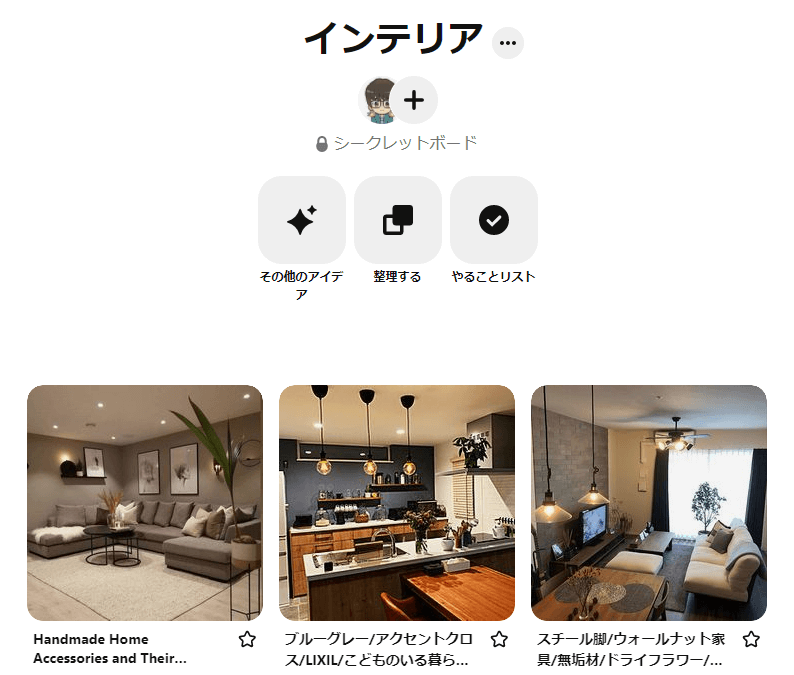
例えばお部屋のインテリアを変えようかなと思ったときに、「インテリア」と入力して検索するとたくさんのインテリアのピン(画像)が表示されます。
その中で気になったものを保存しておくと、参考にしたいときにいつでも見ることができます。

ピンタレストの基本的な使いかたは以下の記事をご覧ください。
ピンタレストには他にもさまざまな機能がありますが、知っておくと便利な機能のひとつがブログ連携機能です。
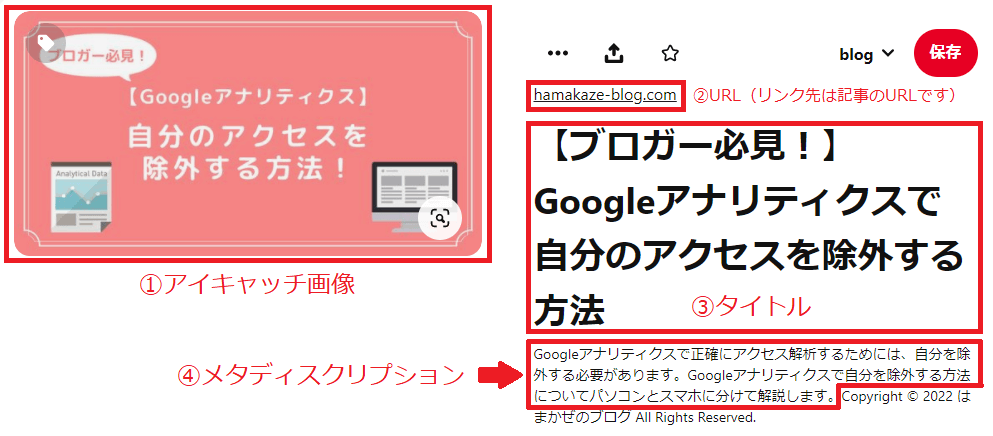
後述する設定を行うことで、ブログを更新すると自動的に記事の
- アイキャッチ画像
- URL
- タイトル
- メタディスクリプション(抜粋)
を含んだピンが投稿されます。

それではピンタレストとブログを連携することで、どのようなデメリットとメリットがあるのでしょうか?
ピンタレストとブログを連携するデメリット

ピンタレストとブログを連携することによるデメリットは以下の2つです。
ピンが小さく目立たない
ピンタレストで推奨されているピン(画像)は1,000×1,500ピクセルで縦長です。
一方でブログやTwitterなどで使用するアイキャッチ画像は横長が一般的です。
ブログを投稿するとピンタレストに自動でピンが作成されるように設定すると、横長のアイキャッチ画像が投稿されるので縦長のピンより小さく表示され目立たなくなってしまいます。

「ピンが目立たないのはイヤだ、時間と労力は惜しまないので目立つピンを作成したい!」
という人は、ピンタレストとブログは連携せずに手動でピンを作成しましょう。
ピンの作成にはCanvaが便利です。
詳しくはピンタレストとCanvaを連携して直接ピンする方法を解説をご覧ください。
ブログ更新からピンが投稿されるまで時間差がある
ブログを更新するとピンタレストで自動的にピンが投稿されますが、即時反映されるわけではありません。
反映されるまでに数時間から最大24時間かかります。

筆者の場合、ひと晩かかりました。
「ブログを更新したらピンタレストでもすぐに知らせたい!」という人は、手動でピンを作成しましょう。
ピンタレストとブログを連携するメリット

ピンタレストとブログを連携することによるメリットは以下の3つです。
2番と3番は連携しなくても得られるメリットです。
被リンクとは、外部のサイトから自分のサイトへ向けられたリンクのことです。
ブログを更新するとピンタレストに自動でピンが投稿されるのでラクチン
後述する設定を行うことで、ブログを更新するとピンタレストに自動で記事のピン(画像)を投稿することができます。
ブログの更新内容をわざわざ手動で投稿する手間がはぶけるのでとても便利です。

例えばInstagramは手動投稿なので、面倒で更新をサボりがちになってしまいます。
いっぽうピンタレストは設定すれば自動投稿されるので、ラクに運営できるのよね。

設定方法はピンタレストとブログを連携する方法の項目で解説します。
ピンタレストからブログへの流入を期待できる
ピンタレストへブログに関する内容を投稿しておくと、そのピンを見たユーザーがブログへアクセスしてくれる機会につながります。

Twitterでブログ更新のお知らせをツイートすると、そのツイートを見た人がブログを見てくれるのと同じイメージですね。
ピンタレストとTwitterのユーザー層は基本的に異なるため、あらたなユーザーの獲得も期待できます。
ピンタレストから良質な被リンクを獲得できる
SEO(検索エンジン最適化)対策として被リンクの獲得は重要です。
被リンクとは、外部のサイトから自分のサイトへ向けられたリンクのこと。
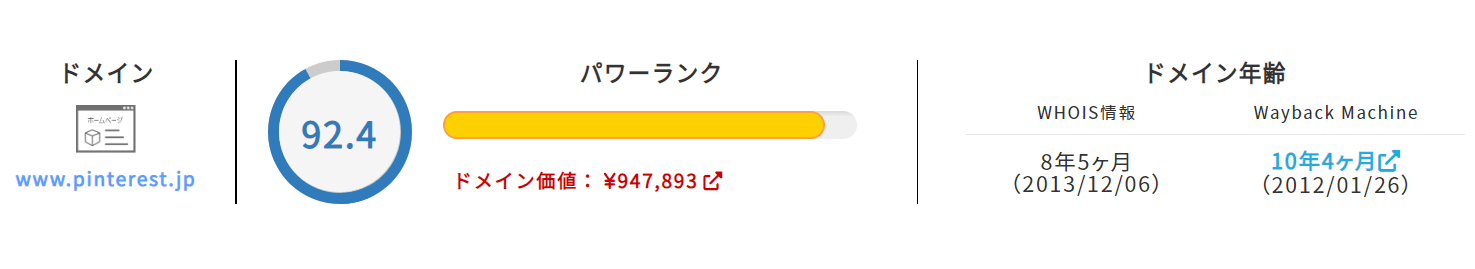
ピンタレストのドメインパワーは92.4(2022年6月3日現在)と非常に高いです。
ドメインパワーとはSEO観点でのドメインの強さを数値化したもので、数値が高いほど検索エンジンからの信頼度が高いと言えます。

ピンタレストのドメインパワーが高い=ピンタレストは検索エンジンからの信頼度が高いということです。
信頼度の高いピンタレストに自分のブログのURLを貼ってリンクすれば、良質なサイトから被リンクを獲得したことになり、ブログのドメインパワー上昇につながります。

ブログがGoogleで上位表示されることにつながるので、ぜひともやっておきたいですね。
ただしピンタレスト内のリンクはnofollow属性のため、単にピンを投稿するだけでは被リンクを得られません。
あなたのピン(画像)が他人に保存される(=リピンされる)と被リンク獲得につながります。
nofollow属性ってなに?


被リンクには2種類の属性があるの記事をみてね。
被リンクを獲得してドメインパワーを上げる方法については、以下の記事をご覧ください。
>>ドメインパワーを3か月で0から9.2に上げた方法。被リンク獲得14サイトを厳選紹介!
ピンタレストとブログを連携してピンを自動投稿する方法

ピンタレストにブログへ誘導するピン(画像)を投稿すると、ブログへのアクセス増加が期待されます。

でもブログだけでなくピンタレストも運営するのは大変だわ。
ご安心ください。
ピンタレストとブログを連携する設定を行えば、ブログを更新すると自動でピンが投稿されるので放置しながらでもピンタレストを運営できます。
ピンタレストとブログを連携するためのおおまかな流れは以下のとおりです。
連携手順
ピンタレストのビジネスアカウントを作成する
step.2
トップページ右上の【無料登録】をクリックします。

step.3
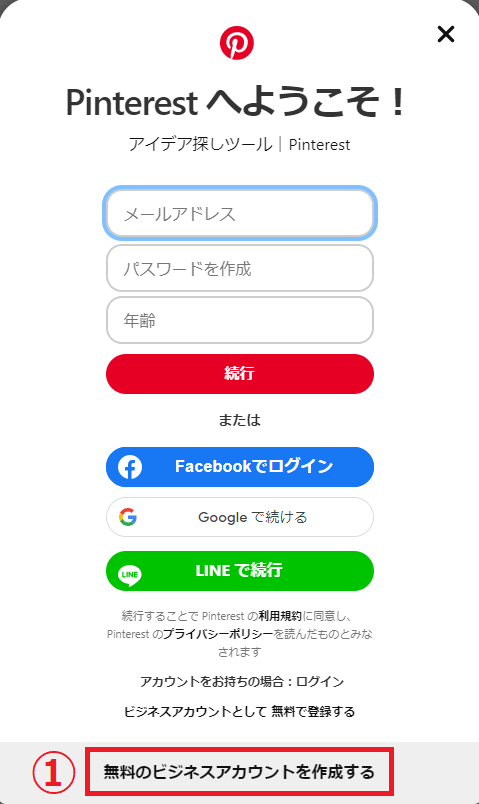
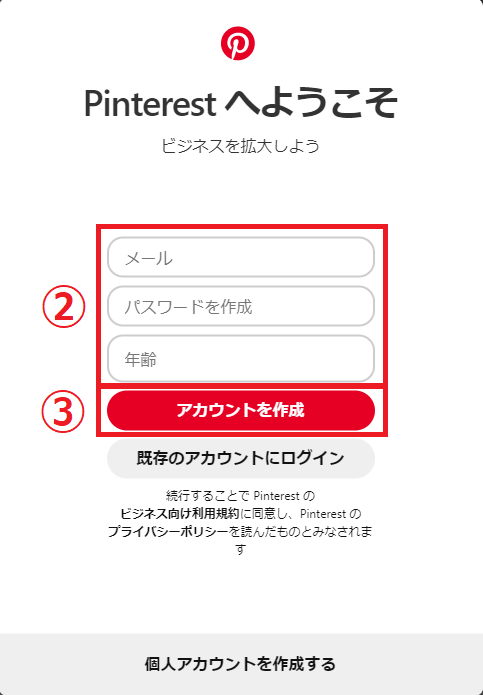
Pinterestへようこそ!の画面が表示されるので、①【無料のビジネスアカウントを作成する】→②メール・パスワード・年齢を入力→③【アカウントを作成】をクリックします。
ピンタレストとブログを連携するためにはビジネスアカウントが必要です。


補足
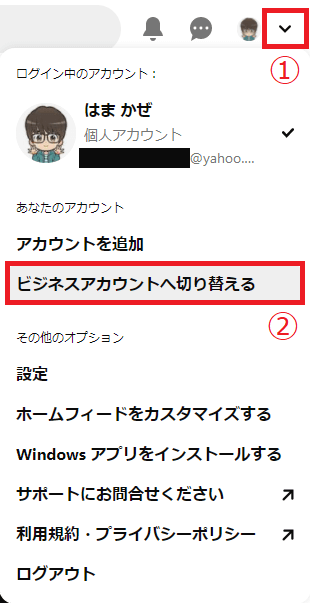
すでに個人アカウントを作成済みの場合は、ビジネスアカウントへ変更しましょう。
①画面右上の下矢印(vマーク)→②【ビジネスアカウントへ切り替える】の順にクリック

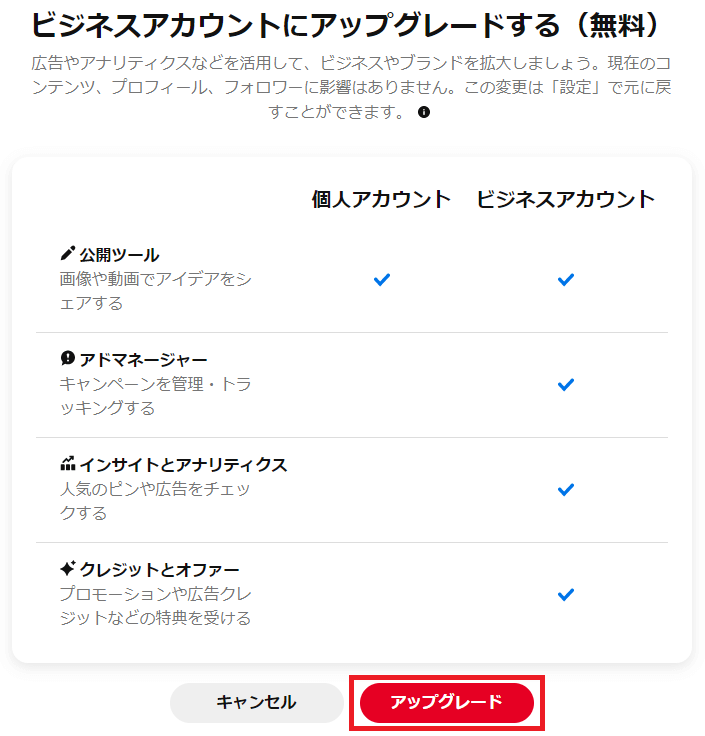
【アップグレード】をクリック

以降はプロフィールを作成するの項目をご覧ください。
プロフィールを作成する
step.1
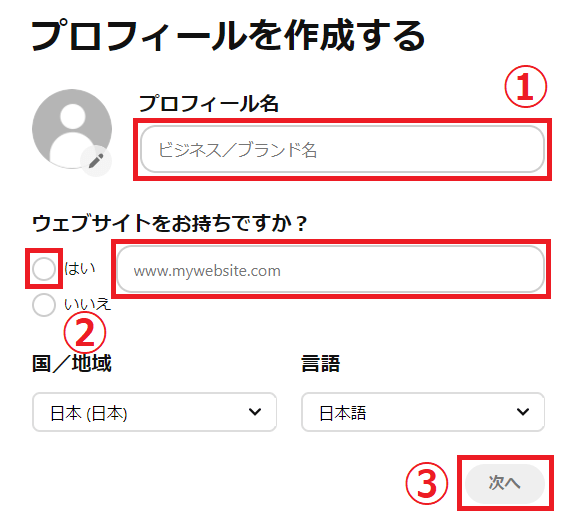
アカウントを作成すると、プロフィールの作成画面に移るので以下の手順どおりに進みます。
- プロフィール名を入力
- ウェブサイトをお持ちですか?のところは「はい」を選択し、ブログのURLを入力
- 国/地域と言語は日本国内で日本人ならばそのままで「次へ」をクリック

step.2
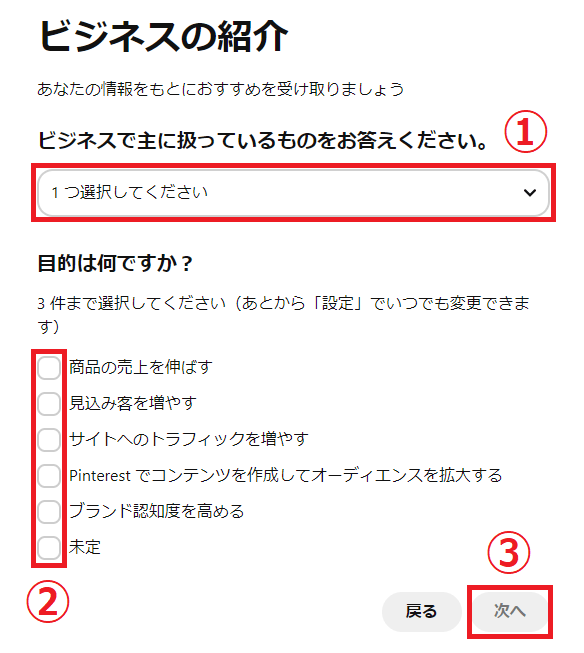
「ビジネスの紹介」画面に移るので、以下の手順どおりに進みます。
- 「ビジネスで主に扱っているものをお答え下さい」から任意の項目を1つ選択
- 「目的は何ですか?」はひとつから最大3つまで選択
- 次へをクリック

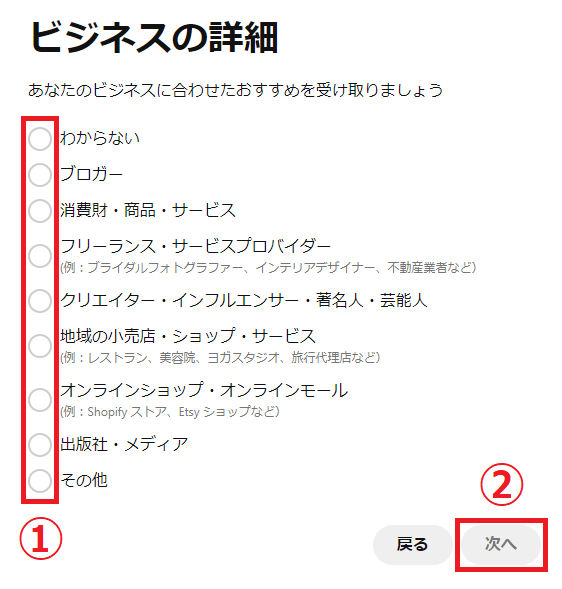
step.3
ビジネスの詳細画面では自分に合った項目をを選択し「次へ」をクリックします。
筆者はブロガーなので「ブロガー」を選択しました。

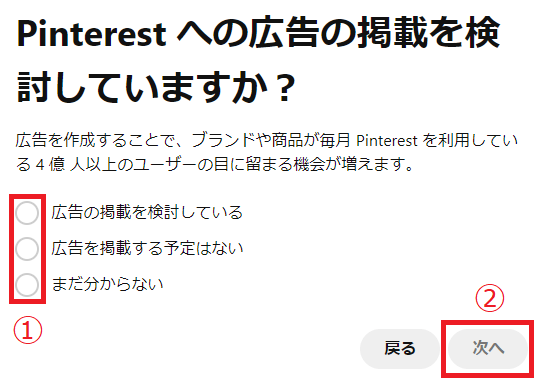
step.4
Pinterest への広告の掲載を検討していますか?の項目は自由に選んで「次へ」をクリックします。

ドメイン・アカウントの認証を行う
ドメイン・アカウントの認証はパソコンから行ってください。(スマホやタブレットは非対応でメニューが表示されません)
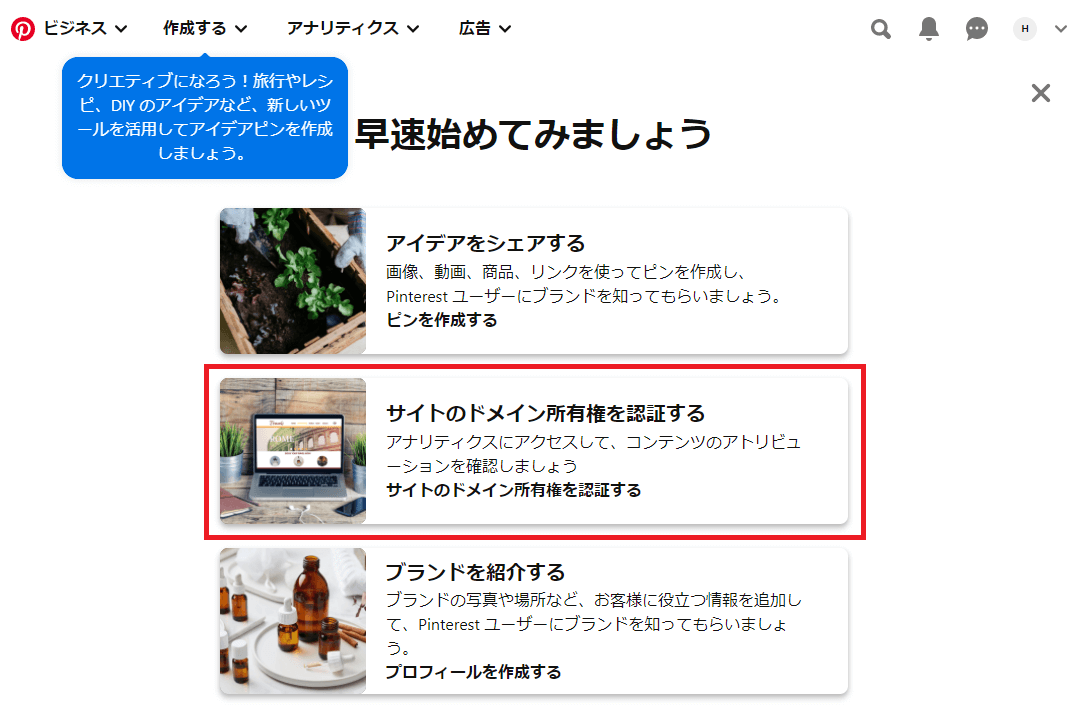
step.1
早速始めてみましょうの画面が表示されたら、真ん中の【サイトのドメイン所有権を認証する】をクリックします。
あるいは①画面右上の下矢印(vマーク)→②【設定】→③【ドメイン・アカウントの認証】の順に進みます。

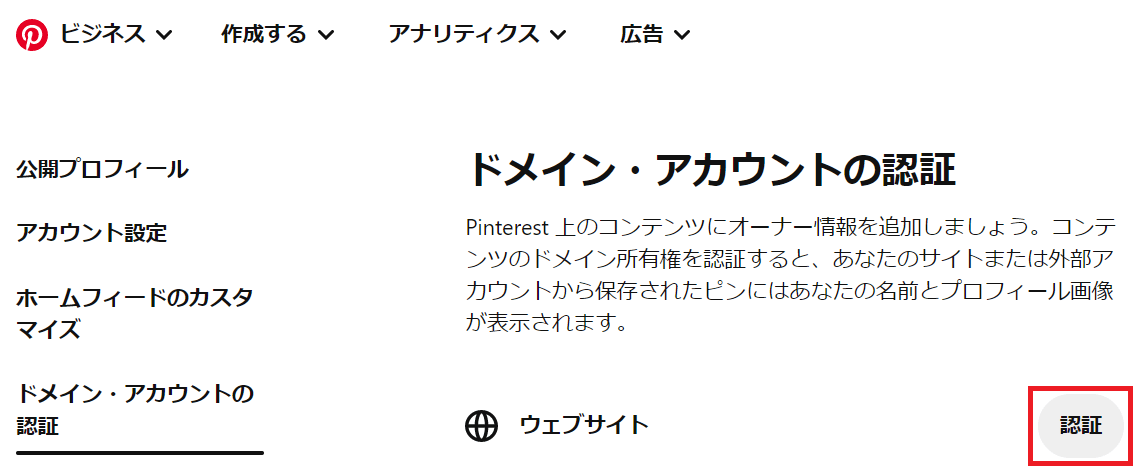
step.2
ドメイン・アカウントの認証画面が表示されるので、【認証】ボタンをクリックします。

step.3
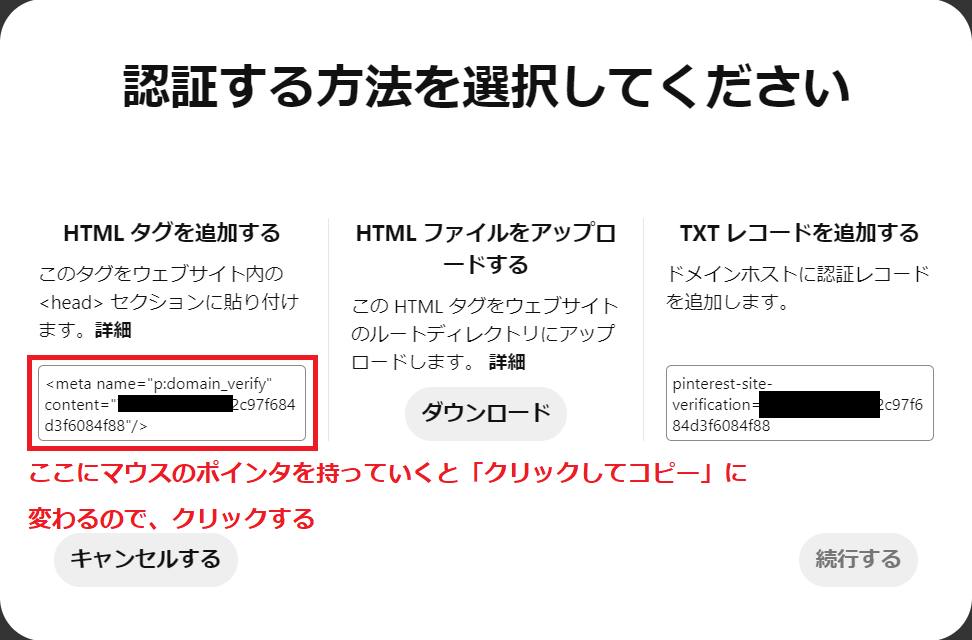
認証する方法を選択してくださいという画面が表示されるので、HTMLタグを追加する方式を選びます。
タグのところへマウスのポインタを持っていくと「クリックしてコピー」に変わるので、クリックします。
step.4
ここでいったんピンタレストの画面から離れて自身のブログを開きます。
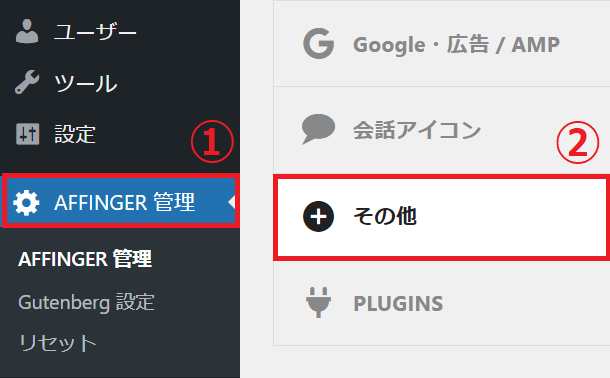
AFFINGER6の場合、【ダッシュボード】の①【AFFINGER管理】→②【その他】をクリックします。
その他のテーマについてはテーマ別コードの貼り付け方をご覧ください。

step.5
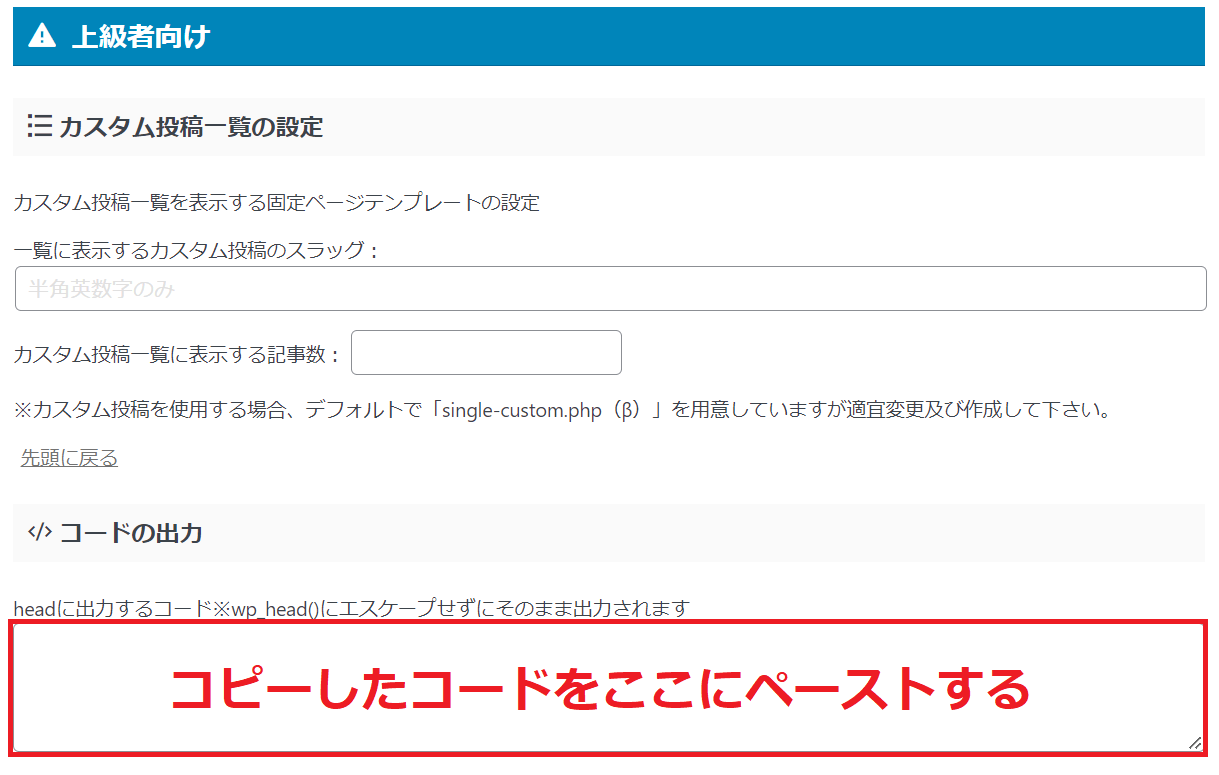
下の方へスクロールしていくと、【上級者向け】の【コードの出力】項目内に【headに出力するコード】という欄があるので、先ほどコピーしたコードをペーストします。

一番下の【Save】ボタンをクリックして完了です。
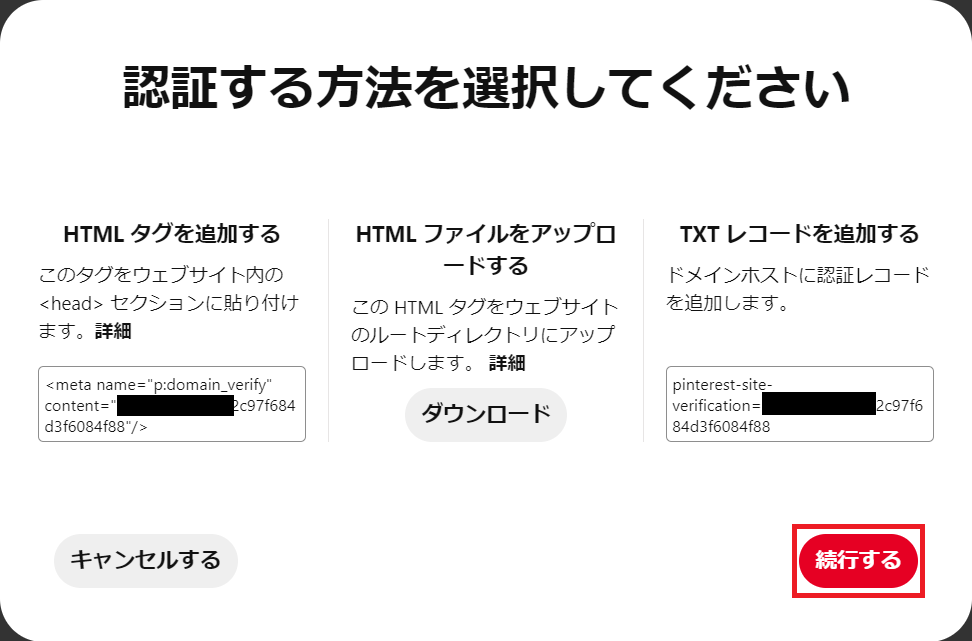
step.6
ピンタレストの画面に戻り、認証する方法を選択してくださいの画面で【続行する】ボタンをクリックします。

step.7
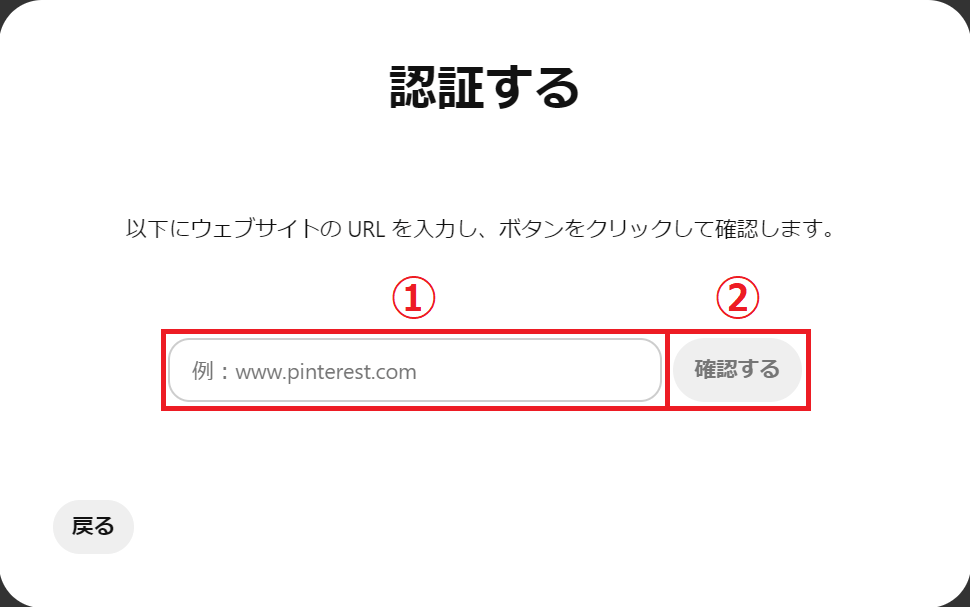
認証するという画面が表示されるので、①自身のWebサイトのURLを入力後、②【確認する】ボタンをクリックします。

step.8
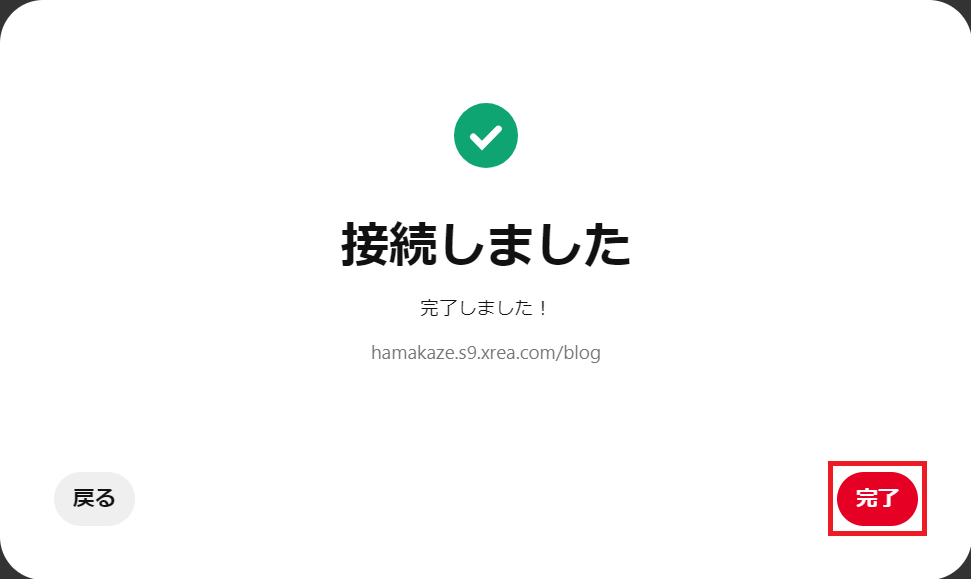
接続しましたという画面が表示されたら【完了】ボタンをクリックします。

テーマ別コードの貼り付け方
Cocoonの場合
- 【Cocoon設定】の【アクセス解析・認証】タブをクリック
- 【アクセス解析・認証】画面を下にスクロール→【ヘッド用コード】の項目にstep3.でコピーしたコードを貼り付け
- 【変更をまとめて保存】ボタンをクリック
SWELLの場合
- 【ダッシュボード」→【外観】→【カスタマイズ】をクリック
- 【高度な設定】→【headタグ終了直前に出力するコード </head>直前】の項目にstep3.でコピーしたタグを貼り付け
- 【公開】をクリック
JINの場合
- 【ダッシュボード」→【HTMLタグ設定】をクリック
- 【head内】の項目にstep3.でコピーしたタグを貼り付け
- 【変更を保存】をクリック
SANGOの場合
- 【ダッシュボード」→【外観】→【カスタマイズ】をクリック
- 【詳細設定】→【headタグ内にコードを挿入】の項目にstep3.でコピーしたタグを貼り付け
- 【公開】をクリック
ボードを作成する
ボードとは、ピン(画像)を保存しておくフォルダのようなものです。
step.1
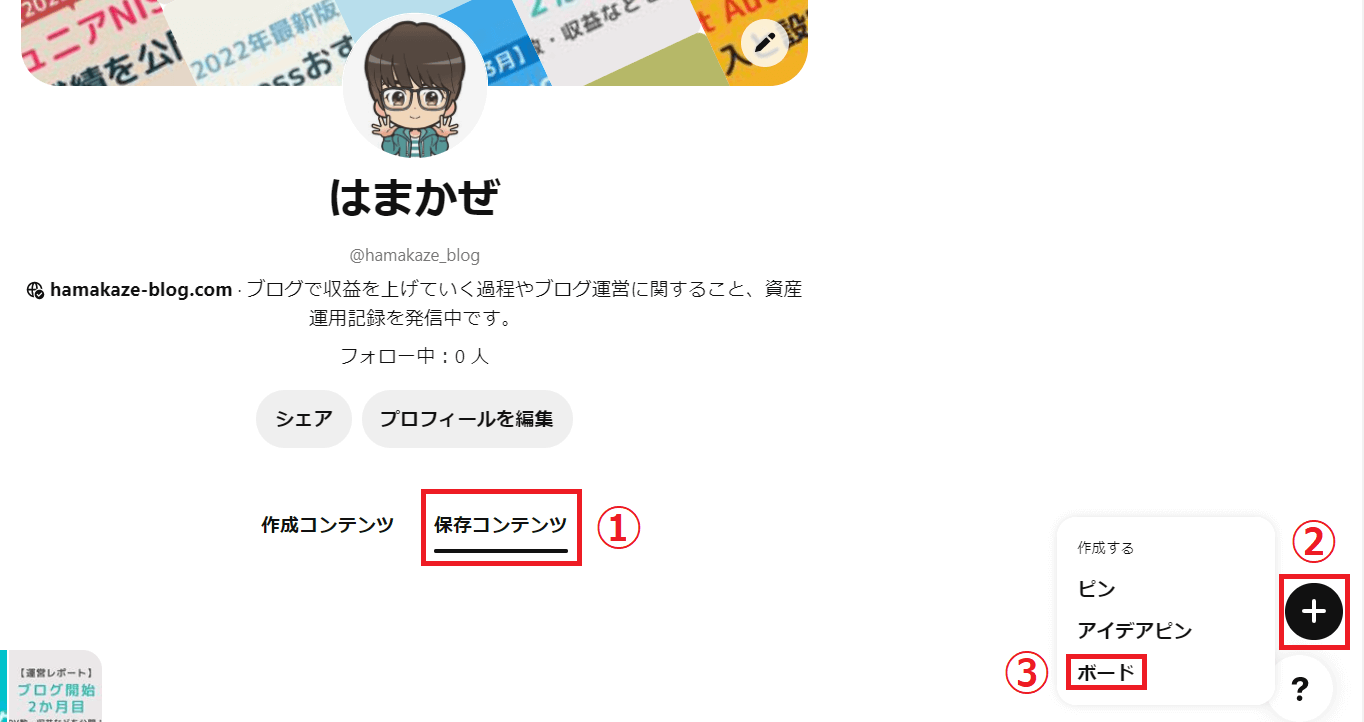
公開プロフィールから①【保存コンテンツ】→②【+マーク】→③【ボード】の順にクリックします。

step.2
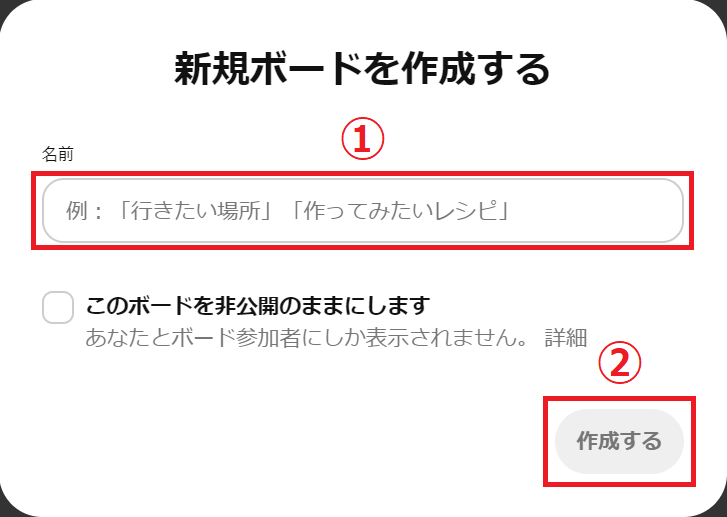
新規ボードを作成するという画面が出るので、任意の名前を入力して【作成する】ボタンをクリックします。

step.3
新規ボードにピンを保存しましょうという画面が表示されるので、【完了】ボタンをクリックしてください。
ブログのRSSフィードを確認する
いきなり難しいことばが出てきましたが、RSSフィードとはWebサイトの更新情報をデータ化したものです。
RSSフィードとピンタレストをリンクすると、Webサイトのコンテンツから自動的にピンが作成されます。
ブログを更新すると、24 時間以内にコンテンツがピンとしてボードに追加されます。
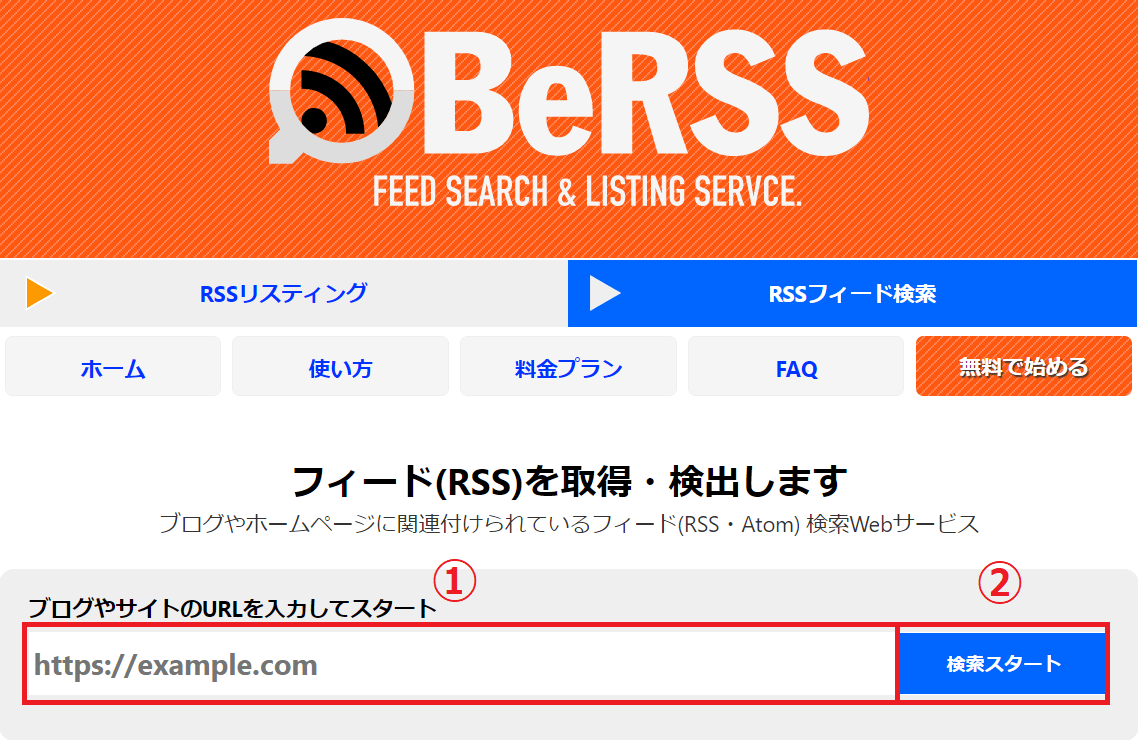
ブログのRSSフィードを確認する一番かんたんな方法は以下のとおりです。
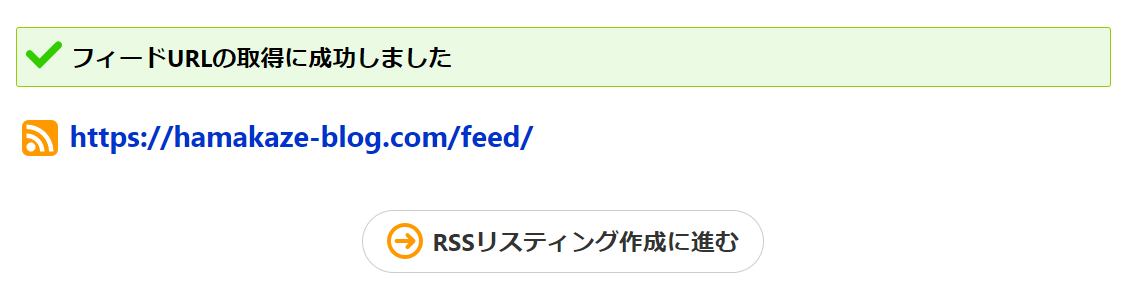
BeRSSにアクセスして①ブログのURLを入力→②【検索スタート】ボタンをクリックすると、ページ下部にRSSフィードのURLが表示されます。


ブログのRSSフィードを入力しピンタレストとリンクする
以下の作業はパソコンから行ってください。(スマホ非対応)
step.2
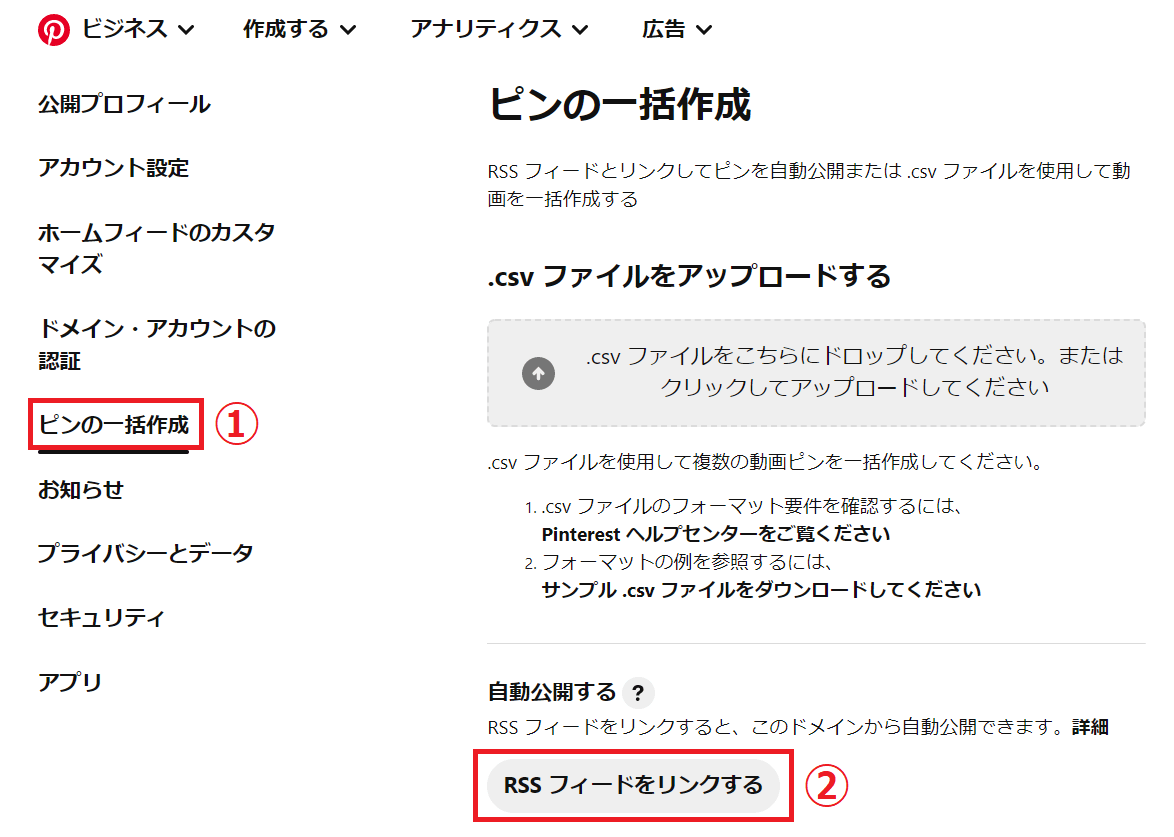
①【ピンの一括作成】→②【RSSフィードをリンクする】をクリックします。

step.3
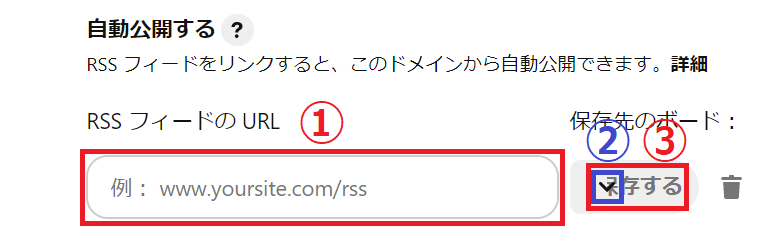
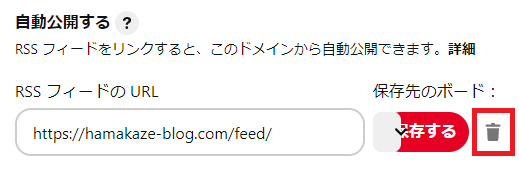
①RSSフィードのURLを入力→②下矢印(vマーク)をクリックしてボードを作成するの項目で作成したボードを選択→③【保存する】をクリックします。
下矢印(vマーク)と保存するが一部重なって表示されており、わかりにくいです。

step.4
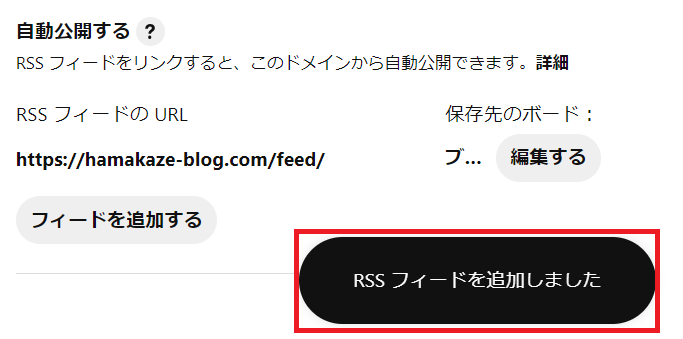
「RSSフィードを追加しました」とポップアップ表示が出たら成功です。

ボードを確認する
ボードへアクセスすると、ブログ記事のピンが自動で作成されているはずです。
表示されない場合は時間をあけてからアクセスしましょう。

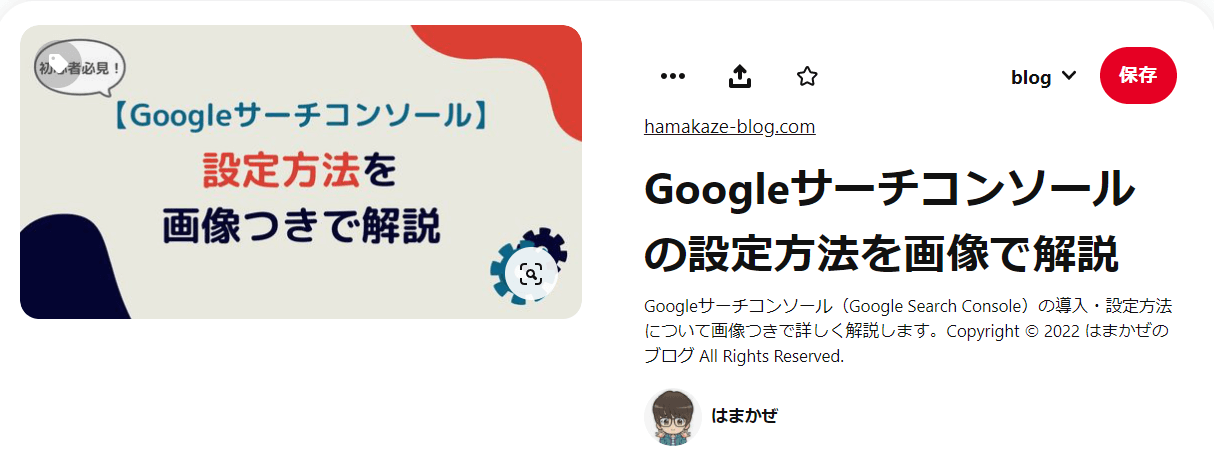
ピンを表示すると、ブログのアイキャッチ画像やタイトル、メタディスクリプション(抜粋)が自動できちんと入力されています。

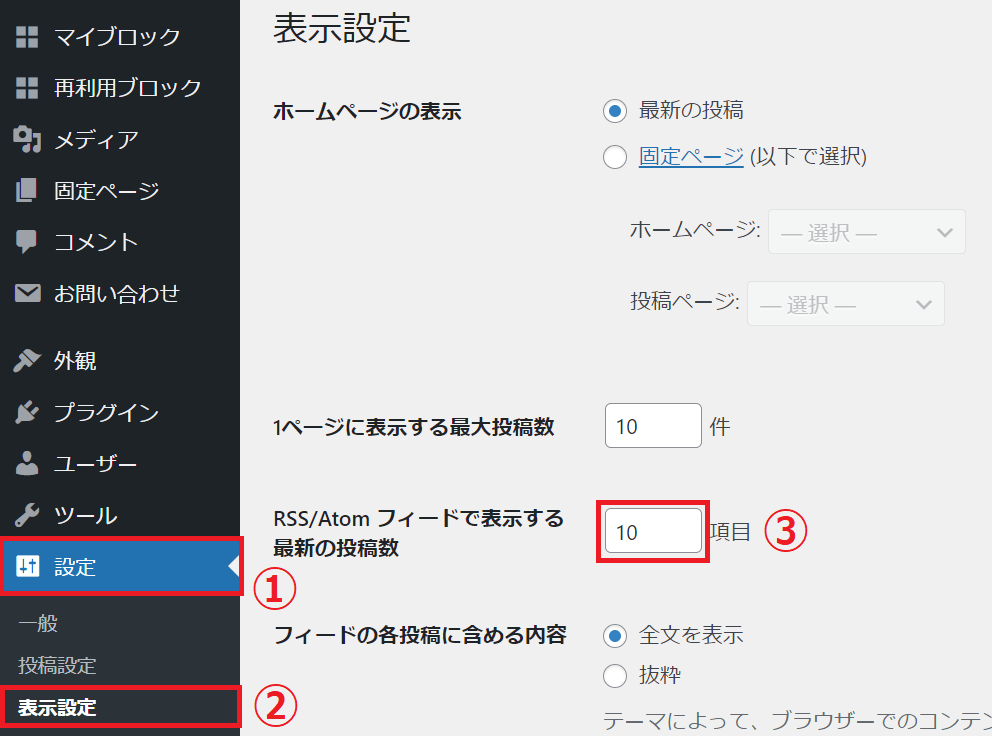
なおWordPressの場合、初期設定では過去のブログ記事のピンが10個しか自動登録されません。
すべての過去記事を自動で登録したい場合は、
ダッシュボードの①【設定】→②【表示設定】→③【RSS/Atom フィードで表示する最新の投稿数】を全記事数より少し多い数に変更して【変更を保存】ボタンをクリックします。
筆者は50に変更して問題ありませんでしたが、多すぎるとアカウントが停止されることがありますのでご注意ください。

しばらく待つか記事を更新すると全記事のピンが作成されますので、確認後もとの10に戻しておきましょう。

筆者の場合はなかなか作成されないので、RSSフィードをリンクし直すと一気に作成されました。
ピンがアイキャッチ画像にならず記事の最初の画像になる場合の解決方法
WordPressのRSSフィードは、初期設定ではアイキャッチ画像が掲載されない仕様になっています。
このためテーマの設定で「記事の最初にアイキャッチ画像を表示する」としている場合は、記事内の最初に出てくる画像(imgタグ)がRSSフィードに掲載されてしまいます。
この問題を解決するために、WordPressのRSSフィードにアイキャッチ画像を掲載する方法をご紹介します。
step.1
まずはじめに、WordPressの重要ファイルをカスタマイズするため必ずWordPressのバックアップを取ってください。
失敗すると最悪WordPressが真っ白となり起動できなくなります。 はまかぜデータが消えるなどした場合の責任は負いかねます。
はまかぜデータが消えるなどした場合の責任は負いかねます。もしWordPressの画面が真っ白になった場合は以下の記事を読んでください。
>>WordPressの編集画面が真っ白になる原因6つと対処法7つ
step.2
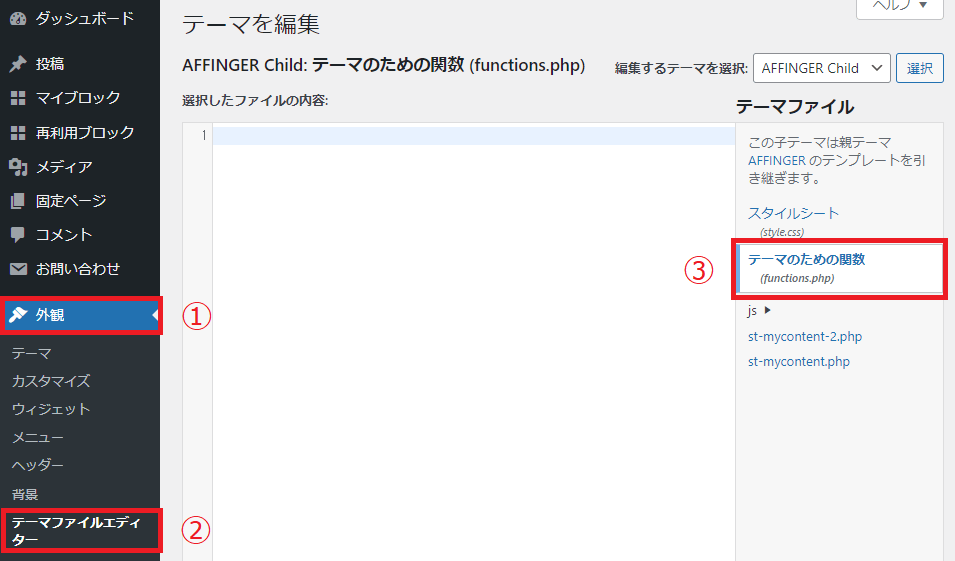
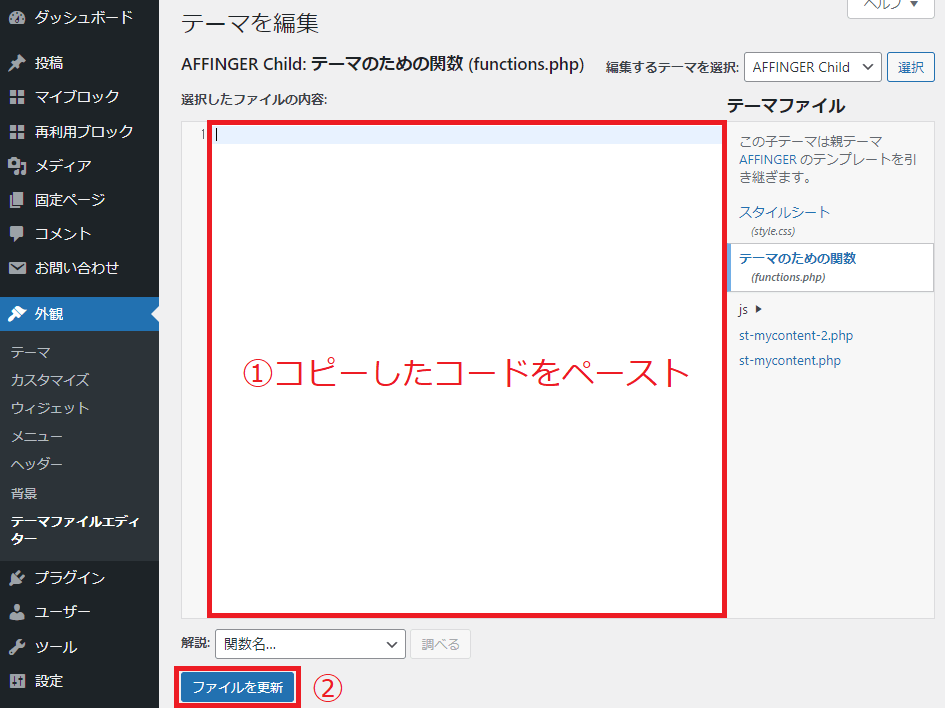
WordPressのダッシュボードから①【外観】→②【テーマファイルエディター】→③【テーマのための関数(functions.php)】の順にクリックします。

step.3
以下のコードをコピーし、①「テーマのための関数(functions.php)」内にペースト→②【ファイルを更新】をクリックしてください。
function rss_post_thumbnail($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = get_the_post_thumbnail($post->ID) . $content; } return $content; } add_filter('the_excerpt_rss', 'rss_post_thumbnail'); add_filter('the_content_feed', 'rss_post_thumbnail'); function custom_attribute( $html ){ $html = preg_replace('/(width|height)="\d*"\s/', '', $html); return $html; } add_filter( 'post_thumbnail_html', 'custom_attribute' );出典:Offise Kondo
 はまかぜ間違えないよう、正確にコピーしてください。
はまかぜ間違えないよう、正確にコピーしてください。
step.5
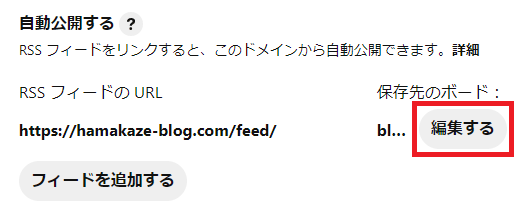
①【ピンの一括作成】→②自動公開するという項目の【編集する】をクリックします。

まとめ ー 今すぐピンタレストを始めよう!

「ブログのアクセス数を増やしたい!」という人は、今すぐピンタレストを活用しましょう。
ピンタレストとブログを連携することで、以下の3つのメリットを得られます。
ただし連携する場合は、以下の2点にご注意ください。
連携しなくても手動でピンを投稿すればブログのアクセスアップと被リンクの獲得は可能です。
ご自身のスタイルにあわせて、ピンタレストをうまく利用しましょう!